Data Protection Statement
The data protection statement of a web application that is created as Web App project is generated automatically. It does not initially contain any text and can therefore be edited, manually deleted and recreated. The file that contains the data protection statement is always named after the Web App project and has the file extension .dpr (Data Protection Statement). Only one .dpr file can be created within a Web App project.

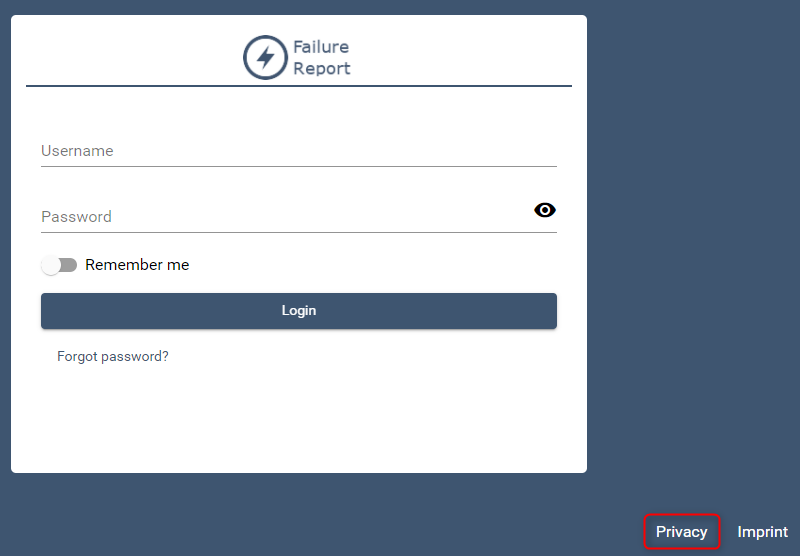
A link to the data protection statement is displayed on the login page and all pages within the web application. The link is only displayed if there is an .dpr file within the Web App project.

It is also possible to include external pages as data protection statement. Define the linking in the Web App Configuration .wac.
Creating a file for the Data Protection Statement
The value of the title attribute is also displayed in the footer area of the Web App.
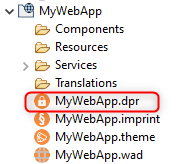
Right-click on the Web App project.
The context menu opens.Click on New > Data Protection Statement.
The file for the data protection statement is created.
Provide content in the Data Protection Statement
The file for the data protection statement can contain any layout. Within the layout the content of the data protection statement can be provided:
Data Protection Statement (.dpr)
<?xml version='1.0' encoding='UTF-8'?>
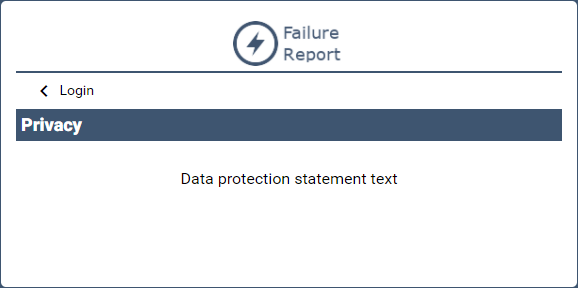
<DataProtectionStatement xmlns="http://softproject.de/webapp/1.0" title="Privacy">
<FlowLayout>
<Header value="Privacy" />
<Label value="Data protection statement text"/>
</FlowLayout>
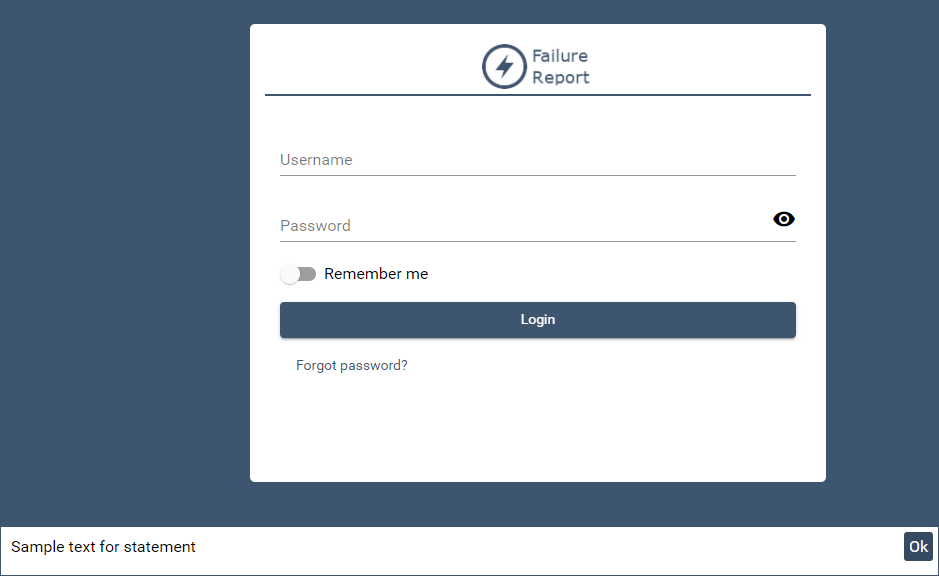
<Hint text="Sample text for statement" buttonText="Ok"></Hint>
</DataProtectionStatement>The above code creates the following data protection statement:

The Hint element is optional. It creates a message box at the bottom of the page. Information on the use of cookies, for example, can be deposited here. It is possible to refer to an external page within the message box with the linkText attribute.