Ergebnis: Web App Project
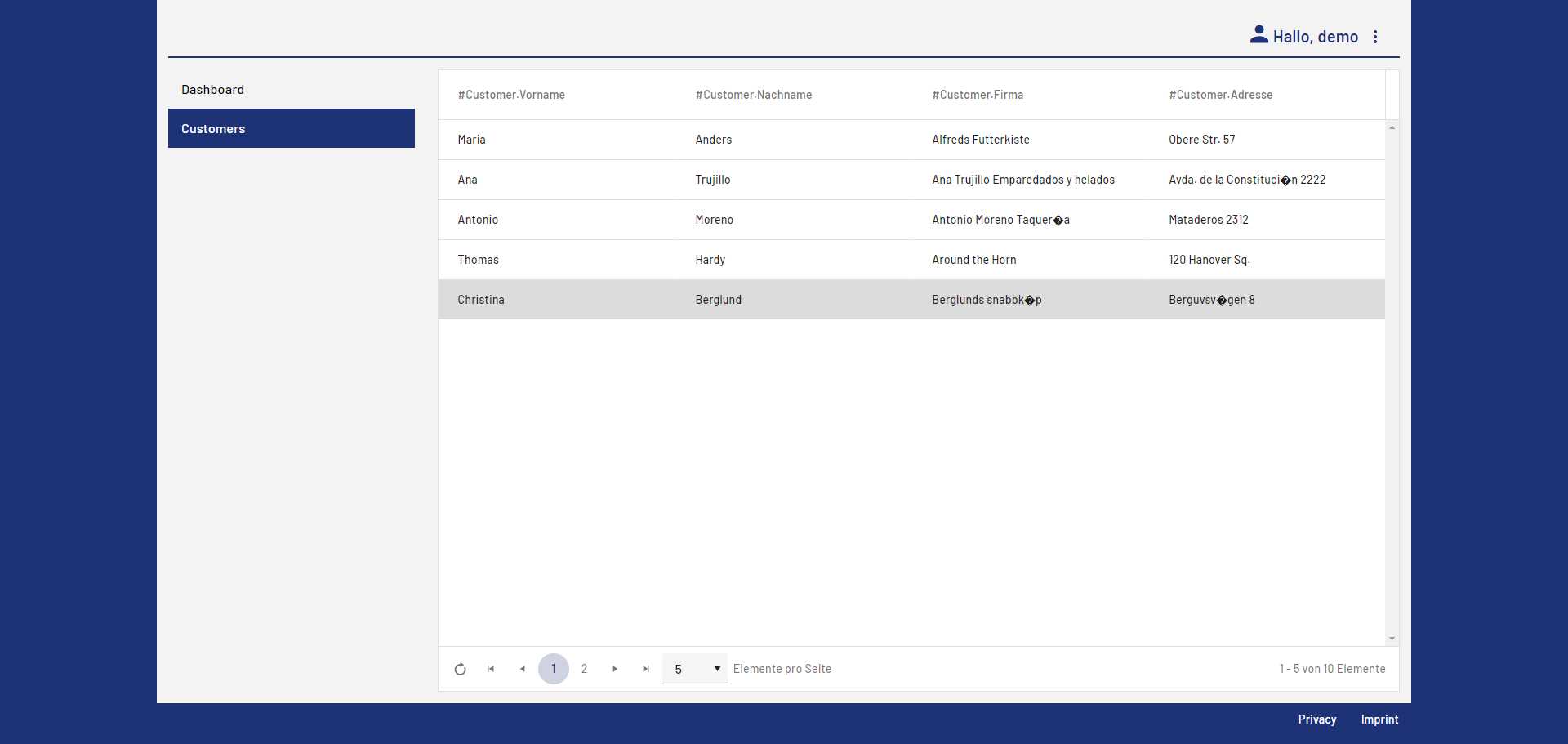
✅ Sie haben nun erfolgreich eine Web App zum Anzeigen von Kundendaten erstellt.
Der Technical Process ProcessWebApp steuert das “Backend”, liest Daten in das System und transformiert diese für die Darstellung in der Web App. Die List Component zeigt die transformierten Daten dynamisch in der Web App an.

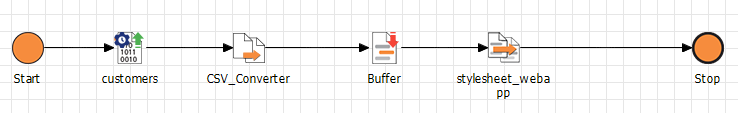
Der modellierte Technical Process sollte folgendermaßen aussehen:

Um zu testen, ob Sie den Technical Process korrekt modelliert haben, können Sie den Prozess debuggen, d.h. auf syntaktische Fehler prüfen. Eine ausführliche Beschreibung, wie Sie dabei vorgehen, finden Sie unter Technical Process debuggen.
