Tab Layout
You can use the tab layout to arrange other layouts (flow layout or grid layout) on tabs. This layout is well suited for providing a lot of information that can be arranged thematically, such as forms.
The tab layout can be used both in components and within other layouts.
A tab layout is created with a <TabLayout> element. A tab layout must contain at least one <Tab> element.
A <Tab> element must contain exactly one <FlowLayout> element or a <GridLayout> element.

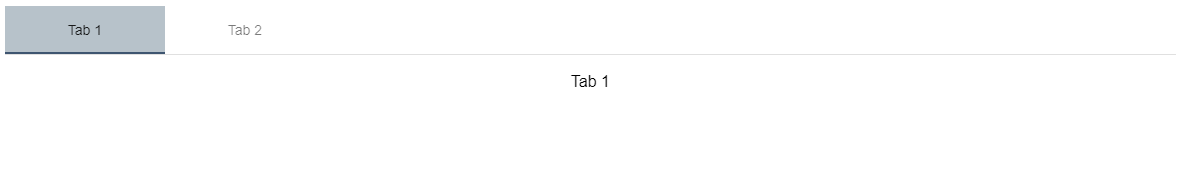
Examples
<TabLayout title="Tab layout">
<Tab displayName="Tab 1">
<FlowLayout>
<Label value="tab 1" />
</FlowLayout>
</Tab>
<Tab displayName="Tab 2">
<GridLayout>
<Label value="tab 1" />
<Label value="tab 2" />
<Label value="tab 3" />
</GridLayout>
</Tab>
</TabLayout>