Components
Web-Anwendung bestehen aus verschiedenen Components, die jeweils in einer separaten Datei definiert werden. Anschließend werden die Components innerhalb von Components über das Element <ComponentReference> referenziert.
Es gibt verschiedene Arten von Components:
| Komponente | Tag | Beschreibung |
|---|---|---|
| Detail Component | DetailComponent | Zeigt Text an. |
| List Component | ListComponent | Zeigt Daten in Form von dynamisch erzeugten Listen an |
| Calendar Component | CalendarComponent | Zeigt einen Kalender an |
| Master/Detail Component | MasterDetailComponent | Kann aus den Strukturelementen |
| ExternalWeb Component | ExternalWebComponent | Bettet eine externe Webseite in eine Web App ein. |
| Grid Component | GridComponent | Zeigt Daten in einer tabellarischen Darstellung an. |
Die detaillierteren Unterschiede zwischen den Components sind in den jeweiligen Kapiteln erläutert.
<WebApp xmlns="http://softproject.de/webapp/1.0" path="BeispielProjekt">
<Modules>
<Module path="Module" displayName="My Module">
<Components>
<!-- Bereich für die Components -->
<ComponentReference/>
</Components>
</Module>
</Modules>
</WebApp>Components können ineinander verschachtelt werden.
<WebApp xmlns="http://softproject.de/webapp/1.0">
<Modules>
<Module displayName="My Module" path="Module">
<Components>
<ComponentReference default="true" displayName="$Customers" iconUrl="logo.png" name="Home"
path="Home" source="Customers/Customers.masterdetail"/>
<ComponentReference displayName="$Administration" iconUrl="Gear.png" path="Administration"
source="Administration/Administration.masterdetail">
<Components>
<ComponentReference displayName="$Country" iconUrl="Country.png" name="Countries"
path="Countries" source="Administration/Country/Country.masterdetail"/>
...
<ComponentReference displayName="$Event" iconUrl="Event.png" name="Event"
path="Event" source="Administration/Event/Event.masterdetail/>
</Components>
</ComponentReference>
</Components>
</Module>
</Modules>
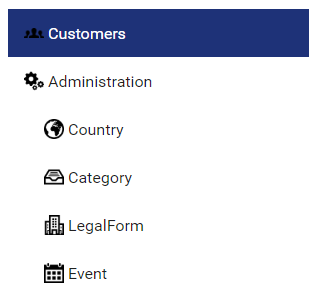
</WebApp>Wenn Components verschachtelt werden, werden sie im Menü als Unterpunkt angezeigt:

Bei der Verschachtelung von Components ist darauf zu achten, dass innerhalb der äußeren Component zunächst ein Element Components erzeugt wird. Components enthält die untergeordneten Components.
Attribute für Komponenten
Components können folgende Attribute besitzen:
Attribut | Beschreibung |
|---|---|
fontFamily | Legt die Schriftfamilie innerhalb der Component fest. Die Eigenschaft wird an alle Controls und Aktionen der Component vererbt. Mögliche Werte: Fontcode aus der Font-Palette, z. B. |
fontSize | Legt die Schriftgröße innerhalb der Component fest. Die Eigenschaft wird an alle Controls und Aktionen der Component vererbt. Mögliche Werte:
|
fontStretch | Legt die Breite der einzelnen Schriftzeichen fest. Die Eigenschaft wird an alle Controls und Aktionen der Component vererbt. Mögliche Werte:
|
fontStyle | Legt die Neigung der Schrift fest. Die Eigenschaft wird an alle Controls und Aktionen der Components vererbt. Mögliche Werte:
|
fontWeight | Legt die Schriftstärke fest. Die Eigenschaft wird an alle Controls und Aktionen der Components vererbt. Mögliche Werte:
|
iconColor | Definiert die Farbe des Icons der Component.
Diese Einstellung überschreibt die Standardfarbe des Farbschemas!
Mögliche Werte:
|
iconURL | Pfad zu einer Grafikdatei oder Angabe eines Material Icons, der als Icon der Component verwendet wird.
Mögliche Werte:
Mit |
process | Erforderlich. Pfad zur Mögliche Werte: Zeichenkette (URI) |
title | Titel der Komponente. Wird in der Anwendung als Header angezeigt.
Mögliche Werte: Beliebige Zeichenkette oder Ausdruck für Data Binding |
titleBackground | Definiert eine Titel-Hintergrundfarbe. Mögliche Werte:
|
titleForeground | Definiert eine Farbe für den Titel-Vordergrund. Mögliche Werte:
|
