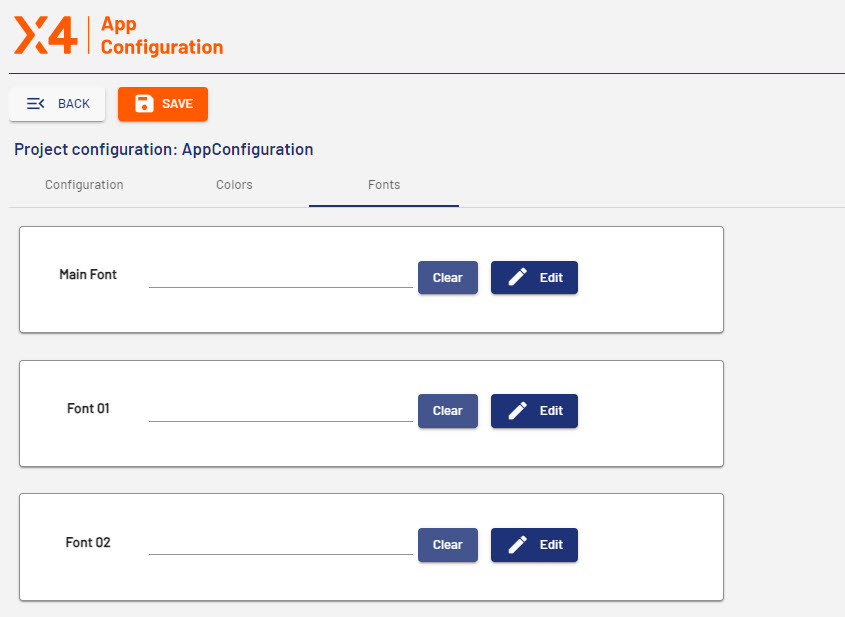
Defining fonts
The Fonts enthält die Auswahlmöglichkeiten für Schriftarten.
- Select the Edit button to open the section for configuring the font.
- Select the Save button to save the configuration.
- If you made no changes, click on the Edit button again.

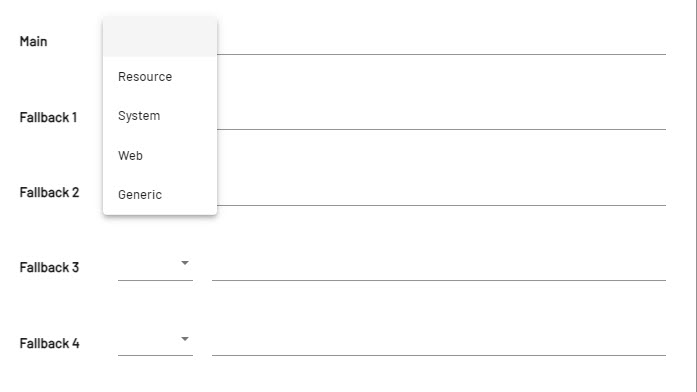
Main is the font used as the main font of the Web App. By clicking on Edit a new window opens where you can select the main font as well as different substitue fonts (fallback) from the dropdown menu.

| Option | Description |
|---|---|
| Resource | Fonts which are stored in the folder Resources in the Web App project. |
| System | System fonts from the operating system, e.g. Arial. |
| Web | Fonts which can be called via an URL, e.g. https://fonts.googleapis.com/css?family=Barlow&display=swap. |
| Generic | Standard fonts used by the browser e.g. sans-serif. |