ListView
ListView-Controls werden verwendet, um Datenobjekte (einfach oder komplex) aus Listen darzustellen. Wie ein einzelnes Objekt dargestellt wird, wird als Elementvorlage definiert. Dazu wird die Darstellung innerhalb eines Layouts (Flow- oder Grid-Layout) definiert. Diese Darstellung wird für jedes einzelne Objekt übernommen. Da die Datenobjekte, die dargestellt werden sollen, von einem Technical Process geliefert werden, muss in der Component, die die ListView enthält, ein entsprechender Technical Process definiert sein.
| Attribut | Beschreibung |
|---|---|
elementWidth | Gibt die Breite eines Elements (entspricht einem Listeneintrag in der XML-Datei) an. Mögliche Werte: Ganzzahl |
elementWidthUnits | Gibt die Einheit an, die für Größenangabe des Elements gilt. Mögliche Werte:
|
maxLength | Gibt an, wie viele Einträge maximal angezeigt werden. Sind in der Liste mehr Einträge vorhanden, kann sich der Benutzer diese über einen Ausklapp-Pfeil anzeigen lassen. Mögliche Werte: Ganzzahl |
objectList | Erforderlich. Quelle der Daten. Die Anzahl der Einträge definiert die Anzahl der angezeigten Elemente.
Mögliche Werte: Beliebige Zeichenkette |
background | Definiert eine Farbe für den Hintergrund des Controls.
Mögliche Werte:
|
enabled | Legt fest, ob der Nutzer mit dem Control interagieren kann.
Mögliche Werte:
Das Attribut
enabled ersetzt das veraltete Attribut disabled. enabled="true" entspricht damit dem veralteten Attribut disabled="false"
.
|
fontFamily | Legt die Schriftfamilie fest.
Mögliche Werte:
|
fontSize | Legt die Schriftgröße fest.
Mögliche Werte:
|
fontStretch | Legt die Breite der einzelnen Schriftzeichen fest.
Mit diesem Attribut wird die Standardbreite der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente |
fontStyle | Legt die Neigung der Schrift fest.
Mit diesem Attribut wird die Standardneigung der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente |
fontWeight | Legt die Schriftstärke fest.
Mit diesem Attribut wird die Standardstärke der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente |
foreground | Definiert eine Farbe für den Vordergrund (Texte usw.) des Controls.
Mögliche Werte:
|
horizontalAlign | Richtung, in die die Elemente fließen. Reihenfolge der Elemente entspricht ihrer Deklaration. Mögliche Werte:
|
visible | Legt fest, ob das Control sichtbar ist.
Mögliche Werte: |
<SelectAction> innerhalb eines ListView-Controls
Die Action Select wird über das Element <SelectAction/> innerhalb von <ListView> erzeugt und ausgelöst, sobald der Benutzer einen Eintrag in der Listenansicht auswählt.
Hinweis:
Das ausgewählte Element wird im Output mit dem Attribut selected="true" gekennzeichnet.
<DoubleclickAction> innerhalb eines ListView-Controls
Die Action DoubleClick wird über das Element <DoubleClickAction/> innerhalb von <ListView> erzeugt und ausgelöst, sobald der Benutzer auf einen Eintrag in der Listenansicht doppelklickt.
Beispiele
Liste ohne Aktionen
Input
<DetailComponent name="ExampleListView" path="ExampleListView" displayName="Example ListView" process="example.wrf">
<Properties>
<Property name="ListObject" type="List">
<Property name="Caption" type="String" />
<Property name="Name" type="String" />
<Property name="City" type="String" />
</Property>
</Properties>
<FlowLayout>
<ListView objectList="#ListObject">
<FlowLayout>
<Label value="#Caption"/>
<Label value="#Name"/>
<Label value="#City"/>
</FlowLayout>
</ListView>
</FlowLayout>
</DetailComponent>Output
Die Daten, die vom Technical Process geliefert werden, haben folgendes Format:
<?xml version="1.0" encoding="UTF-8" ?>
<Ok>
<ListObject>
<Caption>Example 1</Caption>
<Name>Max Mustermann</Name>
<City>Ettlingen</City>
</ListObject>
<ListObject>
<Caption>Example 2</Caption>
<Name>John Doe</Name>
<City>New York</City>
</ListObject>
<ListObject>
<Caption>Example 3</Caption>
<Name>Kari Nordmann</Name>
<City>Oslo</City>
</ListObject>
...
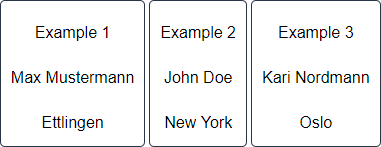
</Ok>Obiger Code erzeugt folgende ListView:

Liste mit Aktionen
Input
<DetailComponent
path="Dashboard"
displayName="Dashboard"
process="DataInput.wrf"
default="true">
<Properties>
<Property
name="ListObject"
type="List">
<Property
name="name"
type="String" />
</Property>
</Properties>
<FlowLayout>
<ListView objectList="#ListObject">
<SelectAction process="Response.wrf" />
<FlowLayout>
<TextBox value="#name" />
</FlowLayout>
</ListView>
</FlowLayout>
</DetailComponent>Output
Die Daten, die vom Technical Process geliefert werden, haben folgendes Format:
Das ausgewählte Element wird im Output mit dem Attribut selected="true" gekennzeichnet.
Damit alle Einträge der ListView vollständig gelöscht werden können, muss im Output das Attribut empty="true" gesetzt werden.
<?xml version="1.0" encoding="UTF-8"?>
<Action>
<ListObject selected="true">
<name>Ettlingen</name>
</ListObject>
<ListObject>
<name>New York</name>
</ListObject>
<ListObject>
<name>Oslo</name>
</ListObject>
</Action>