Tachodiagramm
Mit einem Tachodiagramm können Zustände mit unterschiedlichen Bewertungen dargestellt werden. Es ist gut geeignet, um Soll-/Ist-Werte zu vergleichen, z. B. bei Kennzahlen, Kundenzufriedenheits- oder Qualitätsmessungen.
Ein Tachodiagramm kann folgende Elemente enthalten:
<Gauge>: Gibt an, wie das Diagramm angezeigt werden soll.<Tooltip>: Kindelement von<Gauge>. Definiert, wie der Tooltip für die einzelnen Werte im Diagramm angezeigt werden soll.
Allgemeine Attribute
Folgende Attribute sind für alle Elemente eines Tachodiagramms verfügbar:
| Attribut | Beschreibung |
|---|---|
fontFamily | Legt die Schriftfamilie fest.
Mögliche Werte:
|
fontSize | Legt die Schriftgröße fest.
Mögliche Werte:
|
fontStretch | Legt die Breite der einzelnen Schriftzeichen fest.
Mit diesem Attribut wird die Standardbreite der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente |
fontStyle | Legt die Neigung der Schrift fest.
Mit diesem Attribut wird die Standardneigung der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
|
fontWeight | Legt die Schriftstärke fest.
Mit diesem Attribut wird die Standardstärke der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente |
foreground | Definiert die Schriftfarbe. Diese Einstellung überschreibt die Standardfarbe des Farbschemas! Mögliche Werte:
|
Gauge
<Gauge>: Gibt an, wie das Diagramm angezeigt werden soll.
Zusätzlich zu den allgemeinen Attributen kann <Gauge> folgende Attribute haben:
| Attribut | Beschreibung |
|---|---|
axisMax | Gibt den Endbereich des Tachodiagramms in Prozent an. Die Farbe des Bereichs wird im Theming Editor über die Farbeigenschaft Mögliche Werte: Ganzzahl zwischen Beispiel Die Standardwerte ( |
axisMiddle | Gibt den mittleren Bereich des Tachodiagramms in Prozent an. Die Farbe des Bereichs wird im Theming Editor über die Farbeigenschaft Mögliche Werte: Ganzzahl zwischen |
axisMin | Gibt den Anfangsbereich des Tachodiagramms in Prozent an. Die Farbe des Bereichs wird im Theming Editor über die Farbeigenschaft Mögliche Werte: Ganzzahl zwischen |
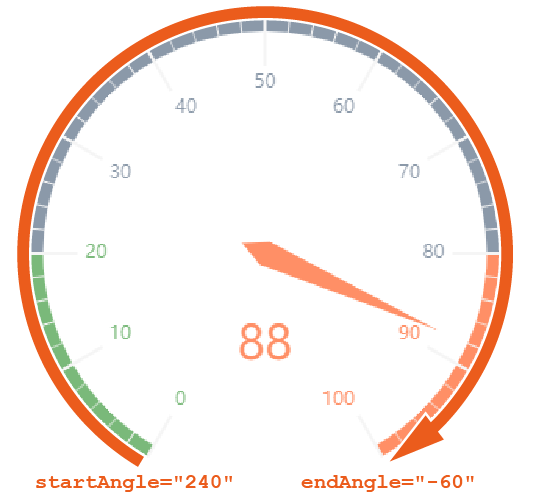
endAngle | Gibt den Endpunkt des Tachodiagramms an. Mögliche Werte: Ganzzahl zwischen
|
legend | Gibt an, ob eine Legende angezeigt werden soll. Mögliche Werte: |
max | Gibt den Maximalwert des Tachodiagramms an. Mögliche Werte: Ganzzahl (Standard: |
min | Gibt den Minimalwert des Tachodiagramms an. Mögliche Werte: Ganzzahl (Standard: Die Verbindung von |
startAngle | Gibt den Startpunkt des Tachodiagramms an. Mögliche Werte: Ganzzahl zwischen Bei dieser Angabe entsprechen folgende Ganzzahlen folgenden Positionen auf einer Uhr:
|
value | Gibt an, welcher Wert des Datenobjekts visualisiert wird. Mögliche Werte: Beliebige Zeichenkette oder Data Binding |
Tooltip
<Tooltip>: Kindelement von <Gauge>. Definiert, wie der Tooltip für die einzelnen Werte im Diagramm angezeigt werden soll.
Für <Tooltip> lassen sich die allgemeinen Attribute (s.o.) definieren.
Beispiele
Beispiel 1:
<Properties>
<Property name="DataSource" type="Complex">
<Property name="Satisfaction" type="Integer"/>
</Property>
</Properties>
<FlowLayout>
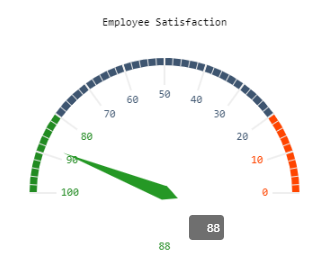
<Chart fontFamily="Font03" title="Employee Satisfaction">
<Gauge max="0" min="100" value="#DataSource.Satisfaction">
<Tooltip fontFamily="Font02" fontSize="12"/>
</Gauge>
</Chart>
</FlowLayout>Das obige Beispiel führt zu folgendem Diagramm:

Beispiel 2:
<Property name="Datasource" type="Complex">
<Property name="gauge" type="Integer"/>
...
...
...
</Property>
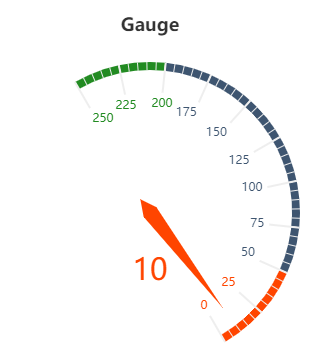
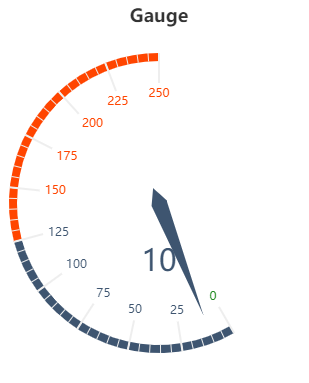
<Chart title="Gauge">
<Gauge value="#Datasource.gauge" min="0" max="250" startAngle="-60" endAngle="-270" axisMin="0" axisMiddle="50" />
</Chart>
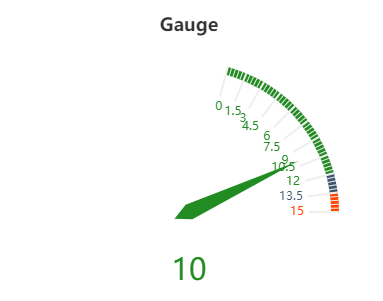
<Chart title="Gauge">
<Gauge value="#Datasource.gauge" min="0" max="15" startAngle="75" axisMin="80" axisMiddle="90" />
</Chart>
<Chart title="Gauge">
<Gauge value="#Datasource.gauge" min="-1" max="250" startAngle="120" />
</Chart>Das obige Beispiel führt zu folgenden Diagrammen



Funktionsweise und weitere Beispiele für Tachodiagramme
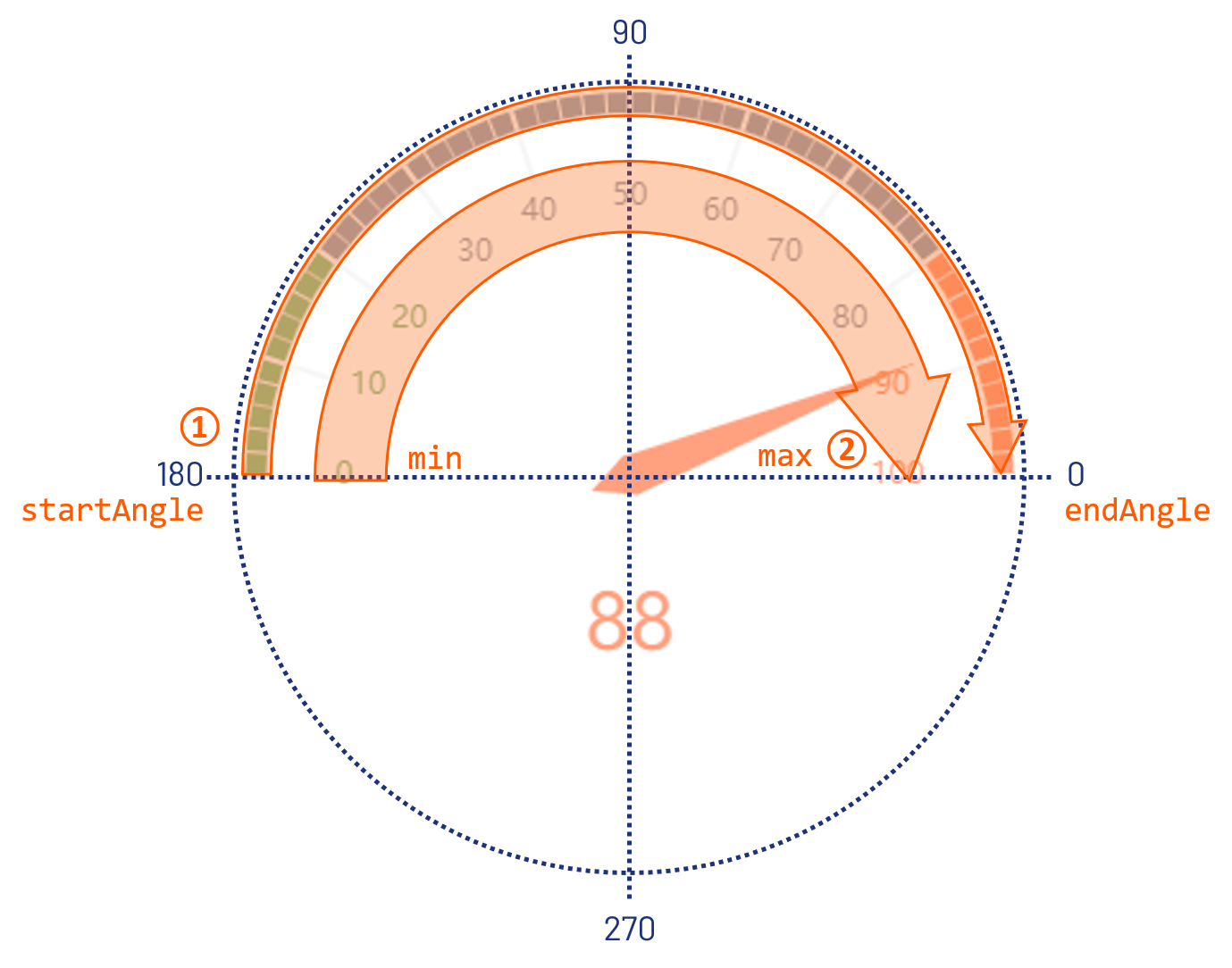
Bei Tachodiagrammen muss folgendes beachtet werden:
endAnglemuss kleiner sein alsstartAngle.- Die Verbindung vom Startwinkel zum Endwinkel erfolgt immer im Uhrzeigersinn.
Die Verbindung von
minzumax(Skala) erfolgt immer im Uhrzeigersinn.

Im Folgenden sind weitere Beispiele für Tachodiagramme mit Erläuterung aufgezeigt, um die Funktionsweise des Start- und Endwinkels zu verdeutlichen.
| Definition | Ergebnis | Erläuterung |
|---|---|---|
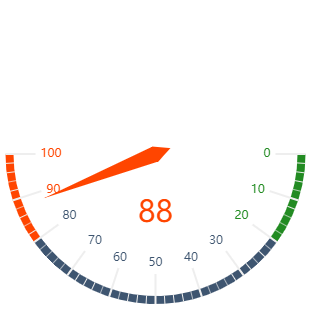
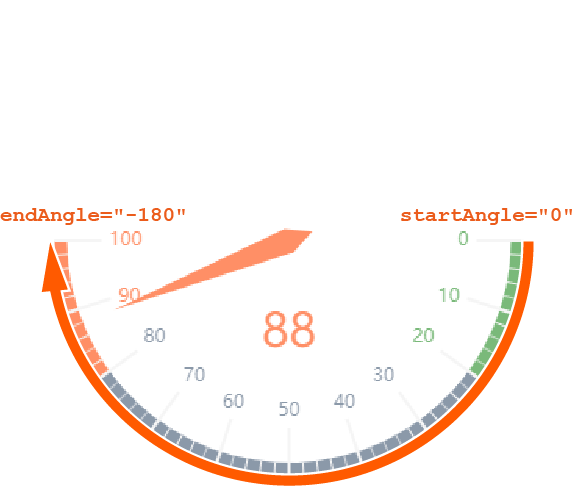
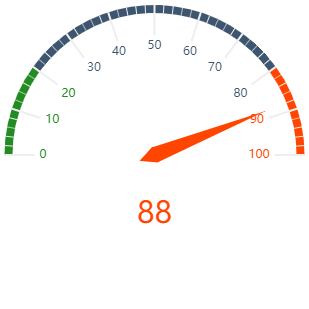
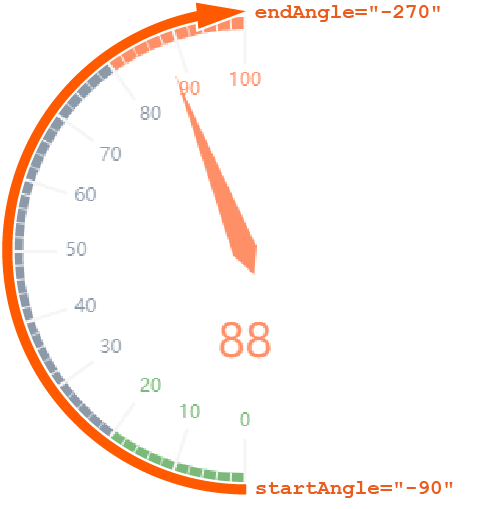
<Gauge startAngle="0" endAngle="-180" min="0" max="100" ...> | | |
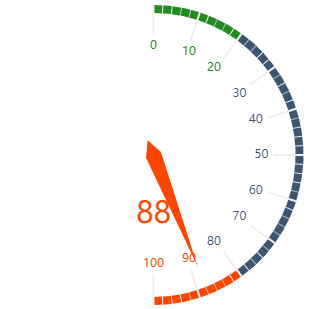
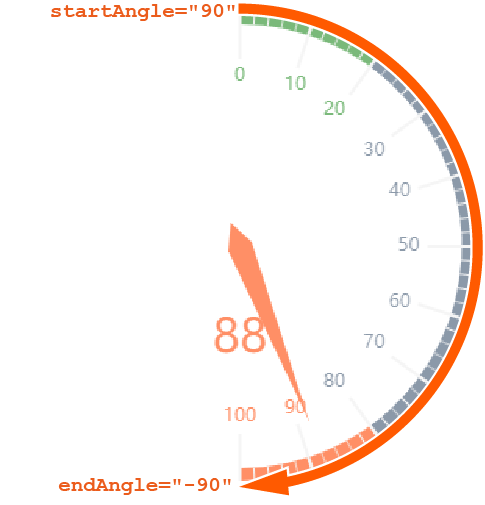
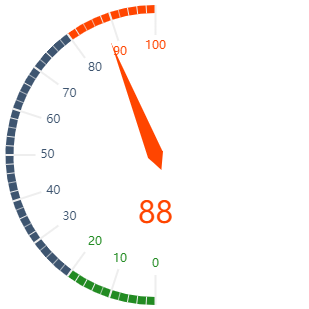
<Gauge startAngle="90" endAngle="-90" min="0" max="100" ...> |
|
|
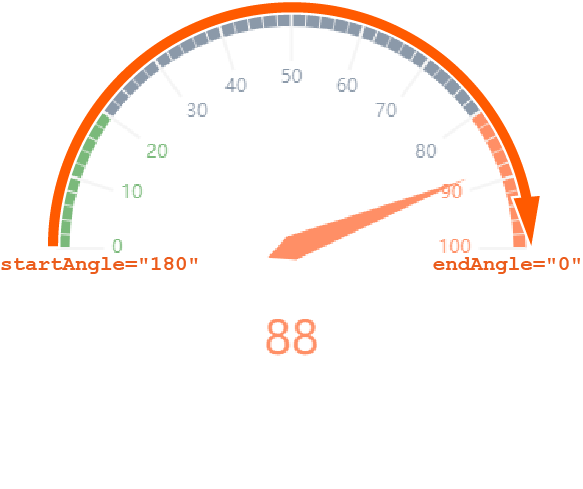
<Gauge startAngle="180" endAngle="0" min="0" max="100" ...> |
|
|
|
|
|
|
|
|