Grid-Layout
Wenn für die Elemente einer Webanwendung das Grid-Layout gewählt wird, dann werden die Elemente an einem Raster ausgerichtet. Dieses Layout sorgt für ein sehr geordnetes Erscheinungsbild. Das Raster wird über die Anzahl Spalten und Zeilen festgelegt und passt sich in der Höhe und Breite dem jeweiligen Endgerät an.
Das Element <GridLayout> erzeugt ein Grid-Layout. Bei der Anzeige des Grid-Layouts auf kleineren Bildschirmen (Smartphones, Tablets) bleibt die Anzahl der Spalten identisch, die Spalten werden nur schmaler angezeigt.

Weitere Informationen finden Sie im Abschnitt
Beispiele
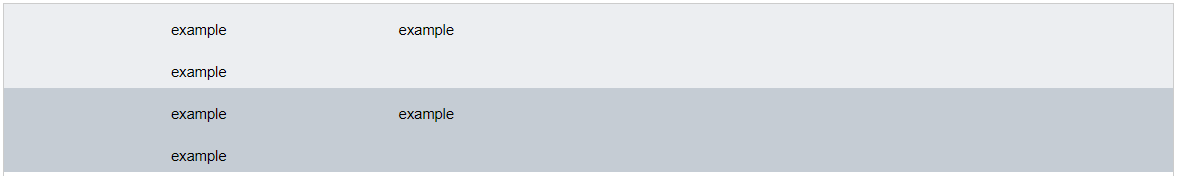
Beispiel Grid-Layout
<GridLayout columns="2" alternatingRows="true">
<ColumnDefinitions>
<Column width="1" />
<Column width="2" />
</ColumnDefinitions>
<FlowLayout>
<Label value="example" />
<Label value="example" />
</FlowLayout>
<Label value="example" />
<FlowLayout>
<Label value="example" />
<Label value="example" />
</FlowLayout>
<Label value="example" />
</GridLayout>