Pie/Donut Chart
A pie chart allows to illustrate the share of individual data in the total.
A pie chart can contain the following elements:
<Pie>: Defines how the diagram is to be displayed.<Tooltip>: Child element of<Pie>. Defines how the tooltip for the single values within the chart is displayed.
General Attributes
The following attributes are provided for all elements of a pie chart:
| Attribute | Description |
|---|---|
fontFamily | Defines the font family.
Possible values:
|
fontSize | Defines the font size.
Possible values:
|
fontStretch | Sets the width of the single characters.
This attribute overrides the default width of the characters of the Web App for this control.
Possible values:
This attribute doesn't work with the
Image, Maps and HtmlDocument controls.
|
fontStyle | Defines the font style.
This attribute overrides the default style of the characters of the Web App for this control.
Possible values:
This attribute doesn't work with the
Image, Maps and HtmlDocument controls.
|
| Defines the font weight.
This attribute overrides the default style of the characters of the Web App for this control.
Possible values:
This attribute doesn't work with the
Image, Maps and HtmlDocument controls.
|
foreground | Defines the font color.
This setting overwrites the default color of the color scheme!
Possible values:
Do not use a hash in front of the color value! Do not use a shortened notation of the color value!
|
Pie
<Pie>: Defines how the diagram is to be displayed.
In addition to the general attributes, <Pie> can have the following attributes:
| Attribute | Description |
|---|---|
color | Color of the single chart portion Possible values: Hexadecimal color value or data binding expression (Color) |
data | Defines which data is displayed in the diagram. The specified string refers to a defined property within the data source specified in the Possible values: Data Binding |
donut | Defines whether the diagram is to be displayed as a donut diagram. Possible values: |
legend | Defines whether a legend is displayed. Possible values: |
name | Defines the name assigned to the respective value. The specified string refers to a defined property within the data for Possible values: Data Binding |
normals | Defines whether the values are to be labeled directly in the diagram. Possible values: |
value | Defines which value of the data object is visualized. The specified string refers to a defined property within the data for Possible values: Data Binding |
labelColor | Sets the font color of the label. Overwrites the color of all labels of the chart. Possible values:
|
labelWidth | Sets the width of the caption in pixels. Possible values:
|
labelOverflow | Specifies what should happen if the caption is longer than the specified caption width. Possible values:
|
avoidLabelOverlap | Specifies whether to prevent labels from overlapping. Possible values:
|
radius | Sets the radius in pixels. Possible values:
|
radiusOuterDonut | Sets the inner radius in pixels. Possible values:
|
centerHorizontal | Sets the horizontal position of the chart. Possible values:
|
centerVertical | Sets the vertical position of the chart. Possible values:
|
tooltipPercentage | Determines whether a percentage is displayed in the caption and tooltip in addition to the value. Possible values:
|
Tooltip
<Tooltip>: Child element of <Pie>. Defines how the tooltip for the single values within the chart is displayed.
For <Tooltip> the general attributes (see above) can be defined.
Example
<Properties>
<Property name="DataSource" type="Complex">
<Property name="ABC-Analysis" type="List">
<Property name="ItemGroup" type="String"/>
<Property name="Profit" type="Integer"/>
</Property>
</Property>
</Properties>
<FlowLayout>
<Chart fontFamily="Font03" title="ABC-Analysis / Profit from different item groups">
<Pie data="#DataSource.ABC-Analysis" fontFamily="Font03" name="#ItemGroup" normals="false" value="#Profit">
<Tooltip fontFamily="Font03"/>
</Pie>
</Chart>
<Chart fontFamily="Font02" title="ABC-Analysis / Profit from different item groups">
<Pie data="#DataSource.ABC-Analysis" donut="true" fontFamily="Font03" name="#ItemGroup" normals="true" value="#Profit">
<Tooltip fontFamily="Font03"/>
</Pie>
</Chart>
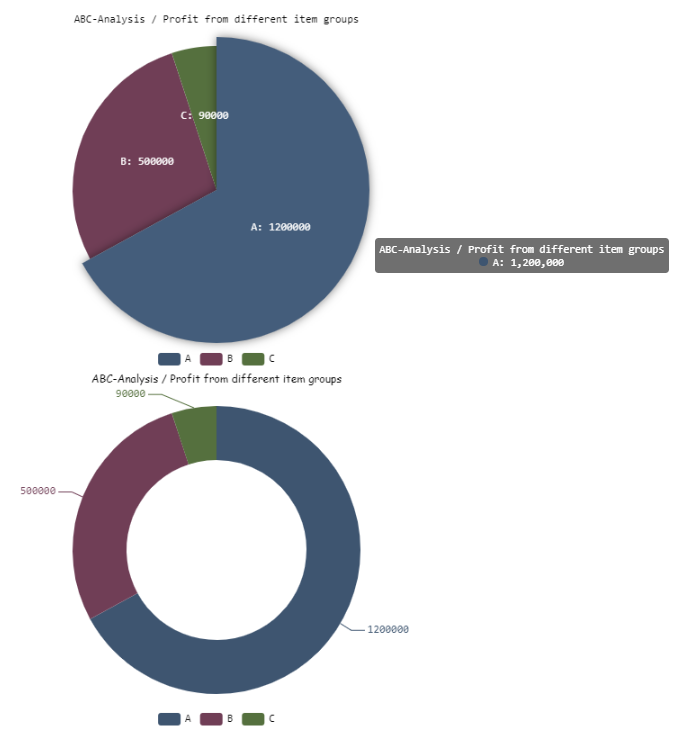
</FlowLayout>The above example leads to the following diagrams: