Master/Detail Component
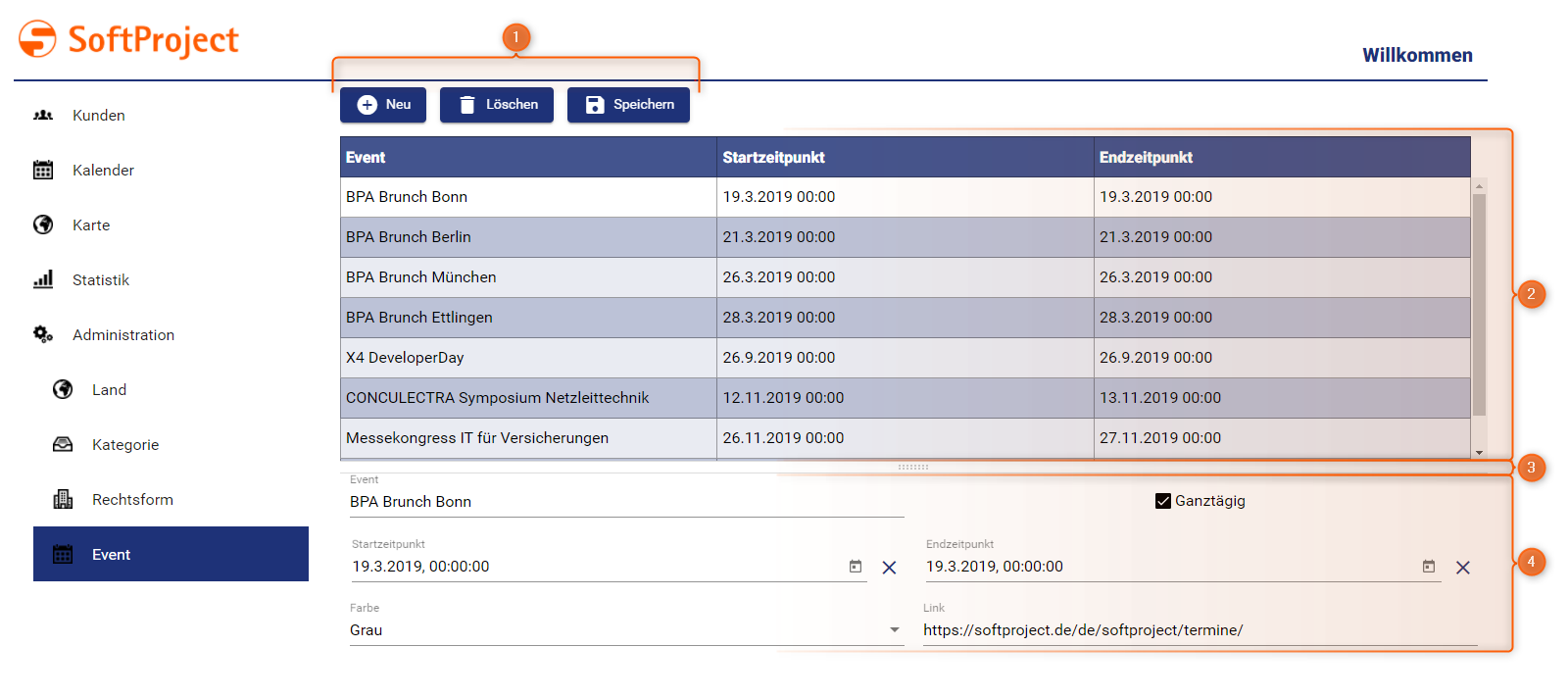
Die Master/Detail Component besteht aus (7.4.0-de) Actions sowie den Strukturelementen Master, Detail und Overlay.
Element | Beschreibung |
|---|---|
| Enthält die Component, die im oberen Bildschirmbereich angezeigt wird. |
| Enthält eine Component, die angezeigt wird, wenn eine bestimmte Bedingung erfüllt ist. Standardmäßig wird in diesem Bereich Inhalt angezeigt, wenn ein bestimmter Listeneintrag innerhalb des |
| Zeigt Pop-ups an. Components, die entsprechend deklariert werden, werden im Pop-up auf dem Desktop und als separate Seite auf mobilen Geräten angezeigt. |
Die Strukturelemente Master, Detail und Overlay können eine Referenz zu einer Detail oder eine List Component enthalten, siehe Components in der Web App-Definition referenzieren. Im Detail- und Overlay-Element kann die Master/Detail Component mehrere referenzierte Components enthalten. Diese Möglichkeit kann genutzt werden, indem Aktionen mit definiertem componentName-Attribut und deklarierte Components mit definiertem name-Attribut verwendet werden.

1 | Aktionen |
2 | Master-Strukturelement |
3 | Separator |
4 | Detail-Strukturelement |
Weitere Informationen zu Components, (7.4.0-de) Actions, Properties und (7.4.0-de) Data Binding finden sich in den entsprechenden Abschnitten.
Properties in Master/Detail
Für jede Component kann ein Technical Process zum Laden der Daten definiert werden. Das Datenmodell kann wiederverwendet werden.
Die Properties der Master/Detail Component können sowohl in der Master/Detail Component selbst, als auch in den untergeordnenten Components innerhalb der Strukturelemente definiert werden. Aus diesen Properties-Definitionen wird ein gemeinsames Datenmodell für die gesamte Master/Detail Component erzeugt. Das bedeutet auch, dass Konflikte zwischen Properties innerhalb einer Master/Detail Component (z. B. gleicher Name aber unterschiedlicher Datentyp) nicht zulässig sind und zu einem Validierungsfehler führen.
Alle Components innerhalb einer Master/Detail Component arbeiten also mit denselben Daten (bei List Component bezogen auf den ausgewählten Eintrag). Für Overlays wird eine temporäre Kopie der Daten erstellt, die nach erfolgreicher Bearbeitung zurück synchronisiert wird.
Über ComponentReference eingebundene Components können nur auf Properties zugreifen, die auch innerhalb dieser Component definiert sind. Die Components arbeiten dennoch auf demselben Datenobjekt, haben aber eine eingeschränkte Sicht auf die Properties, die sie tatsächlich benötigen. Insbesondere bei Prozessaufrufen wird dadurch unnötiger Datentransfer vermieden.
Master/Detail Component definieren
Eine Master/Detail Component wird innerhalb einer eigenen Definitionsdatei <MasterDetailComponentName>.masterdetail deklariert. Diese wird im Projektordner Components angelegt.
So legen Sie eine neue Definitionsdatei an
Klicken Sie auf das Menü New > Add <entsprechende Komponente>.
Alternativ lässt sich die Datei auch über das Kontextmenü New > Add <entsprechende Komponente> anlegen.Wählen Sie die gewünschte Definitionsdatei.

Geben Sie in File name den Namen der Definitionsdatei ein.
Wählen Sie Finish aus.
Eine neue Definitionsdatei mit einer vordefinierten Struktur wird angelegt.
Die Master/Detail Component wird über <MasterDetailComponent> erzeugt und kann die Standard-Attributen für Components besitzen.
Attribut | Beschreibung |
|---|---|
| Horizontale Standardposition des Separators in Prozent Mögliche Werte:
|
Das folgende Beispiel zeigt den grundsätzlichen Aufbau einer Master/Detail Component.
<MasterDetailComponent xmlns="http://softproject.de/webapp/1.0" defaultSeparatorPosition="60">
<Actions>
<NewAction componentName="CustomerDetail" />
</Actions>
<Master>
<ComponentReference source="Customer/Customer.list" name="AllCustomers" />
</Master>
<Detail>
<TabGroup>
<ComponentReference source="Customer/Tabs/Company.detail" displayName="$Company" name="CustomerDetail" />
<ComponentReference source="Customer/Tabs/ContactPerson.detail" displayName="$ContactPerson" />
<ComponentReference source="Customer/Tabs/Event.list" displayName="Events" name="CustomerEvents" />
</TabGroup>
</Detail>
<Overlay>
<ComponentReference source="Customer/Overlay/AddEvent.list" name="AddToEvent" />
</Overlay>
</MasterDetailComponent>Erläuterung:
Innerhalb von
Actionswerden die verfügbaren Aktionen definiert.Das
Master-Element enthält eine Referenz zu einer (7.4.0-de) List Component. Abhängig vom ausgewählten Listen-Eintrag, werden in der Detail-Sicht weitere Informationen angezeigt.Im
Detail-Element wird definiert, welche Informationen für einen Listen-Eintrag angezeigt werden. In obigen Beispiel werden die Detailinformationen in einer Tab-Gruppe angezeigt.
Component aus- und einblenden
Bereiche einer Master/Detail Component (Master-Strukturelement, Detail-Strukturelement und Overlay) können per Data Binding dynamisch aus- und eingeblendet werden. Das kann über das Attribut visible gesteuert werden:
Komponente mit dynamischen Aus-/Einblenden
<CalendarComponent displayName="CalendarComp with visible attribute" visible="#visibility">Komponentenreferenz mit dynamischen Aus-/Einblenden
<ComponentReference source="detail_1.detail" displayName="CompRef with visible attribute" visible="#visibility"/>Weitere Informationen finden Sie im Abschnitt (7.4.0-de) Navigation innerhalb einer Web-Anwendung.
