Modules
Web applications created with X4 Web Apps consist of modules that contain Components. You can define the following attributes for individual modules in the same way as for the web application itself:
Attribute | Description |
|---|---|
| Defines which role can access the module. Possible values: Name of a previously defined role Note: The roles are managed in the Keycloak Administration Console. For more information, see Managing Access to Web Apps. |
| Defines whether the module should be loaded and opened first. Note: Only one module may have the value Possible values: |
| Display name of the module. Displayed in the browser tab. Possible values: Any string |
| Defines whether users/groups that do not have access to the module can see the module. Possible values: For more information, see Managing Access to Web Apps. |
| Defines the color of the icon in the application. This setting overwrites the default color of the color scheme. Possible values:
Do not use a hash before the color value or a shortened notation of the color value.
|
| Path to a graphic file or specification of a Material Icon that will be used as the module's icon.
Possible values:
With Ctrl+Space you get an overview of the available icons. The selection may differ from the Material Icons actually available. |
| Path to the module. Displayed in the address bar of the browser. Possible values: String of alphanumeric characters (no umlauts, dots, etc.) |
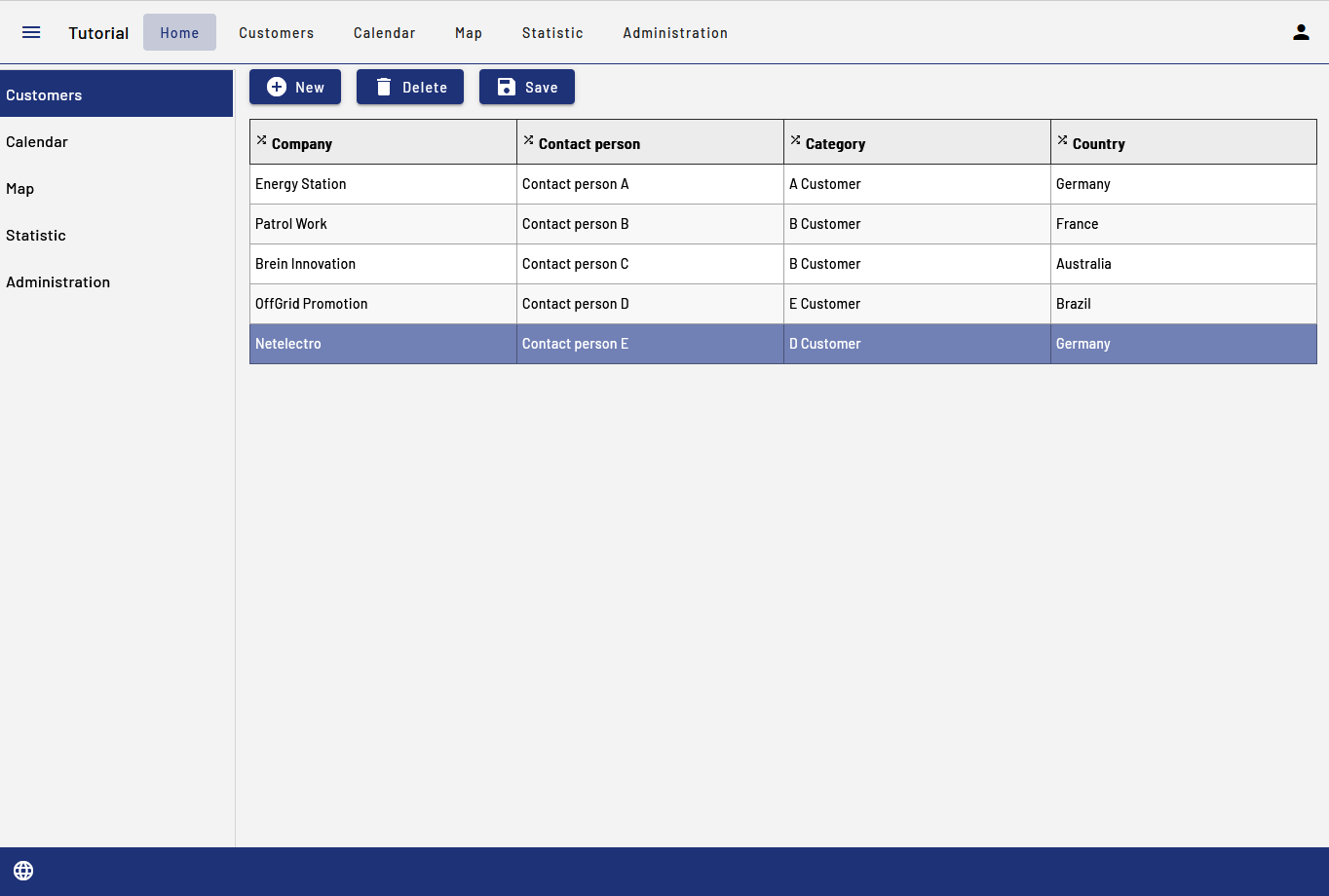
Multiple modules can be defined for a web application which are displayed in the header of the application. Modules containing submodules can be selected via the Hamburger menu icon in the upper left corner ( ) to expand and collapse them.
) to expand and collapse them.
Due to the responsive design, not all modules may be displayed in the view. In this case, you can select the modules that are not displayed by clicking the three dots in the upper right corner (![]() ) to select and display them.
) to select and display them.
Access rights can also be defined for the individual modules. How to do this is explained in the Managing Access to Web Apps section.
Example: Web app with multiple modules
<WebApp xmlns="http://softproject.de/webapp/1.0">
<Modules>
<Module displayName="User Management" path="Module">
<Components>
<ComponentReference default="true" displayName="Users" path="UserManagement" source="Users/AllUsers.list" />
...
</Components>
</Module>
<Module displayName="Scheduler" path="Module2">
...
</Module>
<Module displayName="Administration" path="Module3">
...
</Module>
<Module displayName="Services" path="Module4">
...
</Module>
<Module displayName="Calendar" path="Module5">
...
</Module>
</Modules>
</WebApp>The example above leads to the following result:
Desktop view

Mobile view

