Beispiel: Web App Project
Im X4 Designer verwenden Sie sogenannte Web App Projects, um modellierte technische Prozesse ohne Programmierkenntnisse über eine Web-Anwendung anzeigen und ausführen können. Web App Projects enthalten neben einer vordefinierten Ordnerstruktur die zentrale Definitionsdatei <WebApp>.wad und werden automatisch als Web-Anwendung im X4 Server registriert.
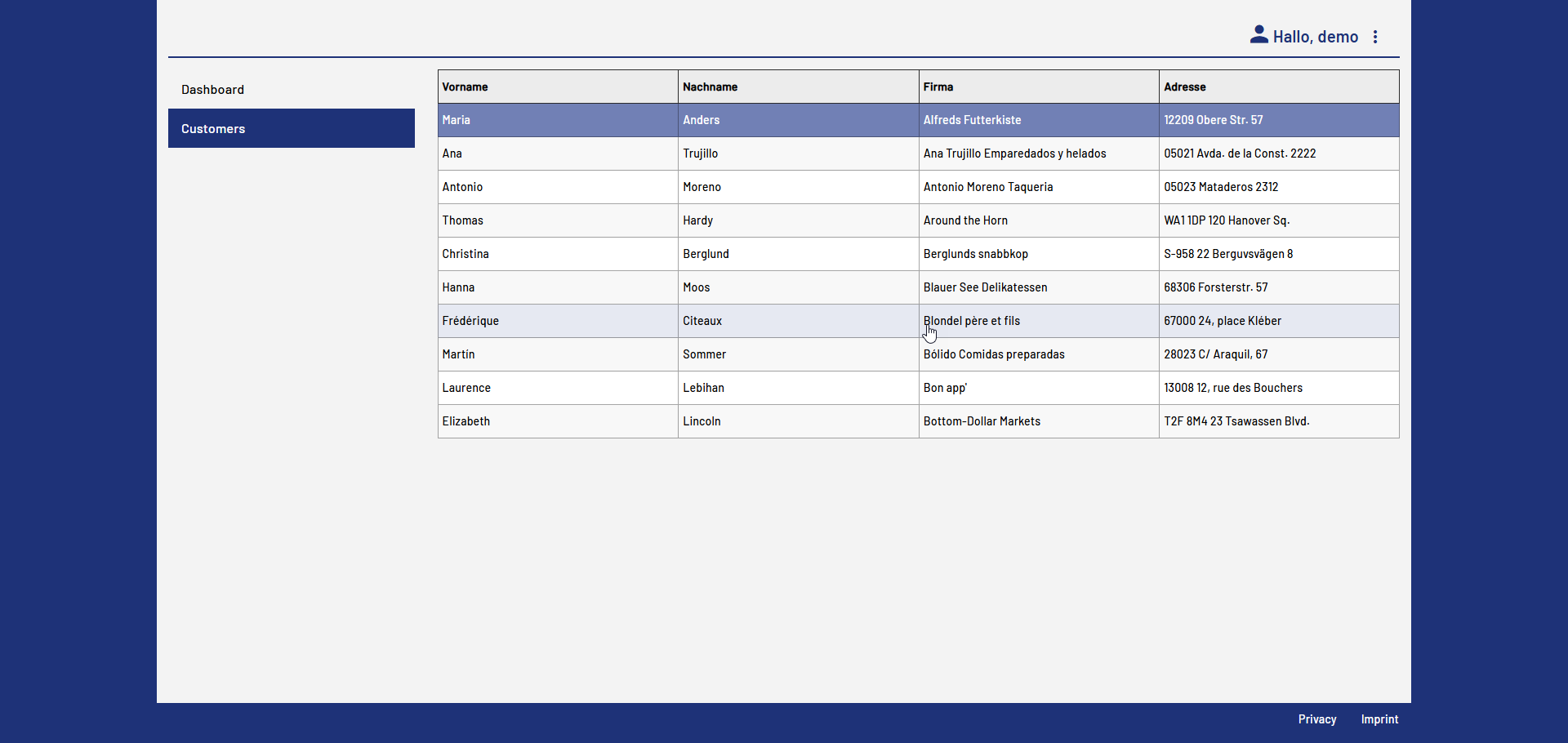
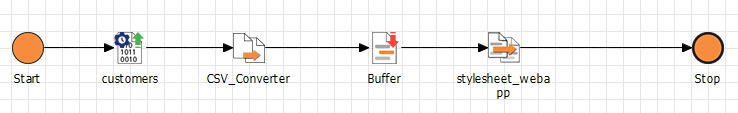
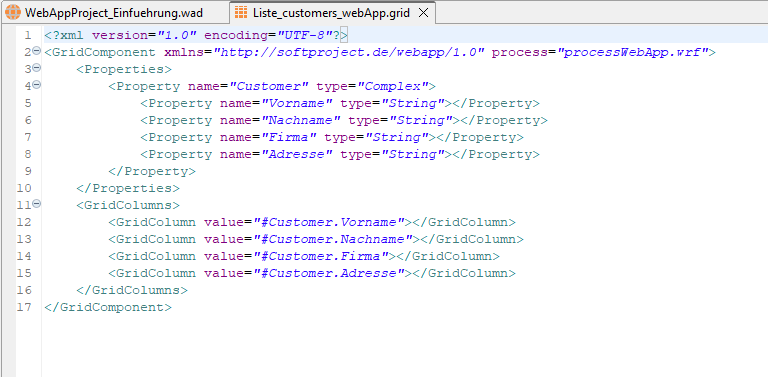
Für dieses Beispiel erstellen Sie eine Web App, die eine Liste von Kundendaten im Browser anzeigt. Dafür erstellen Sie zusätzlich zur Web App einen Technical Process, der Daten von Ihrem Rechner einliest und für die Darstellung in der Web App transformiert. Dabei repräsentiert der Technical Process das “Backend” Ihrer Web App, während die Component der Web App das “Frontend” der Applikation definiert.



Vorzubereitende Datei
Um die in diesem Kapitel beschriebene Web App umzusetzen, müssen Sie folgende Datei vorbereiten und auf Ihrem lokalen Rechner speichern.
So legen Sie die Datei Customers.csv an
Legen Sie eine neue CSV-Datei mit folgendem Inhalt an. Dazu können Sie beliebige Software verwenden.
"CustomerID","CompanyName","ContactName","ContactTitle","Address","PostalCode"
"ALFKI","Alfreds Futterkiste","Maria Anders","Sales Representative","Obere Str. 57","12209"
"ANATR","Ana Trujillo Emparedados y helados","Ana Trujillo","Owner","Avda. de la Const. 2222","05021"
"ANTON","Antonio Moreno Taqueria","Antonio Moreno","Owner","Mataderos 2312","05023"
"AROUT","Around the Horn","Thomas Hardy","Sales Representative","120 Hanover Sq.","WA1 1DP"
"BERGS","Berglunds snabbkop","Christina Berglund","Order Administrator","Berguvsvägen 8","S-958 22"
"BLAUS","Blauer See Delikatessen","Hanna Moos","Sales Representative","Forsterstr. 57","68306"
"BLONP","Blondel père et fils","Frédérique Citeaux","Marketing Manager","24, place Kléber","67000"
"BOLID","Bólido Comidas preparadas","Martín Sommer","Owner","C/ Araquil, 67","28023"
"BONAP","Bon app'","Laurence Lebihan","Owner","12, rue des Bouchers","13008"
"BOTTM","Bottom-Dollar Markets","Elizabeth Lincoln","Accounting Manager","23 Tsawassen Blvd.","T2F 8M4"Relevante Ordner und Dateien
Wenn Sie ein Web App Project anlegen, ist automatisch eine vordefinierte Projektstruktur vorhanden. In dieser Projektstruktur sind bestimmte Komponenten, Dateien und Ordner ebenfalls automatisch vorhanden.
Ausführliche Informationen zum Aufbau eines Web App Projects finden Sie auf der Seite Aufbau eines Web App-Projekts.
Für das hier beschriebene Beispiel sind die folgenden Ordner und Dateien relevant:
Name | Typ | Beschreibung |
|---|---|---|
Components | Ordner | Dieser Ordner enthält separate Definitionen für die einzelnen Components. Eine neue Web App enthält automatisch den Component |
Services | Ordner | In diesem Ordner legen Sie Ihre verwendeten Dateien und Technical Processes ab. Dabei speichern Sie Adapter im Adapters Ordner, Prozesse im Processes Ordner usw. |
<Name_des_Projekts>.wad | WAD-Datei | Datei mit der Definition der Web App. Diese Datei wird beim Anlegen eines Web App Projects automatisch angelegt und kann nicht gelöscht werden. |
Auf den folgenden Seiten finden Sie die nächsten Schritte im Beispielprojekt:
