Accordion
Accordion-Controls werden verwendet, um Bereiche auf einer Seite zu strukturieren und umfangreiche Listen platzsparend abzubilden. Dies ist beispielsweise dann hilfreich, wenn Sie mit zahlreichen Eingabefeldern aus verschiedenen Kategorien arbeiten. Zudem bieten Accordion-Controls ein hohes Maß an Flexibilität, da Sie jederzeit weitere Accordion-Elemente hinzufügen können und Ihre Web App immer übersichtlich bleibt.
Accordion-Controls können in allen verfügbaren Layouttypen verwendet werden:
BoxLayoutFlowLayoutGridLayoutResponsiveLayoutTabLayout
Für ein Accordion-Control lassen sich folgende Attribute definieren:
| Attribut | Beschreibung |
|---|---|
background | Definiert eine Farbe für den Hintergrund des Controls.
Mögliche Werte:
|
disabled | Legt fest, ob der Benutzer mit dem Control interagieren kann.
Mögliche Werte:
|
enabled | Legt fest, ob der Benutzer mit dem Control interagieren kann.
Mögliche Werte:
|
expanded | Legt fest, ob das Accordion-Element beim Öffnen der Web App aufgeklappt oder zugeklappt ist.
Mögliche Werte:
|
fontFamily | Legt die Schriftfamilie fest.
Mögliche Werte:
|
fontSize | Legt die Schriftgröße fest.
Mögliche Werte:
|
fontStretch | Legt die Breite der einzelnen Schriftzeichen fest.
Mit diesem Attribut wird die Standardbreite der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente
Image, Map, Chart und HtmlDocument.
|
fontStyle | Legt die Neigung der Schrift fest.
Mit diesem Attribut wird die Standardneigung der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente
Image, Map und HtmlDocument.
|
fontWeight | Legt die Schriftstärke fest.
Mit diesem Attribut wird die Standardstärke der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente
Image, Map und HtmlDocument.
|
foreground | Definiert eine Farbe für den Vordergrund (Texte usw.) des Controls.
Mögliche Werte:
|
horizontalAlign | Richtung, in die die Elemente fließen. Die Reihenfolge der Elemente entspricht ihrer Deklaration. Mögliche Werte:
|
subtitle | Untertitel des Accordion-Elements Mögliche Werte:
|
subtitleForeground | Definiert eine Farbe für den Vordergrund des Untertitels.
Mögliche Werte:
Verwenden Sie keine Raute vor dem Farbwert!
Verwenden Sie keine verkürzte Schreibweise des Farbwerts!
|
textOverflow | Gibt an, was passieren soll, wenn das Control voll ist. Mögliche Werte:
|
title | Titel des Accordion-Elements Mögliche Werte:
|
visible | Legt fest, ob das Control sichtbar ist.
Mögliche Werte:
|
<SelectAction> innerhalb eines Accordion-Controls
Die Action Select wird über das Element <SelectAction/> innerhalb von <Accordion> erzeugt und ausgelöst, sobald der Benutzer das entsprechende Element im Accordion auswählt.
<DoubleclickAction> innerhalb eines Accordion-Controls
Die Action DoubleClick wird über das Element <DoubleClickAction/> innerhalb von <Accordion> erzeugt und ausgelöst, sobald der Benutzer auf das entsprechende Element im Accordion doppelklickt.
Hinweis:
Die Elemente <SelectAction> und <DoubleClickAction/> müssen vor dem gewünschten Layouttyp (BoxLayout, FlowLayout, GridLayout, ResponsiveLayout, TabLayout) eingefügt werden.
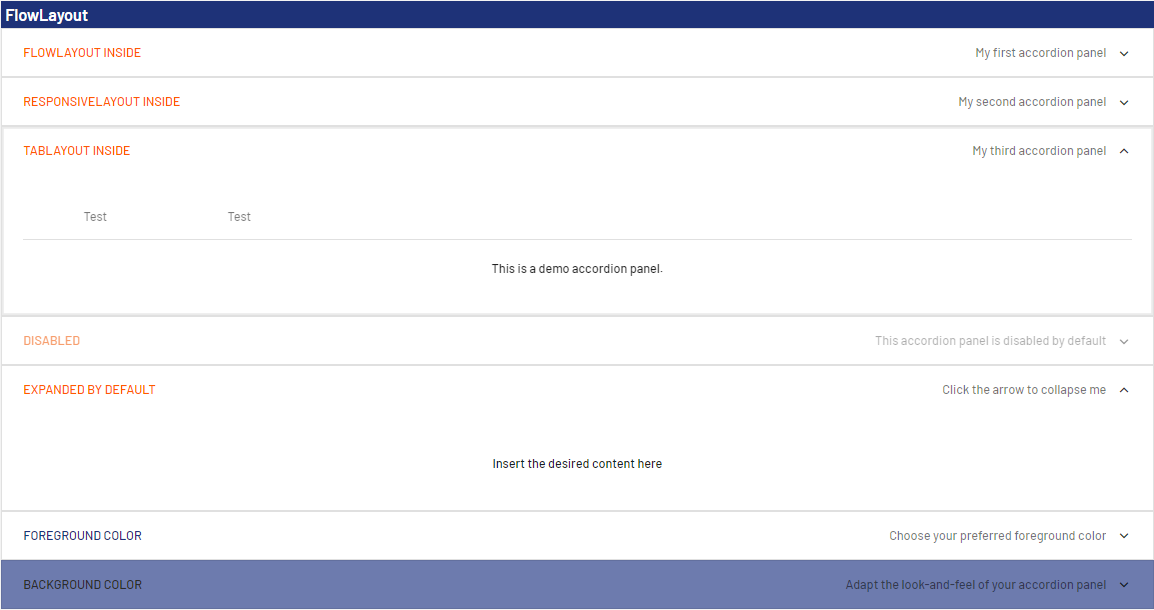
Beispiel
<?xml version="1.0" encoding="UTF-8"?>
<DetailComponent
xmlns="http://softproject.de/webapp/1.0">
<FlowLayout>
<Header value="FlowLayout" />
<Accordion title="FlowLayout inside" subtitle="My first accordion panel"
expanded="false">
<FlowLayout>
<Label value="Welcome to my first accordion panel!" />
</FlowLayout>
</Accordion>
<Accordion title="ResponsiveLayout inside"
subtitle="My second accordion panel">
<ResponsiveLayout>
<Cell>
<Label value="Welcome to my second accordion panel" />
</Cell>
</ResponsiveLayout>
</Accordion>
<Accordion title="TabLayout inside" subtitle="My third accordion panel">
<TabLayout>
<Tab displayName="Test">
<FlowLayout>
<Label value="This is a demo accordion panel."></Label>
</FlowLayout>
</Tab>
<Tab displayName="Test">
<FlowLayout>
<Checkbox checked="true" displayName="I am a test checkbox" />
</FlowLayout>
</Tab>
</TabLayout>
</Accordion>
<Accordion title="Disabled" subtitle="This accordion panel is disabled by default"
disabled="true">
<GridLayout>
<Label value="Label" />
</GridLayout>
</Accordion>
<Accordion title="Expanded by default" subtitle="Click the arrow to collapse me"
expanded="true">
<FlowLayout>
<Label value="Insert the desired content here" />
</FlowLayout>
</Accordion>
<Accordion title="Foreground color" subtitle="Choose your preferred foreground color"
expanded="false" foreground="500">
<FlowLayout>
<Label value="Label"></Label>
<Checkbox checked="true" displayName="I am a test checkbox" />
</FlowLayout>
</Accordion>
<Accordion title="Background color"
subtitle="Adapt the look-and-feel of your accordion panel" background="A200" foreground="900">
<ResponsiveLayout>
<Cell>
<Label value="Select your favorite background color" />
</Cell>
</ResponsiveLayout>
</Accordion>
</FlowLayout>
</DetailComponent>Der oben gezeigte Code generiert folgende Ausgabe in der Web App: