Declaring the Configuration in the Design View
The various areas of the Design view are explained below.
Area | Description |
|---|---|
Path: In this field, you can enter a path that will be displayed as part of the URL in the browser. The first time you open the Note: You can change the path at runtime in the X4 Control Center via Administration > X4 API. | |
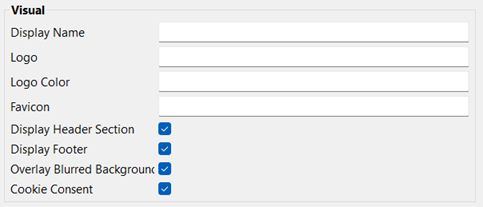
Display Name: In this field, you can enter the display name of the web app. The display name is shown in the browser tab or the title bar. Logo: In this field, you can enter the path to an graphic file (.gif, .png or .svg) or a Material Icon that will be used as the logo of the web app. Note:
Logo Color: In this field, you can specify the color of the logo. You can enter a hexadecimal color value (e.g, You can only use this field to change the color of a logo that you added with a Material Icon in the Logo field. You cannot set the color for graphic files. Note:
Favicon: In this field, you can specify the path to the graphic file (.gif, .ico, .png, or .svg) that will be used as the Web App's favicon. The file must be contained in the Display Header Section: Use this checkbox to specify whether the header of the Web App is displayed. By default, the checkbox is selected. Display Footer: Use this checkbox to specify whether the footer of the Web App is displayed. By default, the checkbox is selected. Note: If there are actions in the displayed component, the footer will be displayed in the mobile view regardless of whether the checkbox is enabled or disabled. Overlay Blurred Background: Use this checkbox to specify whether the background should be blurred or clear when displaying overlay structure elements. By default, the checkbox is selected. This means that for overlays, the part of the Web App that is still visible in the background is blurred. Cookie Consent: Use this checkbox to specify whether the cookie consent pop-up is displayed. By default, the checkbox is selected. | |
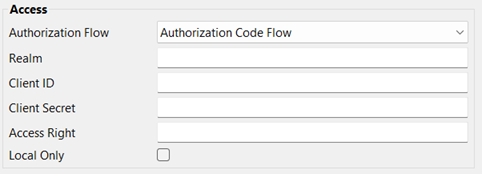
Authorization Flow: Use this drop-down list to specify which authorization flow is used. Available options: Public Access: Resource Owner Password Flow: Note:
Authorization Code Flow: Note: To use the single sign-on functionality, you must use the Authorization Code Flow. Additional information: For more information, please visit the official Auth0® Inc. website. Realm: In this field, you can specify which realm from Keycloak will be used. Note: The realm must be specified if Authorization Code Flow or Resource Owner Password Flow is used and a realm other than the default is to be used.Client ID: In this field, you can specify which client from Keycloak will be used. Note: The client must be specified if Authorization Code Flow or Resource Owner Password Flow is used and a client other than the default is to be used. Client Secret: In this field, you can specify the client secret of the defined client, which can be read from Keycloak. Note: The client secret must be specified if Authorization Code Flow or Resource Owner Password Flow is used and a client secret other than the default is to be used.Access Right: In this field, you define define which role can access the Web App. You can enter the name of a previously defined role. Note: The roles are managed in the Keycloak Administration Console.Local Only: Use this checkbox to specify whether the project should be deployed locally only. By default, the checkbox is disabled. Note: If this option is enabled, the web application can be displayed in the browser only in the local system. | |
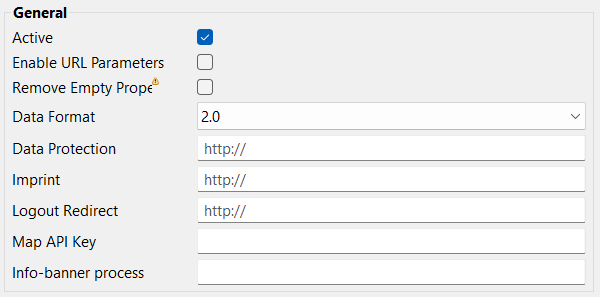
| Active: Use this checkbox to specify whether the project is enabled. By default, the checkbox is disabled. Note: If the project is not active, the web application cannot be displayed in the browser. Enable URL Parameters: Use this checkbox to specify whether data should be transferred to a Web App when it is called. Note: You can change this flag at runtime using the Web App Configuration Management adapter. Remove Empty Properties: Use this checkbox to define whether empty property values are sent from the Web App to the X4 process. Available options:
Data Format: Use this drop-down list to specify which data format is used. Available options:
Note: This setting cannot be changed at runtime. Data Protection: In this field, you can link external pages as privacy policy. Imprint: In this field, you can link external pages as imprint. Logout Redirect: In this field, you can redirect users to the specified URL after logout. You can enter any valid URL with any valid protocol ( Map API Key: When using Google Maps as a map provider, the folllowing APIs must be enabled:
Info-banner process: In this field, you can enter the path to the Note: The content of the info banner is reloaded automatically every 30 minutes. To reload the info banner content manually, refresh the Projects view. |
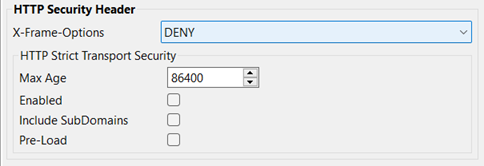
X-Frame-Options: Use this drop-down list to specify whether a calling browser may embed the target page in a Available options:
HTTP Strict Transport Security pane: Max Age: In this field, you can specify the time in seconds for the browser to remember that the Web App may only be accessed via HTTPS. Enabled: Use this checkbox to specify whether the HTTP Strict Transport Security Response Header is enabled or disabled. Include SubDomains: Use this checkbox to specify whether the HTTP Strict Transport Security Response Header settings also apply to the subdomains of the Web App. Pre-Load: Use this checkbox to specify whether the HTTP Strict Transport Security Response Header is preloaded. | |
| In this pane, you can add the path to files in the project. The contents from the files are inserted as meta elements in the HTML head. Note: The file must be located in the Resources folder. |