Tab Group
To use tabs within a Master/Detail-Component, the <TabGroup> element can be used in master, detail and overlay structure elements. The <TabGroup> element contains one or more components, each of them is displayed in a tab.
For further information please visit the section
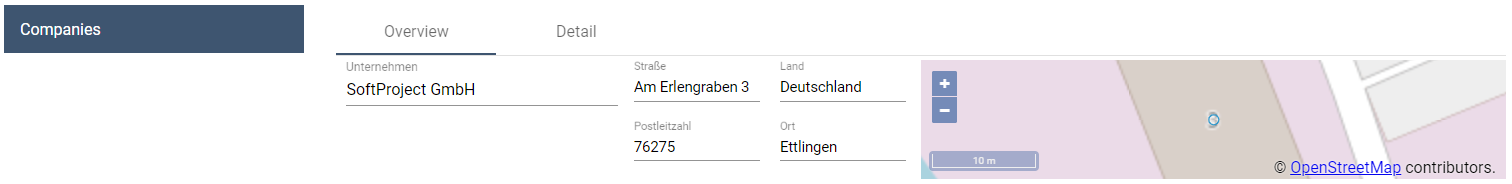
Example
XML
<MasterDetailComponent
default="true"
path="Companies"
displayName="Companies">
<Master defaultComponentName="overview">
<TabGroup>
<DetailComponent
displayName="Overview"
name="overview">
<ResponsiveLayout defaultCellSizeMobile="6">
<Cell cellSizeDesktop="3">
<FlowLayout>
<TextBox
displayName="Unternehmen"
value="SoftProject GmbH" />
</FlowLayout>
</Cell>
<Cell cellSizeDesktop="3">
<GridLayout columns="2">
<TextBox
displayName="Straße"
value="Am Erlengraben 3" />
<TextBox
displayName="Land"
value="Deutschland" />
<TextBox
displayName="Postleitzahl"
value="76275" />
<TextBox
displayName="Ort"
value="Ettlingen" />
</GridLayout>
</Cell>
<Cell
cellSizeDesktop="6"
cellSizeTablet="12">
<Map vendor="OpenStreetMap">
<SingleMarker
name="Marker"
searchString="Am Erlengraben 3, 76275 Ettlingen" />
</Map>
</Cell>
</ResponsiveLayout>
</DetailComponent>
<DetailComponent
displayName="Detail"
name="detail">
<FlowLayout>
<!-- Content -->
</FlowLayout>
</DetailComponent>
</TabGroup>
</Master>
<Detail>
<!-- Content -->
</Detail>
</MasterDetailComponent>Desktop view