Detail Component
Detail Components zeigen Inhalt seitenbasiert an. Dabei kann es sich um reine Texte, aber z. B. auch um Checkboxen oder statische oder dynamische Listen handeln.

Detail Component definieren
Eine Detail Component wird innerhalb einer eigenen Definitionsdatei <DetailComponentName>.detail deklariert. Diese wird im Projektordner Components angelegt.
So legen Sie eine neue Definitionsdatei an:
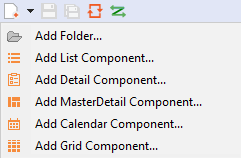
- Klicken Sie auf das Menü New > Add <entsprechende Komponente>.
Alternativ lässt sich die Datei auch über das Kontextmenü New > Add <entsprechende Komponente> anlegen. - Wählen Sie die gewünschte Definitionsdatei.

- In File name den Namen der Definitionsdatei eingeben.
- Auf Finish klicken.
Eine neue Definitionsdatei mit einer vordefinierten Struktur wird angelegt.
Die Detail Component wird über <DetailComponent> erzeugt und kann die Standard-Attribute für Components besitzen.
Für eine Detail Component muss ein Layout deklariert werden.
Beispiel Detail Component
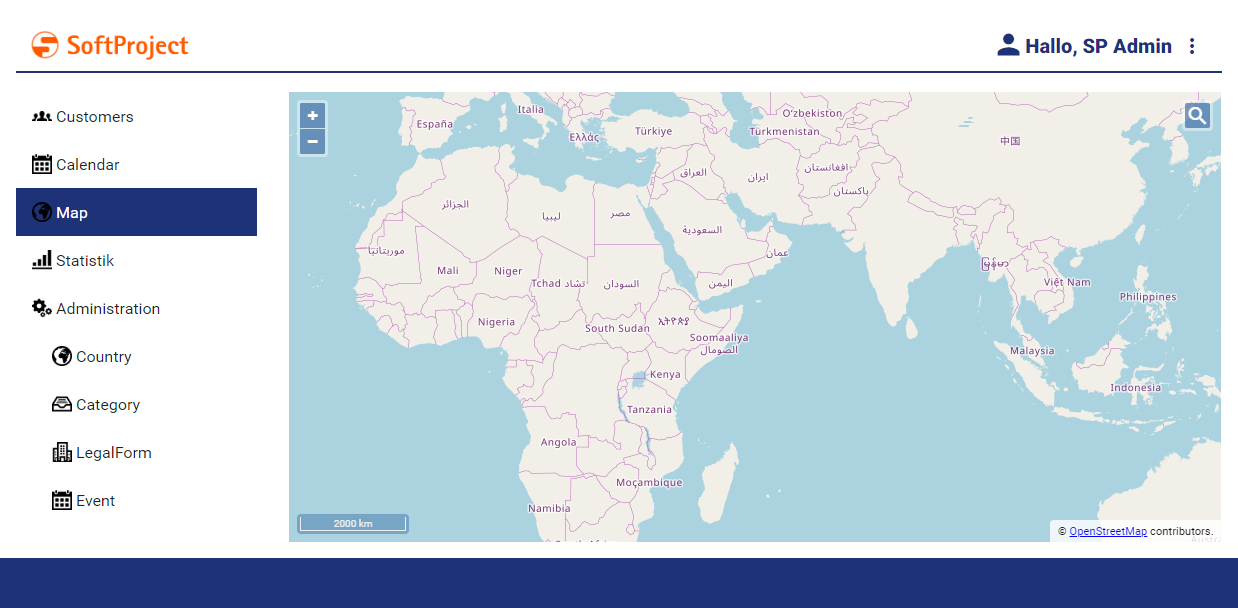
<DetailComponent process="/WebApp/Map/LoadMapData.wrf" xmlns="http://softproject.de/webapp/1.0">
<Properties>
<Property name="Place" type="List">
<Property name="Company" type="String" />
<Property name="Address" type="String" />
</Property>
</Properties>
<FlowLayout>
<Map vendor="OpenStreetMap">
<Search />
<Markers data="#Place" iconUrl="Location.png" name="#Company" searchString="#Address" />
</Map>
</FlowLayout>
</DetailComponent>