List Component
Eine List Component zeigt dynamisch generierte Listen an. Dazu benötigt die Component Daten und Informationen darüber, wie diese Daten angezeigt werden sollen.

List Component definieren
Eine List Component wird innerhalb einer eigenen Definitionsdatei <ListName>.list deklariert. Diese wird im Projektordner Components angelegt.
So legen Sie eine neue Definitionsdatei an:
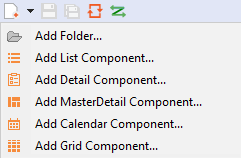
- Klicken Sie auf das Menü New > Add <entsprechende Komponente>.
Alternativ lässt sich die Datei auch über das Kontextmenü New > Add <entsprechende Komponente> anlegen. - Wählen Sie die gewünschte Definitionsdatei.

- In File name den Namen der Definitionsdatei eingeben.
- Auf Finish klicken.
Eine neue Definitionsdatei mit einer vordefinierten Struktur wird angelegt.
Die List Component wird über <ListComponent> erzeugt und kann neben den Standard-Attributen für Components folgende zusätzliche Attribute besitzen:
| Attribut | Beschreibung |
|---|---|
pageSize | Definiert die Anzahl der Elemente, die auf einmal in die Liste geladen werden (vgl. Paging). Mögliche Werte: Ganzzahl größer als |
rowBackground | Definiert die Hintergrundfarbe der Zeilen in der Liste. Mögliche Werte:
|
rowForeground | Definiert eine Farbe für den Vordergrund (Texte usw.). Mögliche Werte:
|
layout | Definiert den Layout-Modus der Liste. Mögliche Werte:
Wenn Zeilenumbrüche verhindert werden, kann das bei Bedarf vertikale Scrollbalken erzeugen.
|
textOverflow | Gibt an, was passieren soll, wenn überlaufende Texte nicht angezeigt werden können. Mögliche Werte:
|
borderColor | Definiert die Farbe des Rahmens in einer List Component. Mögliche Werte:
|
Die Daten, die angezeigt werden sollen, müssen durch einen Technical Process zur Verfügung gestellt werden und einem bestimmten Datenmodell entsprechen. In den Properties muss das Datenmodell abgebildet werden, das durch den Technical Process geliefert wird. Für die Verknüpfung der Daten, die durch den Technical Process geliefert werden, mit der Darstellung innerhalb der Webanwendung, muss die entsprechende Property definiert und per Data Binding in der Column-Definition hinterlegt werden.
Wenn eine Property in der List Component verwendet werden soll, muss sie als Complex-Typ definiert werden. Diese Property kann weitere Properties enthalten.
Column-Definition
Innerhalb der List Component müssen die Spalten der Liste definiert werden. Die Spaltendefinition erfolgt über Column bzw. ImageColumn für Spalten, die Bilder enthalten. Alle Spalten müssen innerhalb von Columns definiert werden.
<ListComponent process="list.wrf">
<Properties>
...
</Properties>
<Columns>
<Column .../>
<Column .../>
<ImageColumn .../>
</Columns>
</ListComponent>Mögliche Attribute für <Column>:
| Attribut | Beschreibung |
|---|---|
displayName | Titel der Spalte.
Mögliche Werte: Beliebige Zeichenkette |
horizontalAlign | Legt die horizontale Ausrichtung des Inhalts innerhalb der Spalte fest. Mögliche Werte:
|
mobilePosition | Legt die Position fest, an der die Spalte in der mobilen Ansicht erscheint. In der mobilen Ansicht können maximal vier Werte angezeigt werden. Mögliche Werte:
Wenn dieses Attribut nicht definiert wird, wird die Spalte in der mobilen Ansicht nicht angezeigt.
|
sortable | Legt fest, ob nach den Inhalten der Spalte sortiert werden kann. Weitere Informationen zu Sortieren. Mögliche Werte: |
value | Legt den Inhalt der Spalte per Data Binding fest. Mögliche Werte: Zeichenkette (Data Binding) Wenn für die entsprechende Property kein Attribut |
width | Legt die Spaltenbreite fest. Mögliche Werte:
Die Einheit, in der die Spaltenbreite angegeben wird, wird mit dem Attribut |
widthUnits | Legt die Einheit fest, in der die Spaltenbreite Mögliche Werte:
|
textOverflow | Gibt an, was passieren soll, wenn überlaufende Texte nicht angezeigt werden können. Mögliche Werte:
Das Attribut in
<Column> hat eine höhere Priorität und überschreibt das Attribut in <ListComponent>.
|
Mögliche Attribute für <ImageColumn>:
| Attribut | Beschreibung |
|---|---|
displayName | Titel der Spalte.
Mögliche Werte: Beliebige Zeichenkette |
horizontalAlign | Horizontale Ausrichtung der Grafik in der Spalte Mögliche Werte:
|
iconColor | Definiert die Farbe des Bildes. Mögliche Werte:
|
image | Grafik, die in der Spalte angezeigt wird. Mögliche Werte: Ausdruck für Data Binding (Image) |
imageHeight | Höhe der Grafik Mögliche Werte: Ganzzahl Die Einheit, in der die Höhe angegeben wird, wird mit dem Attribut |
imageUnits | Einheit für die Breiten- und Höhenangabe zur Grafik. Mögliche Werte:
|
imageWidth | Breite der Grafik Mögliche Werte: Ganzzahl Die Einheit, in der die Breite angegeben wird, wird mit dem Attribut |
mobilePosition | Legt die Position fest, an der die Spalte in der mobilen Ansicht erscheint. In der mobilen Ansicht können maximal vier Werte angezeigt werden. Mögliche Werte:
Wenn dieses Attribut nicht definiert wird, wird die Spalte in der mobilen Ansicht nicht angezeigt. |
Periodisches Neuladen
Über das Element ReloadTimer lässt sich die List Component periodisch neu laden.
Das periodische Neuladen von Daten kann eine hohe Last verursachen und sollte nur in seltenen Anwendungsfällen verwendet werden.
Mögliche Attribute für <ReloadTimer>:
| Attribut | Beschreibung |
|---|---|
refreshTime | Zeit bis zum erneuten Laden in Sekunden
Mögliche Werte: Beliebige ganze Zahl |
itemIdentifier | Optional; Eindeutiger Schlüssel für die in den Zeilen dargestellten Daten
Mögliche Werte: Data Binding an eine definierte Property der List-Komponente |
Mobile Ansicht der List Component
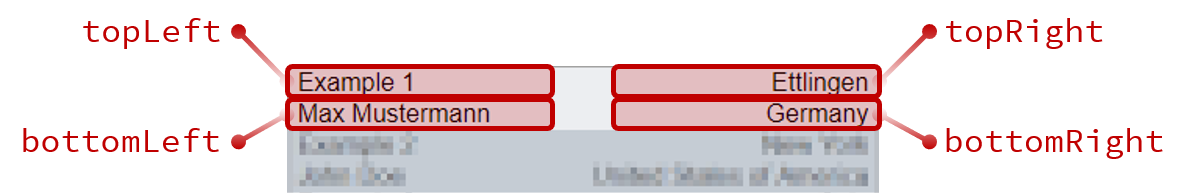
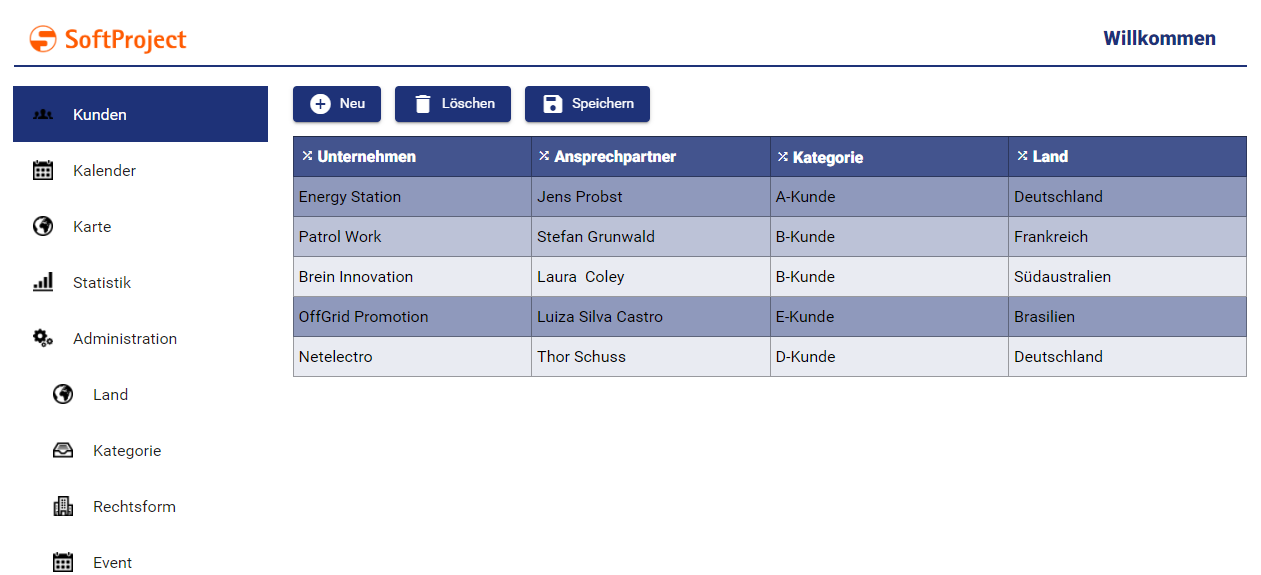
Listen werden in der mobilen Ansicht komprimiert mit maximal vier Spalten angezeigt. Die vier Spalten werden in den vier Ecken eines Rechtecks angeordnet, die Anordnung kann mit dem Attribut mobilePosition festgelegt werden. Weitere Spalten werden in der mobilen Ansicht nicht angezeigt.

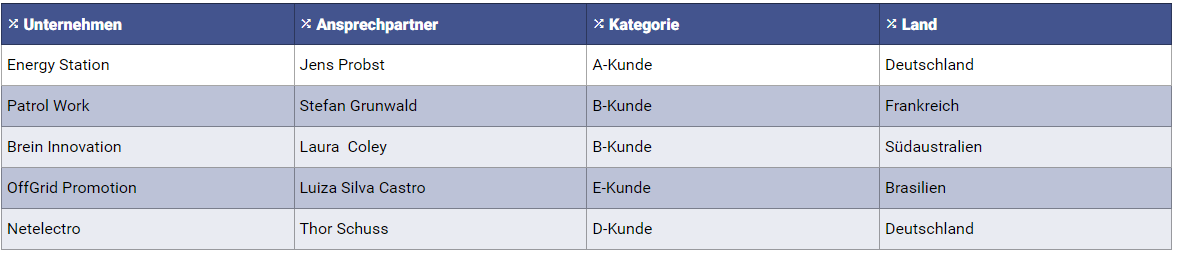
Liste in der Desktop-Ansicht

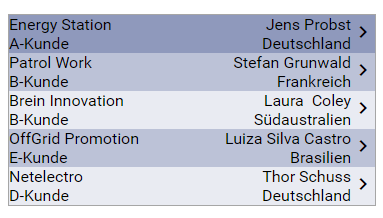
Liste in der mobilen Ansicht
<SelectAction> innerhalb der List Component
Die Aktion Select wird über das Element <SelectAction/> innerhalb von <Actions> erzeugt und ausgelöst, sobald ein Eintrag aus einer List Component ausgewählt wurde.
Zusätzlich zu den Standardattributen der Aktion Select lässt sich folgendes Attribut definieren:
Attribut | Beschreibung |
|---|---|
disableAutoselect | Nur bei der Verwendung innerhalb der Master/Detail Component. Mögliche Werte: |
<DoubleClickAction> innerhalb der List Component
Die Action DoubleClick wird über das Element <DoubleClickAction/> innerhalb von <Actions> erzeugt und ausgelöst, sobald ein Benutzer auf einen Eintrag aus einer List Component doppelklickt.
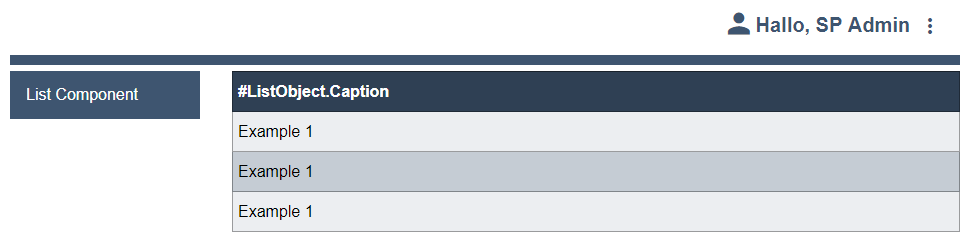
Beispiel List Component
Das folgende Beispiel zeigt die Deklaration einer List Component.
<ListComponent process="list.wrf">
<Properties>
<Property name="ListObject" type="Complex">
<Property name="Caption" type="String" />
</Property>
</Properties>
<Columns>
<Column value="#ListObject.Caption" />
</Columns>
</ListComponent>Die Component verarbeitet Daten, die in folgendem Format vorliegen.
<?xml version="1.0" encoding="UTF-8" ?>
<OkList size="30">
<ListObject>
<Caption>Example 1</Caption>
</ListObject>
<ListObject>
<Caption>Example 1</Caption>
</ListObject>
<ListObject>
<Caption>Example 1</Caption>
</ListObject>
</OkList>Obiger Code führt zu folgender Ausgabe: