Grid Component
Eine Grid Component eignet sich ideal, um Daten in einer tabellarischen Darstellung abzubilden. Das Verhalten der Grid Component kann über einzelne Elemente in den Grid Settings festgelegt werden.
Hinweis:
Die Grid Component wird in einer zukünftigen Version der X4 BPMS für die Anzeige auf mobilen Geräten optimiert.

Grid Component definieren
Eine Grid Component wird innerhalb einer eigenen Definitionsdatei <GridName>.grid deklariert. Diese wird im Projektordner Components angelegt.
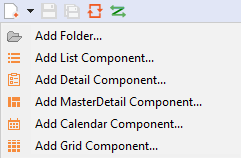
So legen Sie eine neue Definitionsdatei an
- Klicken Sie auf das Menü New > Add <entsprechende Komponente>.
Alternativ lässt sich die Datei auch über das Kontextmenü New > Add <entsprechende Komponente> anlegen. - Wählen Sie die gewünschte Definitionsdatei aus.

- Geben Sie in File name den Namen der Definitionsdatei ein.
- Wählen Sie Finish aus.
Eine neue Definitionsdatei mit einer vordefinierten Struktur wird angelegt.
Die Daten, die angezeigt werden sollen, müssen durch einen Technical Process zur Verfügung gestellt werden und einem bestimmten Datenmodell entsprechen.
In den Properties muss das Datenmodell abgebildet werden, das durch den Technical Process geliefert wird. Um die durch den Technical Process gelieferten Daten mit der Darstellung innerhalb der Webanwendung zu verknüpfen, muss die entsprechende Property definiert und per Data Binding in der Definition der <GridColumn/> hinterlegt werden.
Hinweis:
Wenn eine Property in einer Grid Component verwendet werden soll, muss sie mit dem Typ Complex definiert werden. Diese Property kann weitere Propertys enthalten.
Die Grid Component wird über das Element <GridComponent> erzeugt, das folgende Attribute haben kann:
| Attribut | Beschreibung |
|---|---|
background | Definiert eine Hintergrundfarbe.
Diese Einstellung überschreibt die Standardfarbe des Farbschemas.
Mögliche Werte:
|
fontFamily | Legt die Schriftfamilie innerhalb der Component fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte: Fontcode aus der Font-Palette, z. B. |
fontSize | Legt die Schriftgröße innerhalb der Component fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte:
|
fontStretch | Legt die Breite der einzelnen Schriftzeichen fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte:
|
fontStyle | Legt die Neigung der Schrift fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte:
|
fontWeight | Legt die Schriftstärke fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte:
|
foreground | Definiert die Schriftfarbe.
Diese Einstellung überschreibt die Standardfarbe des Farbschemas.
Mögliche Werte:
|
headerBackground | Definiert die Hintergrundfarbe der Kopfzeile.
Diese Einstellung überschreibt die Standardfarbe des Farbschemas.
Mögliche Werte:
|
headerForeground | Definiert die Schriftfarbe der Kopfzeile.
Diese Einstellung überschreibt die Standardfarbe des Farbschemas.
Mögliche Werte:
|
headerFontFamily | Legt die Schriftfamilie der Kopfzeile fest.
Mögliche Werte: Fontcode aus der Font-Palette, z. B. |
headerFontWeight | Legt die Schriftstärke der Kopfzeile fest.
Mögliche Werte:
|
iconColor | Definiert die Farbe des Icons der Component.
Diese Einstellung überschreibt die Standardfarbe des Farbschemas.
Mögliche Werte:
|
iconUrl | Pfad zu einer Grafikdatei oder Angabe eines Material Icons, der als Icon der Component verwendet wird.
Mögliche Werte:
Mit
Strg+Leertaste erhalten Sie eine Übersicht der verfügbaren Icons. Die Auswahl kann von den tatsächlich verfügbaren Material Icons abweichen.
|
itemsPerPage | Definiert die Anzahl der pro Seite angezeigten Reihen. Mögliche Werte:
|
process | Erforderlich. Pfad zur Mögliche Werte: Zeichenkette (URI) |
title | Titel der Component. Wird in der Anwendung als Header angezeigt.
Mögliche Werte: Beliebige Zeichenkette oder Ausdruck für Data Binding |
titleBackground | Definiert eine Titel-Hintergrundfarbe.
Mögliche Werte:
|
titleForeground | Definiert eine Farbe für den Titel-Vordergrund.
Mögliche Werte:
|
viewmodel | Pfad zu einer Die Pfadangabe relativ zum Ordner Mögliche Werte: Zeichenkette (URI) |
visible | Legt die Sichtbarkeit fest.
Mögliche Werte: Boolean oder Zeichenkette für Data Binding |
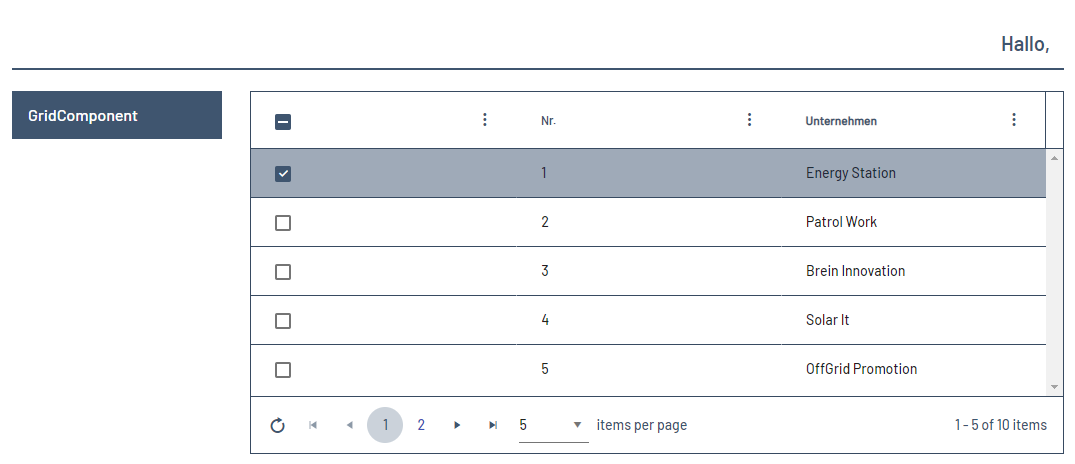
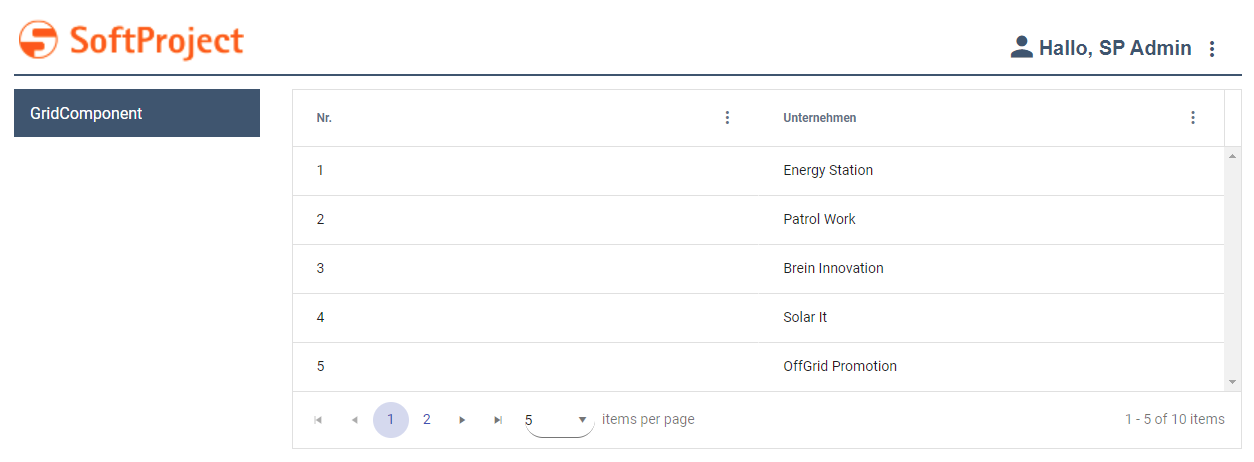
Beispiel für eine Grid Component
<?xml version="1.0" encoding="UTF-8"?>
<GridComponent xmlns="http://softproject.de/webapp/1.0" process="loadGrid.wrf">
<Properties>
<Property name="list" type="Complex">
<Property name="id" type="Integer" displayName="No." />
<Property name="company" type="String" displayName="Company" />
</Property>
</Properties>
<GridSettings>
<Resize />
<Reorder />
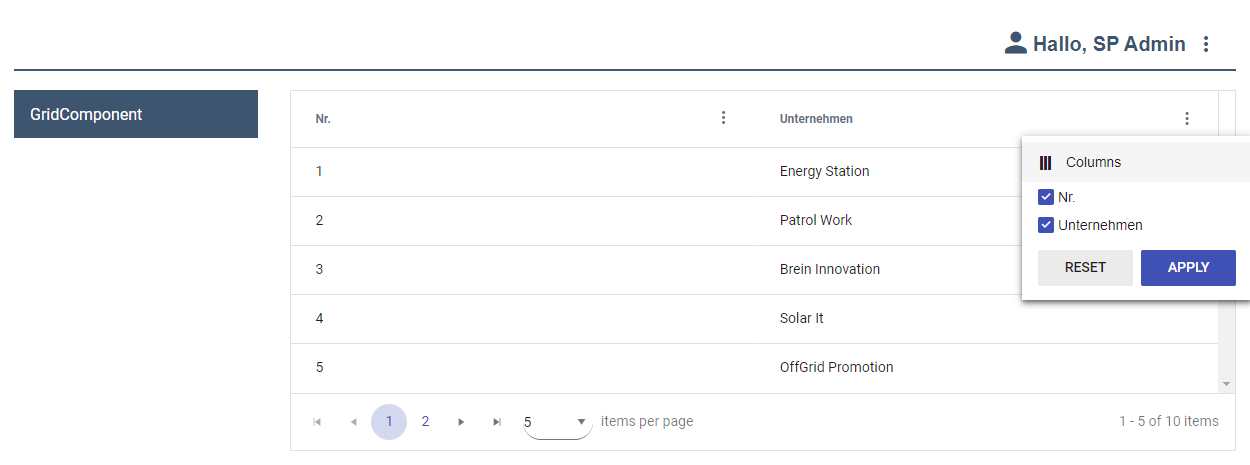
<ColumnVisibility />
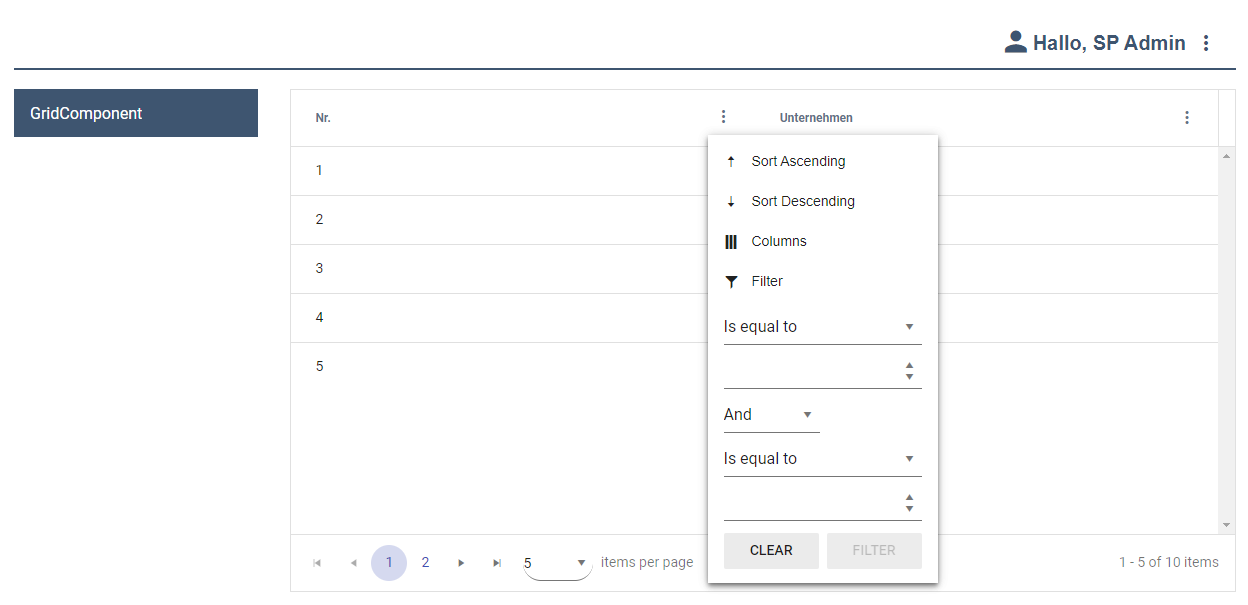
<Filtering />
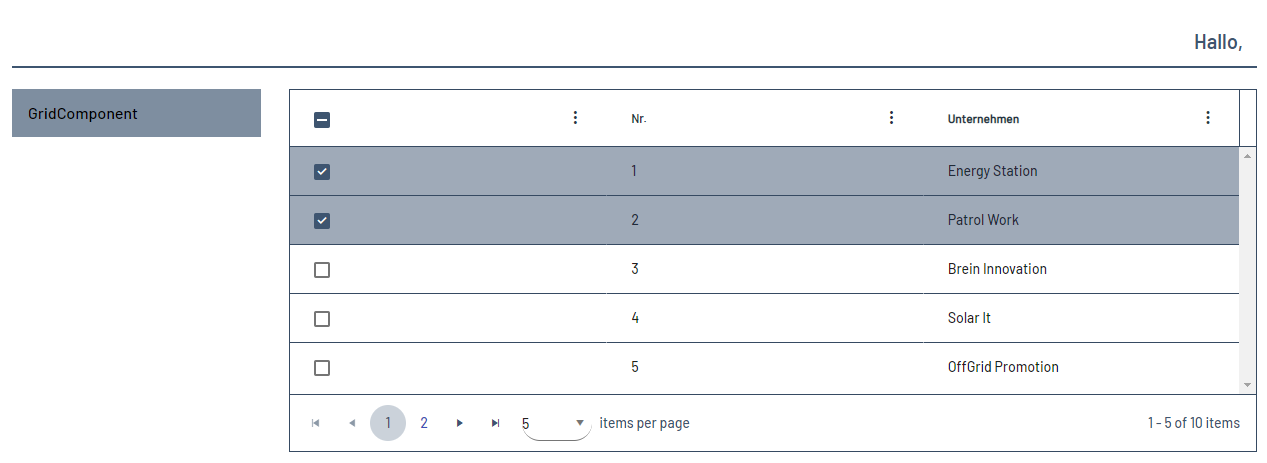
<Multiselect checkboxSelection="true" />
<Autoselection />
</GridSettings>
<GridColumns>
<GridColumn value="#list.id" sortable="true" />
<GridColumn value="#list.company" />
</GridColumns>
</GridComponent>Output-Format des Prozesses
Der im Beispiel genannte Technical Process loadGrid.wrf generiert folgenden Output:
<OkList>
<list>
<id>1</id>
<company>Energy Station</company>
</list>
<list>
<id>2</id>
<company>Patrol Work</company>
</list>
<list>
<id>3</id>
<company>Brain Innovation</company>
</list>
<list>
<id>4</id>
<company>Solar It</company>
</list>
<list>
<id>5</id>
<company>OffGrid Promotion</company>
</list>
<list>
<id>6</id>
<company>SoftProject GmbH</company>
</list>
<list>
<id>7</id>
<company>SoftProject Ibérica SL</company>
</list>
<list>
<id>8</id>
<company>SP Digital AG</company>
</list>
</OkList>
Grid Settings
Innerhalb des Elements GridSettings können die unten aufgelisteten Elemente deklariert werden, um das Verhalten der Grid Component festzulegen.
Mögliche Elemente
| Element | Beschreibung |
|---|---|
Appearance | Mit dem Element Bei Verwendung des Elements Mögliche Werte:
Hinweis Wenn Sie das Attribut |
Autoselection | Das Element
|
ColumnVisibility | Mit dem Element
|
Editing | Das Element Bei Verwendung des Elements Mögliche Werte:
|
Filtering | Mit dem Element
|
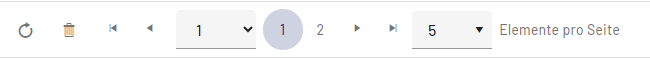
Footer | Mit dem Element Bei Verwendung des Elements
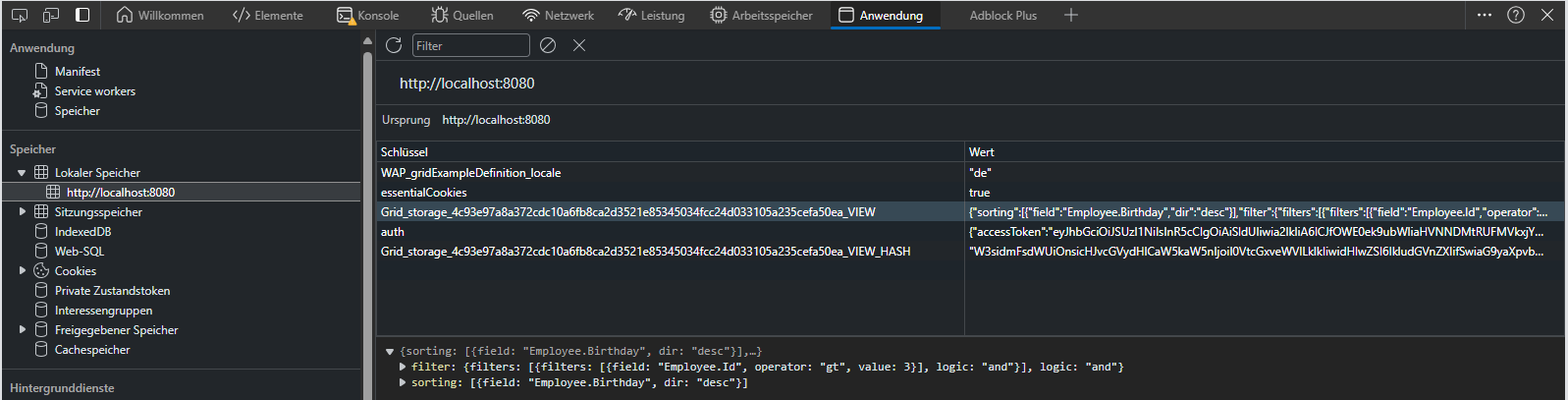
Hinweis: Erfahrene Benutzer können die Einstellungen alternativ wie folgt im Browser löschen:
Mögliche Werte:
Mögliche Werte:
Hinweis: Wenn das serverseitige Paging aktiviert ist und
Mögliche Werte:
Wenn alle drei Attribute auf
Hinweis: Die Attribute |
GridHeader | Mit dem Element Bei Verwendung des Elements Mögliche Werte:
|
Multiselect | Mit dem Element Bei Verwendung des Elements Mögliche Werte:
|
Remember | Mit dem Element Bei Verwendung des Elements
Legt fest, ob die festgelegte Filtereinstellung gespeichert und beim nächsten Öffnen angewendet werden soll.
Mögliche Werte:
Legt fest, ob die festgelegte Paginierungseinstellung gespeichert und beim nächsten Öffnen angewendet werden soll.
Mögliche Werte:
Legt fest, ob die für die Auswahl von Elementen in der Web App festgelegte Einstellung gespeichert und beim nächsten Öffnen angewendet werden soll. Mögliche Werte:
Legt fest, ob die festgelegte Sortiereinstellung gespeichert und beim nächsten Öffnen angewendet werden soll.
Mögliche Werte:
Legt fest, ob die festgelegte Einstellung für die Sichtbarkeit gespeichert und beim nächsten Öffnen angewendet werden soll.
Mögliche Werte:
|
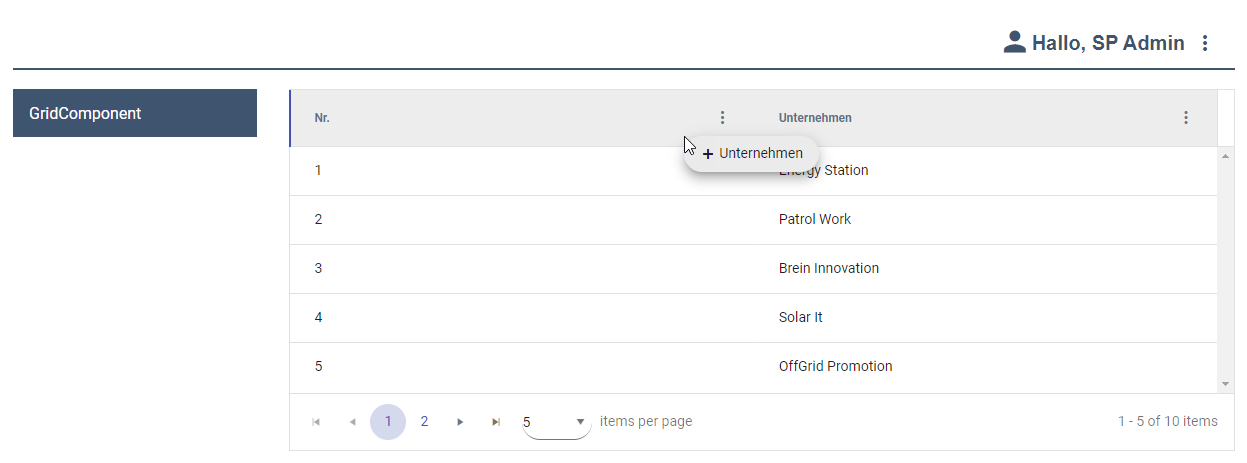
Reorder | Mit dem Element
|
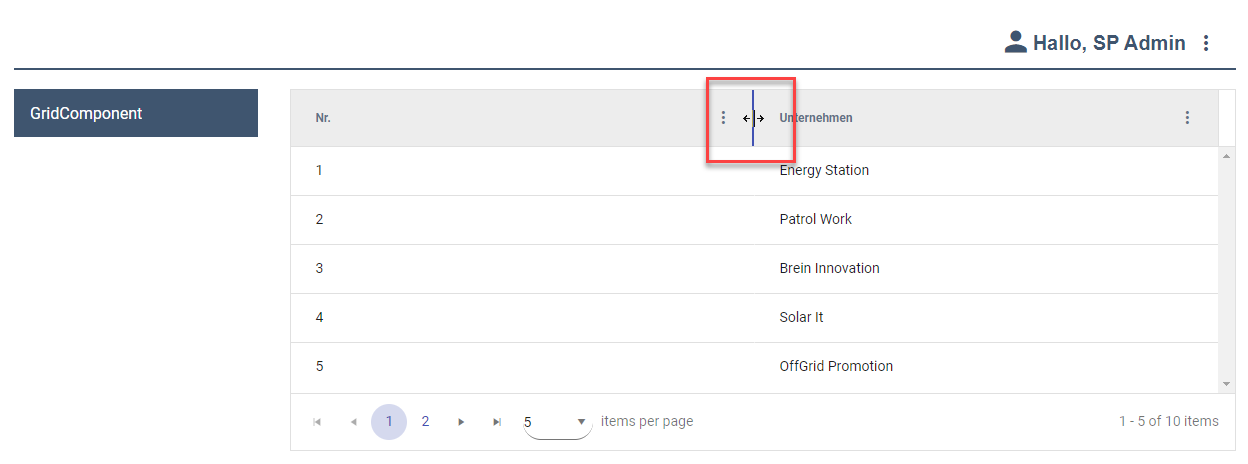
Resize | Mit dem Element
|
RowSettings | Mit dem Element |
Zeilen in der Grid Component definieren
Innerhalb der Grid Component müssen die Zeilen über das Element RowSettings definiert werden. Mit dem in RowSettings enthaltenen Element RowStyle können Sie Farben für einzelne Zeilen festlegen.
Hinweis:
Wenn sich eine Zelle in einer Schnittmenge aus Zeile und Spalte befindet, für die Farben festgelegt wurden, haben die Spaltendefinitionen Vorrang.
Innerhalb des Elements RowSettings kann das Element RowStyle deklariert werden, das folgende Attribute haben kann:
| Attribut | Beschreibung |
|---|---|
background | Definiert eine Hintergrundfarbe.
Mögliche Werte:
|
fontFamily | Legt die Schriftfamilie innerhalb der Component fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte: Fontcode aus der Font-Palette, z. B. |
fontSize | Legt die Schriftgröße innerhalb der Component fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte:
|
fontStretch | Legt die Breite der einzelnen Schriftzeichen fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte:
|
fontStyle | Legt die Neigung der Schrift fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte:
|
fontWeight | Legt die Schriftstärke fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte:
|
foreground | Definiert die Schriftfarbe.
Diese Einstellung überschreibt die Standardfarbe des Farbschemas.
Mögliche Werte:
|
highlightBackground | Definiert die Hintergrundfarbe der gewählten Zeile, wenn der Benutzer mit der Maus über die Zeile fährt.
Hinweis: Bitte beachten Sie, dass das Data Binding für dieses Attribut nicht innerhalb der für die gesamte Grid Component gültigen Property vom Typ Complex definiert werden kann, sondern dass eine eigene Property festgelegt werden muss. Beispiel
XML
Diese Einstellung überschreibt die Standardfarbe des Farbschemas.
Mögliche Werte:
|
highlightForeground | Definiert die Schriftfarbe der gewählten Zeile, wenn der Benutzer mit der Maus über die Zeile fährt.
Hinweis: Bitte beachten Sie, dass das Data Binding für dieses Attribut nicht innerhalb der für die gesamte Grid Component gültigen Property vom Typ Complex definiert werden kann, sondern dass eine eigene Property festgelegt werden muss. Beispiel
XML
Diese Einstellung überschreibt die Standardfarbe des Farbschemas.
Mögliche Werte:
|
selectedBackgroundColor | Definiert die Hintergrundfarbe der Zeile, wenn der Benutzer die Zeile per Mausklick auswählt.
Hinweis: Bitte beachten Sie, dass das Data Binding für dieses Attribut nicht innerhalb der für die gesamte Grid Component gültigen Property vom Typ Complex definiert werden kann, sondern dass eine eigene Property festgelegt werden muss. Beispiel
XML
Diese Einstellung überschreibt die Standardfarbe des Farbschemas.
Mögliche Werte:
|
selectedForegroundColor | Definiert die Schriftfarbe der Zeile, wenn der Benutzer die Zeile per Mausklick auswählt.
Hinweis: Bitte beachten Sie, dass das Data Binding für dieses Attribut nicht innerhalb der für die gesamte Grid Component gültigen Property vom Typ Complex definiert werden kann, sondern dass eine eigene Property festgelegt werden muss. Beispiel
XML
Diese Einstellung überschreibt die Standardfarbe des Farbschemas.
Mögliche Werte:
|
Spalten in der Grid Component definieren
Innerhalb der Grid Component müssen die Spalten über das Element GridColumn definiert werden. Alle Spalten müssen innerhalb von GridColumn-Elementen definiert werden.
Mögliche Attribute
| Attribut | Beschreibung |
|---|---|
displayName | Titel der Spalte.
Mögliche Werte: beliebige Zeichenkette Hinweis: Bei sehr langen Spaltentiteln, die Sie über das Attribut
|
editable | Legt fest, ob die Inhalte der Spalte editierbar sind.
Mögliche Werte: |
filterable | Legt fest, ob der Inhalt der Spalte gefiltert werden kann. Hinweis: Das Attribut
Mögliche Werte: |
format | Legt die Anzeige des Datumsformats mit Minuten, Sekunden oder Millisekunden fest. Mögliche Werte:
|
horizontalAlign | Legt die horizontale Ausrichtung des Inhalts innerhalb der Spalte fest. Mögliche Werte:
|
order | Legt die Anordnung der Spalten fest.
Mögliche Werte: ganze Zahlen ab 0 oder Zeichenkette für Data Binding Hinweis: Die Spalte mit der niedrigsten Zahl im Attribut |
sortable | Legt fest, ob nach den Inhalten der Spalte sortiert werden kann. Weitere Informationen zum Sortieren von Spalteninhalten finden Sie im Abschnitt Sorting.
Mögliche Werte: |
value | Legt den Inhalt der Spalte per Data Binding fest. Mögliche Werte: Zeichenkette (Data Binding) Wenn für die entsprechende Property kein Attribut |
visible | Legt fest, ob die Spalte eingeblendet wird.
Mögliche Werte: |
Grid Column
Innerhalb des Elements GridColumn können die unten aufgelisteten Elemente deklariert werden:
Mögliche Elemente
| Element | Beschreibung |
|---|---|
ColumnStyle | Definiert das Aussehen der Spalte. |
MultiselectFilter | Filtert
Hinweis: Wenn DataBinding verwendet wird, ist ein Element |
Für das Element MultiselectFilter können die unten aufgelisteten Attribute deklariert werden:
Mögliche Attribute
| Element | Beschreibung |
|---|---|
list | Legt den Inhalt der Spalte per Databinding fest. Im Mögliche Werte: Zeichenkette (Data Binding) |
value | Legt den Inhalt der Spalte per Data Binding fest. Mögliche Werte: Zeichenkette (Data Binding) |
Beispiel für <MultiselectFilter> ohne Data Binding
<?xml version="1.0" encoding="UTF-8"?>
<GridComponent xmlns="http://softproject.de/webapp/1.0"
process="Grid.wrf">
<Properties>
<Property name="Entry" type="Complex">
<Property name="Field" displayName="Field" type="String"></Property>
</Property>
<Property name="Filter" type="List">
<Property name="Option" type="String"></Property>
</Property>
</Properties>
<GridSettings>
<Filtering />
</GridSettings>
<GridColumns>
<GridColumn editable="false" value="#Entry.Field"
sortable="true">
<MultiselectFilter>
<Option value="1" />
<Option value="2" />
<Option value="3" />
</MultiselectFilter>
</GridColumn>
</GridColumns>
</GridComponent>Beispiel für <MultiselectFilter> mit Data Binding
<?xml version="1.0" encoding="UTF-8"?>
<GridComponent xmlns="http://softproject.de/webapp/1.0"
process="Grid.wrf">
<Properties>
<Property name="Entry" type="Complex">
<Property name="Field" displayName="Field" type="String"></Property>
</Property>
<Property name="Filter" type="List">
<Property name="Option" type="String"></Property>
</Property>
</Properties>
<GridSettings>
<Filtering />
</GridSettings>
<GridColumns>
<GridColumn editable="false" value="#Entry.Field"
sortable="true">
<MultiselectFilter list="#Filter" value="#Option" />
</GridColumn>
</GridColumns>
</GridComponent>Das Element <ColumnStyle> kann folgende Attribute besitzen:
| Attribut | Beschreibung |
|---|---|
background | Definiert eine Hintergrundfarbe.
Hinweis: Bitte beachten Sie, dass das Data Binding für dieses Attribut nicht innerhalb der für die gesamte Grid Component gültigen Property vom Typ Complex definiert werden kann, sondern dass eine eigene Property festgelegt werden muss. Beispiel
XML
Diese Einstellung überschreibt die Standardfarbe des Farbschemas.
Mögliche Werte:
|
fontFamily | Legt die Schriftfamilie innerhalb der Component fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte: Fontcode aus der Font-Palette, z. B. |
fontSize | Legt die Schriftgröße innerhalb der Component fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte:
|
fontStretch | Legt die Breite der einzelnen Schriftzeichen fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte:
|
fontStyle | Legt die Neigung der Schrift fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte:
|
fontWeight | Legt die Schriftstärke fest. Die Eigenschaft wird an alle Controls und Actions der Component vererbt.
Mögliche Werte:
|
foreground | Definiert die Schriftfarbe.
Hinweis: Bitte beachten Sie, dass das Data Binding für dieses Attribut nicht innerhalb der für die gesamte Grid Component gültigen Property vom Typ Complex definiert werden kann, sondern dass eine eigene Property festgelegt werden muss. Beispiel
XML
Diese Einstellung überschreibt die Standardfarbe des Farbschemas.
Mögliche Werte:
|
textOverflow | Gibt an, was passieren soll, wenn überlaufende Texte nicht angezeigt werden können. Mögliche Werte:
|
width | Legt die Spaltenbreite fest. Mögliche Werte:
Die Einheit, in der die Spaltenbreite angegeben wird, wird mit dem Attribut |
widthUnits | Legt die Einheit fest, in der die Spaltenbreite Mögliche Werte:
|
Periodisches Neuladen
Über das Element ReloadTimer lässt sich die Grid Component periodisch neu laden.
Das periodische Neuladen von Daten kann eine hohe Last verursachen und sollte nur in seltenen Anwendungsfällen verwendet werden.
Mögliche Attribute
| Attribut | Beschreibung |
|---|---|
refreshTime | Zeit bis zum erneuten Laden in Sekunden
Mögliche Werte: Beliebige ganze Zahl |
itemIdentifier | Optional; Eindeutiger Schlüssel für die in den Zeilen dargestellten Daten
Mögliche Werte: Data Binding an eine definierte Property der Grid Component |
<SelectAction> innerhalb der Grid Component
Die Action Select wird über das Element <SelectAction/> innerhalb von <Actions> erzeugt und wird ausgelöst, wenn ein Benutzer einen Eintrag aus einer Grid Component auswählt.
<DoubleClickAction> innerhalb der Grid Component
Die Action DoubleClick wird über das Element <DoubleClickAction/> innerhalb von <Actions> erzeugt und wird ausgelöst, wenn ein Benutzer auf einen Eintrag aus einer Grid Component doppelklickt.
Hinweis:
Wenn das Attribut Editing im Element GridSettings und das Attribut editable im Element GridColumn auf true gesetzt sind, hat die Action DoubleClick keine Auswirkung.
<SaveAction> innerhalb der Grid Component
Die Action Save wird über das Element <SaveAction/> innerhalb von <Actions> erzeugt. Mit der Action Save werden eingegebene Daten gespeichert. Der Status ist abhängig vom Validierungsstatus.
Hinweis:
Wenn die Action Save definiert ist, erhält der Technical Process die Datenobjekte der bearbeiteten Zeilen mit einem neuen Indexattribut, das den Index einer Zeile enthält. Die Nummerierung beginnt bei 0.