ComboBox
<ComboBox>-Controls werden verwendet, um Auswahllisten mit einer automatischen Vervollständigung zu erzeugen.
Um die Action "Select" bei Auswahl eines ComboBox-Eintrags auszulösen, kann innerhalb des ComboBox-Controls eine SelectAction eingefügt werden.
Neben den allgemeinen Attributen für Controls lassen sich folgende zusätzliche Attribute für das Element <ComboBox> definieren:
Attribut | Beschreibung |
|---|---|
| Titel der ComboBox. Wird klein über dem Ein-/Ausgabefeld angezeigt.
Mögliche Werte: Beliebige Zeichenkette |
| Muss angegeben werden, wenn Mögliche Werte: Zeichenkette, die einer definierten Property entspricht. Die angegebene Zeichenkette muss einer validen Subproperty entsprechen, die in |
| Name der Property, die die Farbangaben des Icons enthält. Dieses Attribut wird nur für Material Icons verwendet. Dabei kann die Farbangabe ein Hexadezimaler Farbwert, z. B.
Mögliche Werte: Zeichenkette, die einer definierten Property entspricht. Für relative Bindings muss das Hashtag |
| Name der Property, die die URL der Icon-Ressource enthält. Beim Icon kann es sich entweder um eine Ressource aus dem
Mögliche Werte: Zeichenkette, die einer definierten Property entspricht. Für relative Bindings muss das Hashtag |
| Automatische Breite für die Optionsliste aktivieren Mögliche Werte:
|
| Bei ausgelagerter Optionsliste: Quelle der Liste. Kann nur zusammen mit
Mögliche Werte: Zeichenkette (Data Binding) |
| Maximale Breite der Optionsliste in Prozent oder Pixel, wobei Prozent sich auf die Bildschirmbreite bezieht Mögliche Werte: Beliebige ganze Zahl |
| Definiert die Einheit für das Attribut Mögliche Werte:
|
| Wert, der angezeigt und gespeichert wird.
Mögliche Werte: Beliebige Zeichenkette |
| Wert, der technisch verarbeitet wird. Wenn dieses Attribut gesetzt ist, muss auch die für diesen Wert definierte Property so heißen. Wenn dieses Attribut nicht gesetzt wird, wird Mögliche Werte: Beliebige Zeichenkette Die angegebene Zeichenkette muss einer validen Subproperty entsprechen, die in |
| Definiert eine Farbe für den Hintergrund des Controls.
Mögliche Werte:
|
| Legt fest, ob der Nutzer mit dem Control interagieren kann.
Mögliche Werte: Das Attribut |
| Legt die Schriftfamilie fest.
Mögliche Werte:
|
| Legt die Schriftgröße fest.
Mögliche Werte:
|
| Legt die Breite der einzelnen Schriftzeichen fest. Mit diesem Attribut wird die Standardbreite der Schriftzeichen für dieses Control überschrieben. Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente |
| Legt die Neigung der Schrift fest. Mit diesem Attribut wird die Standardneigung der Schriftzeichen für dieses Control überschrieben. Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente |
| Legt die Schriftstärke fest. Mit diesem Attribut wird die Standardstärke der Schriftzeichen für dieses Control überschrieben. Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente |
| Definiert eine Farbe für den Vordergrund (Texte usw.) des Controls.
|
| Richtung, in die die Elemente fließen. Reihenfolge der Elemente entspricht ihrer Deklaration. Mögliche Werte:
|
| Gibt an, was passieren soll, wenn das Control voll ist. Mögliche Werte:
|
| Legt fest, ob das Control sichtbar ist.
Mögliche Werte: |
ComboBox enthält mindestens ein <Option>-Element, das eine Auswahloption erzeugt. Die Optionen der Auswahlliste können entweder aus einem Technical Process kommen oder manuell eingetragen werden.
Für das Element <Option> lassen sich folgende Attribute deklarieren:
Attribut | Beschreibung |
|---|---|
| Obligatorisch. Anzeigename der Auswahloption.
Mögliche Werte: Beliebige Zeichenkette Hinweis: Wenn Sie in einer ComboBox mit zahlreichen Auswahloptionen schnell zu einer bestimmten Option wechseln möchten anstatt durch die gesamte Liste zu scrollen, klicken Sie in die ComboBox, und geben Sie den Anzeigenamen der Option ganz oder teilweise ein. |
| Wert der Auswahloption
Mögliche Werte: Beliebige Zeichenkette |
| Farbe des Icons Dieses Attribut wird nur für Material Icons verwendet. Mögliche Werte:
|
| Pfad zum verwendeten Icon Beim Icon kann es sich entweder um eine Ressource aus dem Mögliche Werte:
Mit
|
Die Daten für eine ausgelagerte Optionenliste müssen als XML-Daten vorliegen. Dabei müssen die Optionen in einer Liste enthalten sein:
<example>
<listElement>list element 1</listElement>
</example>
<example>
<listElement>list element 2</listElement>
</example>Die Properties-Definition erfolgt entsprechend der XML-Daten. Dabei ist zu beachten, dass eine zusätzliche Property saveValue angelegt wird, die als initialen Wert und Container für das Speichern der Benutzereingabe verwendet wird.
<Property name="example" type="List">
<Property name="listElement" type="String" />
</Property>
<Property name="saveValue" type="String" />Beispiele
Beispiel <ComboBox>
In folgendem Beispiel ist die Verwendung des <ComboBox>-Tags gezeigt.
<DetailComponent name="ExampleComboBox" path="ExampleComboBox" displayName="Example ComboBox" process="ComboBox.wrf">
<FlowLayout>
<ComboBox value="#saveValue">
<Option displayName="Answer A"/>
<Option displayName="Answer B"/>
</ComboBox>
</FlowLayout>
</DetailComponent>Obiger Code führt zu folgender ComboBox:


Beispiel <ComboBox> mit ausgelagerter Optionsliste
Im folgenden Beispiel wird eine ausgelagerte Optionenliste verwendet. Der angezeigte Name und der zugehörige technische Wert unterscheiden sich.
Die Daten für eine ausgelagerte Optionenliste müssen als XML-Daten vorliegen. Dabei müssen die Optionen inklusive der technischen Werte in einer Liste enthalten sein:
<?xml version="1.0" encoding="UTF-8"?>
<Ok>
<ComboBoxValue></ComboBoxValue>
<OptionList>
<OptionValue>Red</OptionValue>
<TechnicalValue>#FF0000</TechnicalValue>
</OptionList>
<OptionList>
<OptionValue>Green</OptionValue>
<TechnicalValue>#008000</TechnicalValue>
</OptionList>
<OptionList>
<OptionValue>Blue</OptionValue>
<TechnicalValue>#0000FF</TechnicalValue>
</OptionList>
</Ok>Die Properties-Definition erfolgt entsprechend der XML-Daten.
<Properties>
<Property name="ComboBoxValue" type="String"></Property>
<Property name="OptionList" type="List">
<Property name="OptionValue" type="String"></Property>
<Property name="TechnicalValue" type="String"></Property>
</Property>
</Properties>
Das ComboBox-Control in der Component enthält eine SelectAction. Die SelectAction sendet bei Auswahl einer Option aus der ComboBox die Daten an den definierten Technical Process.
In der ComboBox werden die Daten aus der ausgelagerten Optionenliste (Attribut optionsList) verwendet. Angezeigt werden die Elemente OptionValue, im Hintergrund ausgewählt werden jedoch die technischen Daten aus dem Element TechnicalValue.
<?xml version="1.0" encoding="UTF-8"?>
<DetailComponent
xmlns="http://softproject.de/webapp/1.0"
process="LoadData.wrf">
<Properties>
<Property name="ComboBoxValue" type="String"></Property>
<Property name="OptionList" type="List">
<Property name="OptionValue" type="String"></Property>
<Property name="TechnicalValue" type="String"></Property>
</Property>
</Properties>
<FlowLayout>
<Header value="Welcome to my new Web App!" />
<ComboBox
value="#ComboBoxValue"
optionsList="#OptionList"
valueProperty="#TechnicalValue"
displayProperty="#OptionValue">
<SelectAction process="SaveData.wrf" />
</ComboBox>
</FlowLayout>
</DetailComponent>
Hinweis:
Die XML-Daten, die für die Optionen verwendet werden sollen, müssen von einem Technical Process (im Beispiel LoadData.wrf und SaveData.wrf) zur Verfügung gestellt werden.
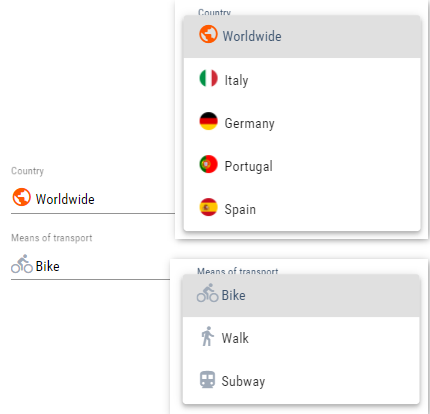
Beispiel <ComboBox> mit Icons
In folgendem Beispiel ist die Verwendung des <ComboBox>-Elements mit Icons und einer ausgelagerten Optionsliste gezeigt.
Folgende Optionen werden über einen Technical Process (hier Options.wrf) als Auswahloption zur Verfügung gestellt:
Optionsliste
<?xml version="1.0" encoding="UTF-8"?>
<OkList>
<Country>
<Id>6</Id>
<Name>Worldwide</Name>
<icon>icon:public</icon>
<color>ff5a00</color>
</Country>
<Country>
<Id>2</Id>
<Name>Italy</Name>
<icon>italy.png</icon>
</Country>
<Country>
<Id>5</Id>
<Name>Germany</Name>
<icon>germany.png</icon>
</Country>
<Country>
<Id>3</Id>
<Name>Portugal</Name>
<icon>portugal.png</icon>
</Country>
<Country>
<Id>4</Id>
<Name>Spain</Name>
<icon>spain.png</icon>
</Country>
<selected>6</selected>
</OkList>Die zwei beispielhaften ComboBoxen werden wie folgt definiert:
Ausschnitt aus der Definitionsdatei
...
<DetailComponent default="true" displayName="Dashboard" path="Dashboard"
process="folder_1/Options.wrf">
<Properties>
<Property name="selected" type="Integer"/>
<Property name="direction" type="Integer"/>
<Property name="Country" type="List">
<Property name="Id" type="Integer"/>
<Property name="Name" type="String"/>
<Property name="icon" type="Image"/>
<Property name="color" type="Color"/>
</Property>
<Property name="image" type="Image"/>
</Properties>
<FlowLayout>
<ComboBox displayName="$Country" displayProperty="#Name"
iconColorProperty="#color"
iconProperty="#icon"
optionsList="#Country"
value="#selected"
valueProperty="#Id"/>
<ComboBox displayName="Means of transport" value="#direction">
<Option displayName="Bike" iconColor="A200" iconUrl="icon:directions_bike" value="1"/>
<Option displayName="Walk" iconColor="A200" iconUrl="icon:directions_walk" value="4"/>
<Option displayName="Subway" iconColor="A200" iconUrl="icon:directions_subway" value="3"/>
</ComboBox>
</FlowLayout>
</DetailComponent>
...Das Ergebnis sieht wie folgt aus: