TreeView
TreeView-Controls werden in Detail Components verwendet, um Daten auf beliebig vielen Ebenen zu strukturieren und in einer Baumstruktur übersichtlich darzustellen.
TreeView-Controls können in allen verfügbaren Layouttypen verwendet werden:
BoxLayoutFlowLayoutGridLayoutResponsiveLayoutTabLayout
Hinweis:
Das Element <TreeView> kann folgende Aktionen enthalten:
<SelectAction/>(siehe Action "Select")<DoubleClickAction/>(siehe Action "DoubleClick")
Für ein TreeView-Control lassen sich folgende Attribute definieren:
Attribut | Beschreibung |
|---|---|
background | Definiert eine Farbe für den Hintergrund des Controls.
Mögliche Werte:
|
disabled | Legt fest, ob der Benutzer mit dem Control interagieren kann.
Mögliche Werte:
|
enabled | Legt fest, ob der Benutzer mit dem Control interagieren kann.
Mögliche Werte:
|
fontFamily | Legt die Schriftfamilie fest.
Mögliche Werte:
|
fontSize | Legt die Schriftgröße fest.
Mögliche Werte:
|
fontStretch | Legt die Breite der einzelnen Schriftzeichen fest.
Mit diesem Attribut wird die Standardbreite der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente
Image, Map, Chart und HtmlDocument.
|
fontStyle | Legt die Neigung der Schrift fest.
Mit diesem Attribut wird die Standardneigung der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente
Image, Map und HtmlDocument.
|
fontWeight | Legt die Schriftstärke fest.
Mit diesem Attribut wird die Standardstärke der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente
Image, Map und HtmlDocument.
|
foreground | Definiert eine Farbe für den Vordergrund (Texte usw.) des Controls.
Mögliche Werte:
|
horizontalAlign | Richtung, in die die Elemente fließen. Die Reihenfolge der Elemente entspricht ihrer Deklaration. Mögliche Werte:
|
icon | Icon für das
Mögliche Werte:
Dieses Attribut kann nicht gleichzeitig mit |
iconColor | Definiert die Farbe des Icons. Mögliche Werte:
|
id | Gibt einen eindeutigen Bezeichner des Elements an. Mögliche Werte:
|
objectList | Erforderlich. Quelle der Daten. Die Anzahl der Einträge definiert die Anzahl der angezeigten Elemente. Mögliche Werte:
|
parentId | Gibt einen eindeutigen Bezeichner des übergeordneten Elements an. Mögliche Werte:
|
textOverflow | Gibt an, was passieren soll, wenn das Control voll ist. Mögliche Werte:
|
title | Titel des Controls Mögliche Werte:
|
visible | Legt fest, ob das Control sichtbar ist.
Mögliche Werte:
|
Beispiel
<?xml version="1.0" encoding="UTF-8"?>
<DetailComponent xmlns="http://softproject.de/webapp/1.0" process="loadTreeView.wrf">
<Properties>
<Property name="TV_List" type="List">
<Property name="id" type="String"></Property>
<Property name="pid" type="String"></Property>
<Property name="entryName" type="String" />
</Property>
</Properties>
<FlowLayout>
<Header value="TreeView in FlowLayout" />
<FlowLayout>
<TreeView objectList="#TV_List" id="#id" parentId="#pid" title="#entryName">
<SelectAction componentName="Dashboard_Copy" />
</TreeView>
</FlowLayout>
</FlowLayout>
</DetailComponent>Output-Format des Prozesses
Der im Beispiel genannte Technical Process loadTreeView.wrf generiert folgenden Output:
<?xml version="1.0" encoding="UTF-8"?>
<Ok>
<TV_List>
<id>0-1</id>
<pid>0</pid>
<entryName>Root</entryName>
</TV_List>
<TV_List>
<id>1-1</id>
<pid>0-1</pid>
<entryName>Entry 1 on first sub-level</entryName>
</TV_List>
<TV_List>
<id>1-2</id>
<pid>0-1</pid>
<entryName>Entry 2 on first sub-level</entryName>
</TV_List>
<TV_List>
<id>1-3</id>
<pid>0-1</pid>
<entryName>Sub-root</entryName>
</TV_List>
<TV_List>
<id>2-1</id>
<pid>1-3</pid>
<entryName>Entry 1 on second sub-level</entryName>
</TV_List>
<TV_List>
<id>0-2</id>
<pid>0</pid>
<entryName>Second root</entryName>
</TV_List>
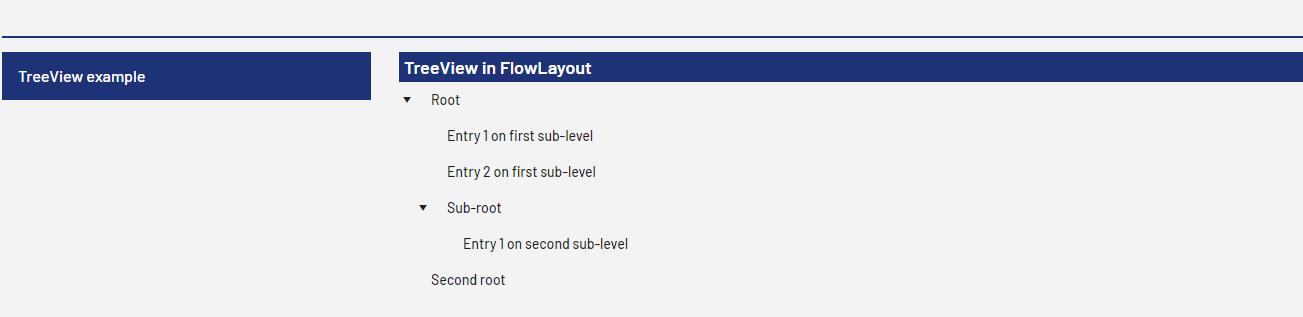
</Ok> Der oben gezeigte Beispielcode generiert folgende Ausgabe in der Web App: