Datenmodell und Properties-Definition
Für jede Component können Properties definiert werden. Properties definieren das Datenmodell, das in der Component verwendet werden soll. Für List Components oder Grid Components (eigenständig oder innerhalb einer Master/Detail Component) sind Informationen über das Datenmodell, in dem die Daten von einem Technical Process geliefert werden, zwingend erforderlich. Innerhalb einer (7.4.0-de) Master/Detail Component werden Daten zwischen den unterschiedlichen Components geteilt (siehe Properties in Master/Detail).
Properties werden am Beginn der Component-Deklaration innerhalb von Properties definiert:
<DetailComponent>
<Properties>
<Property name="Person" type="Complex">
<Property name="Vorname" type="String"/>
<Property name="Nachname" type="String"/>
</Property>
</Properties>
<FlowLayout>
<Label value="#Person.Vorname"/>
<Label value="#Person.Nachname"/>
</FlowLayout>
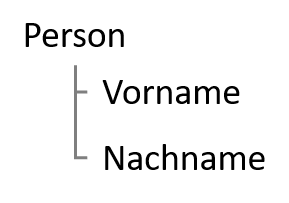
</DetailComponent>Das hier definierte Datenmodell entspricht folgendem Schema:

Attribut | Beschreibung |
|---|---|
| Anzeigename der Property. Wird in den Spaltenüberschriften von Master/Detail Components, List Components und Grid Components verwendet. Mögliche Werte: Beliebige Zeichenkette |
| Name der Property. Erforderlich. Mögliche Werte: Beliebige Zeichenkette aus alphanumerischen Zeichen ( Beachten Sie, dass die Property-Namen |
| Schränkt den Zugriff auf Nur-Lesen ein. Mögliche Werte: |
| Typ der Property. Erforderlich. Mögliche Werte:
|
Daten aus dem Technical Process
Daten können von einem Technical Process bereitgestellt werden, um beispielsweise dynamisch Listen zu generieren. Diese Daten müssen dem durch die Properties definierten Format entsprechen. Die Daten werden per (7.4.0-de) Data Binding an die Oberflächenelemente gebunden. Innerhalb der XML-Datei, die von einem Technical Process bereitgestellt wird, entspricht jedes Element einer Property. Der Wert, den das Element enthält, ist der Wert der Property.
<Ok>
<Person>
<Vorname>Max</Vorname>
<Nachname>Mustermann</Nachname>
</Person>
</Ok>Die XML-Daten, die der Technical Process liefert, haben als Wurzelelement entweder <Ok> oder <OkList>. <Ok> wird für Detail Components verwendet, <OkList> für List Components und Grid Components.
URL
Die XML-Daten, die der Technical Process liefert, müssen zusätzlich das Attribut type und externLinkTarget enthalten.
Attribut | Beschreibung |
|---|---|
| Anzeigename, der statt dem Datensatz angezeigt wird. Mögliche Werte: Beliebige Zeichenkette |
| Legt fest, ob die URL eine interne oder externe Verlinkung ist. Mögliche Werte:
|
| Legt fest, in welchem Fenster der Datentyp URL geöffnet wird. Mögliche Werte:
|
Beispiel für eine einfache Properties-Definition
Folgendes Beispiel zeigt eine Property mit dem Namen Example vom Typ String .
<DetailComponent>
<Properties>
<Property name="Example" type="String" />
</Properties>
<FlowLayout>
...
</FlowLayout>
</DetailComponent>Beispiel für eine komplexe Properties-Definition
Properties können verschachtelt werden. Eine Property, die eine oder mehrere andere Properties enthält, ist immer vom Typ Complex .
Das folgende Beispiel zeigt eine komplexe Property:
Beispiel für eine komplexe Properties-Definition
<DetailComponent>
<Properties>
<Property name="Example" type="String" />
<Property name="Example2" type="Complex">
<Property name="Internal" type="String"/>
<Property name="Visible" type="Boolean"/>
</Property>
</Properties>
<FlowLayout>
<Label value="#Example"/>
<Checkbox checked="#Example2.Visible" displayName="Visible"/>
<Label value="#Example2.Internal" visible="#Example2.Visible"/>
</FlowLayout>
</DetailComponent>Beispiel XML-Datei mit komplexen Properties
<Ok>
<Example>Example</Example>
<Example2>
<Internal>Internal</Internal>
<Visible>false</Visible>
</Example2>
</Ok>Beispiel Data Binding
<DetailComponent process="fillDetail.wrf">
<Properties>
...
</Properties>
<FlowLayout>
<Label value="#Example" />
<Checkbox checked="#Example2.Visible" displayName="Visible" />
<Label value="#Example2.Internal" visible="#Example2.Visible" />
</FlowLayout>
</DetailComponent>Ergebnis
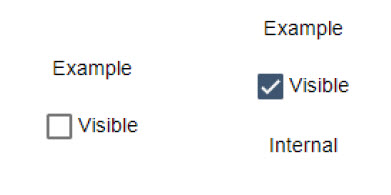
Das Ergebnis dieses Beispiels ist eine Detail Component, die Daten aus detailData.xml anzeigt:

Validierung
Properties unterstützen Validierungen. Diese erlauben Regeln festzulegen, die für die Properties-Werte gelten müssen.
Um Validierungsregeln festzulegen, muss innerhalb des Property-Elements das Validations-Element verwendet werden. Das Validations-Element kann beliebig viele Validation-Elemente mit Validierungsregeln und Meldungen enthalten.
<Property name="test" type="Integer">
<Validations>
<Validation>
<Value operator="eq" expected="0" />
<Message>The entered value is not correct.</Message>
</Validation>
</Validations>
</Property>Das obige Beispiel zeigt eine Validierungsregel. Anhand dieser Regel wird geprüft, ob der Wert, der für die Property test angegeben wurde 0 ist. Mit Message wird eine entsprechende Meldung ausgegeben.
Validierungen beeinflussen, ob die Save Action aktiv ist. Wenn die Validierung nicht bestanden wird, dann ist die Save Action innerhalb der Component nicht aktiv. Components, die ungültige Eingaben enthalten, können also nicht gespeichert werden.
Mögliche Validierungsarten
Folgende Validierungsarten können als Kindelemente innerhalb des Validation-Elements verwendet werden:
Element | Beschreibung |
|---|---|
| Prüft, ob ein bestimmter Wert in einem Property-Wert enthalten ist. Mit dem Attribut |
| Keine Attribute erforderlich. Prüft, ob der Property-Wert eine gültige E-Mail-Adresse ist. |
| Prüft, ob der Property-Wert mit einem bestimmten Wert endet. Mit dem Attribut |
| Definiert einen maximalen Wert für den Property-Wert. Mit dem Attribut |
| Definiert eine maximale Zeichenlänge für den Property-Wert. Mit dem Attribut |
| Definiert die Meldung, die als Ergebnis der Validierung angezeigt werden soll. |
| Definiert einen minimalen Wert für den Property-Wert. Mit dem Attribut |
| Definiert eine minimale Zeichenlänge für den Property-Wert. Mit dem Attribut |
| Prüft, ob der Property-Wert einem bestimmten Muster entspricht. Mit dem Attribut |
| Keine Attribute erforderlich. Prüft, dass der Property-Wert nicht leer ist. |
| Prüft, ob der Property-Wert mit einem bestimmten Wert beginnt. Mit dem Attribut |
| Prüft anhand eines Operators (Attribut |
Mögliche Operatoren
Für Validierungsregeln stehen verschiedene Operatoren zur Verfügung:
Operator | Beschreibung |
|---|---|
| gleich (equal) |
| größer als (greater than) |
| größer als oder gleich (greater than or equal) |
| kleiner als (less than) |
| kleiner oder gleich (less than or equal) |
| ungleich (not equal) |
Das expected-Attribut ist der sogenannte Kontrollwert. Dieser Wert wird verwendet, um die Validierung anzuwenden.
Beispiel: <Value operator="gt" expected="0"/> bedeutet, dass der Wert einer Property daraufhin geprüft wird, ob er größer als 0 ist.
Beispiel logische Verknüpfungen
Das folgende Beispiel zeigt, wie Validierungen logisch verknüpft werden können. Wenn innerhalb eines Validation-Elements mehrere Regeln definiert sind, dann werden diese mit UND verknüpft. Wenn innerhalb eines Validations-Elements mehrere Validation-Elemente inkl. Regeln enthalten sind, dann werden diese mit ODER verknüpft.
Beispiel Validierung
<Property name="test" type="Integer">
<Validations>
<Validation>
<Value operator="eq" expected="0" />
</Validation>
<Validation>
<Value operator="gt_eq" expected="10" />
<Value operator="lt_eq" expected="15" />
</Validation>
</Validations>
</Property> In diesem Beispiel ist die Validierung bestanden, wenn der Wert der Property test gleich 0 ODER gleichzeitig größer oder gleich 10 UND kleiner oder gleich 15 ist.
Beispiele <Message>
Innerhalb des Message-Elements kann eine Meldung definiert werden. Diese Meldung wird im Eingabe-Control angezeigt, an das die zu validierende Property gebunden ist.
Beachten Sie folgende Vorgaben!
Wird das
Message-Element direkt innerhalb desValidations-Elements definiert, wird die Nachricht immer angezeigt.Wird kein
Message-Element innerhalb desValidations-Elements definiert, wird die definierte Meldung aus dem zutreffendenValidation-Elementen ausgegeben.Wurde kein
Message-Element innerhalb desValidations-Elements definiert, müssen für alleValidation-Elemente Meldungen hinterlegt werden.
Die Meldung wird direkt innerhalb des
Validations-Elements definiert:Beispiel: Message wird direkt innerhalb des Validations-Elements angegeben
XML<Property name="test" type="Integer"> <Validations> <Message>Please enter correct value</Message> <Validation> <Email/> </Validation> </Validations> </Property>Obiges Beispiel ergibt folgende Meldungen:
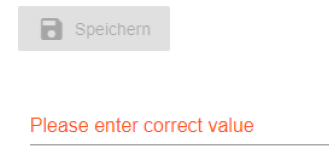
 | Validierung schlägt fehl, da keine Eingabe erfolgt ist. |
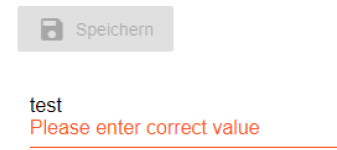
 | Validierung schlägt fehl, da keine gültige E-Mail-Adresse hinterlegt wurde. |
 | Validierung ist erfolgreich. Es wird keine Meldung angezeigt. |
Für jede Validierungsregel wird eine Meldung hinterlegt:
XML<Validations> <!-- <Message>Too long</Message> --> <Validation> <Message>End with fin and contains z</Message> <EndsWith postfix="fin" /> <Contains value="z" /> </Validation> <Validation> <Message>Too long</Message> <MaxLength value="10" /> </Validation> </Validations>
