FileUpload
The <FileUpload> control can be used to upload files to a Web App created with X4 Web Apps. The <FileUpload> control can only be used in Detail Components or Detail Structure Elements within Master/Detail Components.
The <FileUpload> control uses the standard Open File dialog of the browser, where the user can select the file to be uploaded. After the user selects the file, the upload starts. The Technical Process that receives the uploaded file must return a confirmation or an error message. If the confirmation contains a message, this message is displayed as a pop-up window. Pop-up windows with error messages are displayed in any case.
Note:
When using a mobile device, the integrated camera can also be accessed.
In addition to the default attributes listed under Controls, the following attributes can be defined for the <FileUpload> element:
Attribute | Description |
|---|---|
| File type to filter by in the selection dialog.
This attribute filters only by file types. The filter can be reset by the user to display and select all file types. Possible values: Any string (file extension) Note: Only enter the file extension for this attribute. For example, |
| Determines whether automatic file upload is enabled.
Possible values:
|
| Display name in the interface. Possible values: Any string |
| Identifier that can be used by the process developer.
Possible values: Any string |
| Maximum file size in megabyte. Possible values: Integer |
| Determines whether multiple files can be uploaded. Possible values: Note: Multiple files are uploaded using the multipart upload mechanism. This allows for efficient handling of large files with less server load. |
| Required. Technical Process that receives the uploaded file. The Technical Process must be specified including file extension. Possible values: String (URI) |
Input Format for the Technical Process
The data is transmitted to the Technical Process in a specific input format.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<File>
<FileId>....</FileId>
<FileName>....</FileName>
<FileType>....</FileType>
<FileData>
....Base64 data....
</FileData>
</File>The data in the <FileData> element can be decoded with the (7.4.0-en) Base64 Converter, for example.
Example for the <FileUpload> Element
<DetailComponent
xmlns="http://softproject.de/webapp/1.0">
<Actions>
<UploadAction process="FileUpload.wrf"></UploadAction>
</Actions>
<FlowLayout>
<Header value="Default" titleLevel="subtitle" />
<FileUpload process="FileUpload.wrf"
displayName="Upload" />
<Label value="" />
<Header value="Multiple files" titleLevel="subtitle" />
<FileUpload process="FileUpload.wrf" multipleFiles="true"
displayName="Upload" />
<Label value="" />
<Header value="Autoupload multiple files"
titleLevel="subtitle" />
<FileUpload process="FileUpload.wrf" multipleFiles="true"
autoUpload="true" displayName="Upload" />
<Label value="" />
</FlowLayout>
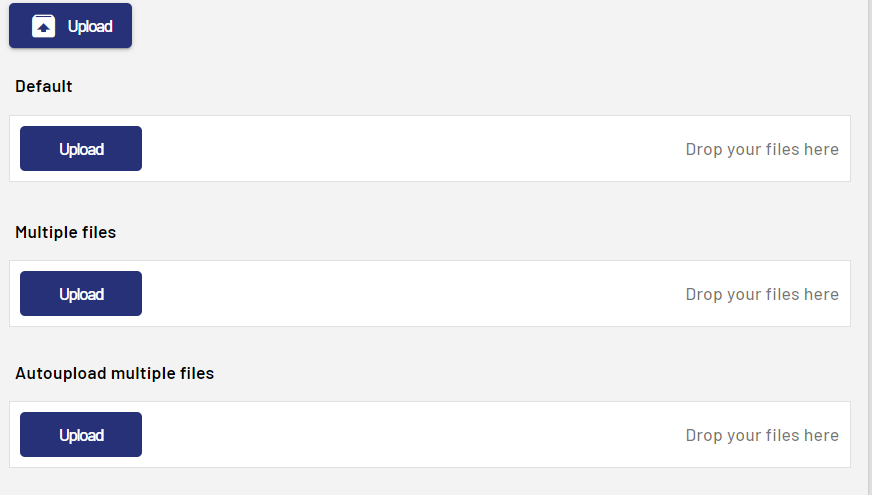
</DetailComponent>The above code leads to the following result: