FileUpload
Mit dem <FileUpload>-Control können Dateien in eine Web-Anwendung hochgeladen werden, die mit X4 Web Apps erstellt wurde. Das <FileUpload>-Control kann nur in Detail Components oder Detail-Strukturelementen innerhalb einer Master/Detail Component verwendet werden.
Das <FileUpload>-Control verwendet den Standarddialog Datei öffnen des Browsers, in dem der Benutzer die Datei auswählen kann, die hochgeladen werden soll. Nachdem der Benutzer die Datei ausgewählt hat, startet der Upload. Der Technical Process, der die hochgeladene Datei entgegennimmt, muss eine Bestätigung oder eine Fehlermeldung zurückgeben. Wenn die Bestätigung eine Nachricht enthält, wird diese Nachricht als Pop-up-Fenster angezeigt. Pop-up-Fenster mit Fehlermeldungen werden in jedem Fall angezeigt.
Hinweis:
Bei Verwendung eines mobilen Endgeräts kann zusätzlich auf die integrierte Kamera zugegriffen werden.
Für das Element <FileUpload> lassen sich zusätzlich zu den unter Controls aufgeführten Standardattributen folgende Attribute definieren:
Attribut | Beschreibung |
|---|---|
| Dateityp, nach dem im Auswahldialog gefiltert wird.
Dieses Attribut filtert nur nach Dateitypen. Der Filter kann vom Benutzer zurückgesetzt werden, um alle Dateitypen anzuzeigen und auszuwählen. Mögliche Werte: beliebige Zeichenkette (Dateiendung) Hinweis: Geben Sie für dieses Attribut nur die Dateiendung an, z. B. |
| Legt fest, ob der automatische Upload von Dateien aktiviert ist.
Mögliche Werte: |
| Anzeigename in der Oberfläche. Mögliche Werte: Beliebige Zeichenkette |
| Identifikator, der vom Prozessentwickler verwendet werden kann.
Mögliche Werte: Beliebige Zeichenkette |
| Maximale Dateigröße in Megabyte. Mögliche Werte: Ganzzahl |
| Legt fest, ob mehrere Dateien hochgeladen werden können. Mögliche Werte: Hinweis: Der Upload mehrerer Dateien erfolgt mit dem Multipart-Upload-Mechanismus. Dies ermöglicht eine effiziente Handhabung großer Dateien bei einer niedrigeren Serverauslastung. |
| Erforderlich. Technical Process, der die hochgeladene Datei entgegennimmt. Der Technical Process muss inklusive Dateiendung angegeben werden. Mögliche Werte: Zeichenkette (URI) |
Input-Format für den Technical Process
Die Daten werden in einem bestimmten Input-Format an den Technical Process übergeben.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<File>
<FileId>....</FileId>
<FileName>....</FileName>
<FileType>....</FileType>
<FileData>
....Base64 data....
</FileData>
</File>Die Daten im Element <FileData> können z. B. mit dem (7.4.0-de) Base64 Converter dekodiert werden.
Beispiel für das Element <FileUpload>
<DetailComponent
xmlns="http://softproject.de/webapp/1.0">
<Actions>
<UploadAction process="FileUpload.wrf"></UploadAction>
</Actions>
<FlowLayout>
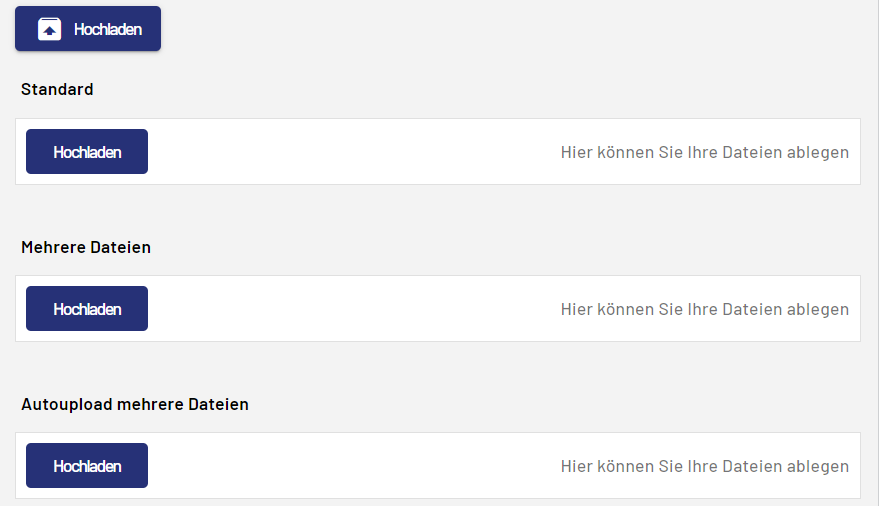
<Header value="Standard" titleLevel="subtitle" />
<FileUpload process="FileUpload.wrf"
displayName="Hochladen" />
<Label value="" />
<Header value="Mehrere Dateien" titleLevel="subtitle" />
<FileUpload process="FileUpload.wrf" multipleFiles="true"
displayName="Hochladen" />
<Label value="" />
<Header value="Autoupload mehrere Dateien"
titleLevel="subtitle" />
<FileUpload process="FileUpload.wrf" multipleFiles="true"
autoUpload="true" displayName="Hochladen" />
<Label value="" />
</FlowLayout>
</DetailComponent>Der obige Code führt zu folgendem Ergebnis: