Data Binding
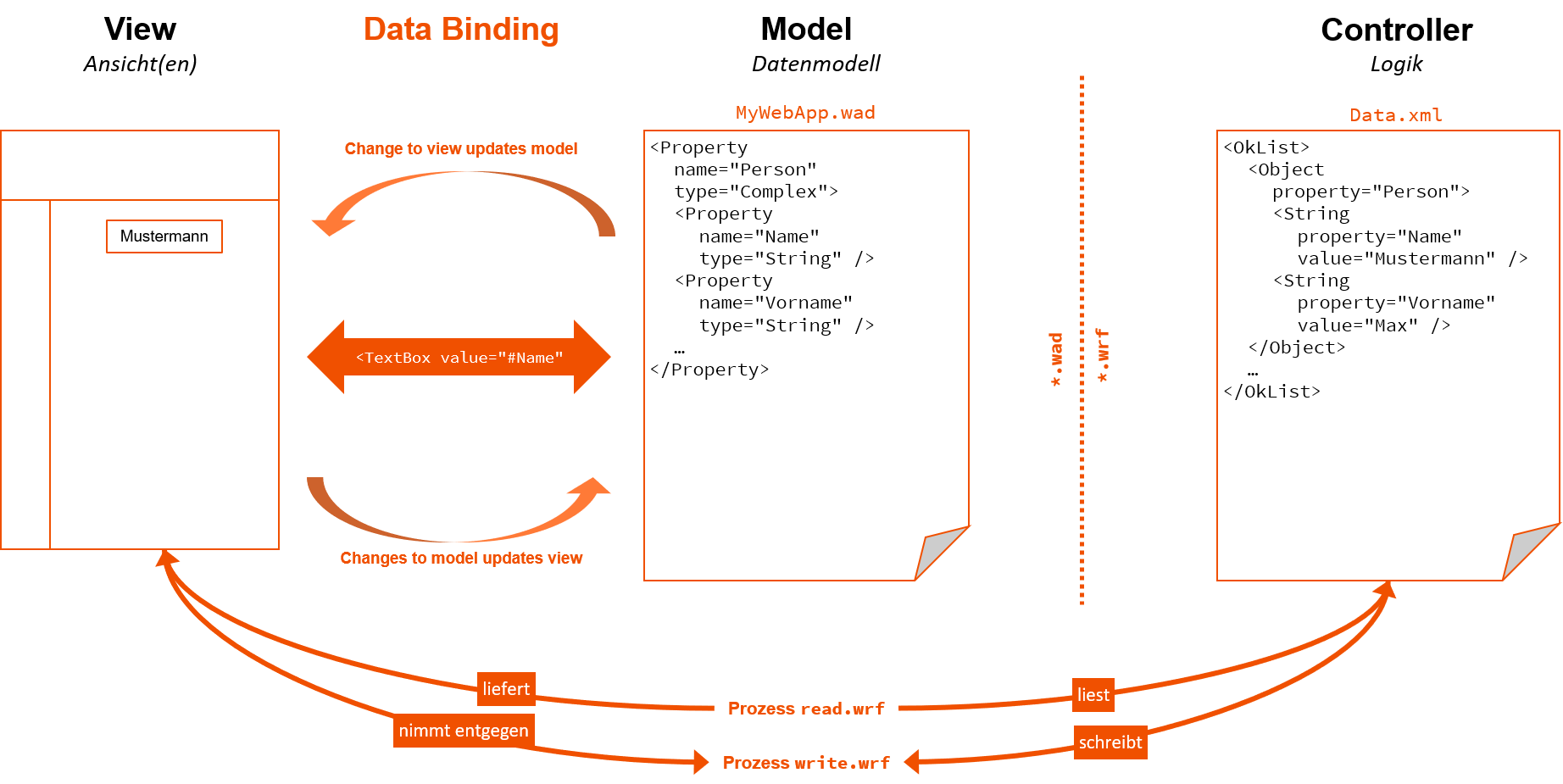
Data Binding oder Datenbindung ist ein Mechanismus, um Daten zwischen Objekten und Oberflächenelementen zu synchronisieren und so Daten anzuzeigen und das Verhalten von Controls zu beeinflussen. Normalerweise werden dabei Daten aus einem Datenobjekt (z. B. einer Kundenliste) an ein Control auf der Benutzeroberfläche (z. B. eine Tabelle) weitergegeben und umgekehrt. Wenn dieser Mechanismus verwendet wird, muss nicht für jedes Objekt im Datenbestand eine Schleife verwendet werden, sondern das Control erkennt, wie viele Objekte vorhanden sind und passt sich automatisch an. Wenn im Control Änderungen durch den Benutzer vorgenommen werden, können diese in den Datenbestand zurückgespielt werden.
Für das Data Binding werden die name-Attribute der Elemente verwendet.
Beispiel Data Binding:
<DetailComponent name="DetailExample" path="DetailExample" displayName="Detail example">
<Properties>
<Property name="Example" type="String" />
<Property name="Example2" type="Complex">
<Property name="Internal" type="String" />
<Property name="Visible" type="Boolean" />
</Property>
</Properties>
<FlowLayout>
<Label value="#Example" />
<Checkbox checked="#Example2.Visible" displayName="Visible" />
<Label value="#Example2.Internal" visible="#Example2.Visible" />
</FlowLayout>
</DetailComponent>Das obige Beispiel zeigt die Verwendung von Data Binding. Das value-Attribut des Label Controls erlaubt Data Binding, daher kann der Name der Eigenschaft mit einem führenden #-Zeichen verwendet werden. Um Zugang zu Subproperties von List- bzw. Complex-Properties zu gewährleisten, wird der Pfad-Mechanismus genutzt. Dabei dient ein Punkt (.) als Trennzeichen zwischen Pfadsegmenten.
Eine der Properties (Example2.Visible) wird verwendet, um zu definieren, ob die Checkbox ausgewählt ist und als Wert für das Attribut visible des zweiten Labels. Damit ist es möglich, die Sichtbarkeit des zweiten Labels mithilfe der Checkbox zu steuern: Wenn der Wert der Checkbox sich ändert (ausgewählt bzw. nicht ausgewählt), wird das durch den Data-Binding-Mechanismus an jeder Stelle aktualisiert.

Wenn im Data-Binding-Ausdruck ein #-Zeichen verwendet werden soll, muss dieses maskiert werden. Als Maskierungszeichen dient der Backslash (\).
Beispiel: \#123456
