X4 Web Apps 7.2.0
Anpassung der Rahmenfarbe in List Component
Die Rahmenfarbe des Rahmens für eine List Component kann jetzt mit dem neuen Attribut borderColor definiert werden. Mögliche Werte sind hexadezimale Farbwerte, z. B. ff5a00, oder Farbcodes aus der Farbpalette der Web App, z. B. A200.
HTMLDocument-Control lässt Konfiguration im Sandbox-Modus zu
Die Sicherheitsstufe des Sandbox-iFrame wird durch mehrere Flags im HTMLDocument-Control als Attribute definiert.
Folgende Attribute sind neu hinzugekommen:
Attribut | Erklärung |
|---|---|
allowForms | Erlaubt eingebetteten Inhalten, Formulare zu übermitteln. |
allowPopups | Erlaubt eingebetteten Inhalten, eine Webseite in einem neuen Fenster oder einer neuen Registerkarte zu öffnen. |
allowPointerLock | Erlaubt eingebetteten Inhalten, Mausbewegungen direkt als Eingabemethode zu interpretieren. |
allowSameOrigin | Erlaubt eingebetteten Inhalten, gemeinsamen Speicherplatz zu verwenden, wenn der Ursprung der eingebetteten Inhalte derselbe ist wie der Ursprung der Host-Webanwendung. |
allowScript | Erlaubt den Inhalten, JavasScript zu verwenden. |
allowTopNavigation | Erlaubt eingebetteten Inhalten, eine Webseite im selben Fenster oder Registerkarte zu öffnen. |
allowModals | Erlaubt eingebetteten Inhalten, einen modalen Dialog anzuzeigen. |
Neue LogoutAction in Web Apps
Der neue Action-Typ LogoutAction wurde hinzugefügt. Wenn die Action ausgeführt wird und ein Prozess angegeben wurde, wird zunächst der Prozess ausgeführt. Anschließend wird der Benutzer abgemeldet, und die Seite wird neu geladen.
Hinweis:
Die Action hat denselben Effekt wie der Logout-Button im Standard-Web-App-Header.
Mehrfachauswahl-Modus in Grid Component verhält sich wie Einzelauswahl-Modus
Die Zeilenauswahl ohne Aktivieren des Kontrollkästchens ist jetzt auch im Mehrfachauswahl-Modus möglich. Bisher war dies nur im Einzelauswahl-Modus möglich.
Wenn externe Links oder bearbeitbare Zellen angeklickt werden, wird die Auswahl verhindert.
Definition von Rahmen auf vier Seiten von Web-App-Elementen
Für die Web-App-Elemente Image, BoxLayout, TextBox (mehrzeilig) und Card können Rahmen auf jeder Seite unabhängig voneinander definiert werden. Ein Element kann beispielsweise nur einen unteren oder oberen Rahmen haben. Dies bietet im Vergleich zu vorher mehr Flexibilität, da es mehr Optionen gibt, als immer einen Rahmen um das gesamte Element festzulegen.
Die folgenden neuen Attribute wurden definiert, die auf true oder false gesetzt werden können:
borderTopborderBottomborderLeftborderRight
Hinweis:
Das Attribut border überschreibt die Werte der seitenspezifischen Attribute.
<Card border="false"
borderTop="true"
borderLeft="true"
borderRight="true"
borderBottom="false"
>
<BoxLayout></BoxLayout>
</Card>Geänderte Größe von Karten in Formularen
Karten, die zu einem Formular hinzugefügt werden, nehmen nur so viel Platz ein, wie sie zur Darstellung der enthaltenen Elemente benötigen. Die Standardkarten werden jetzt kleiner angezeigt.
Dies wurde erreicht, indem Styles im Stylesheet der Elemente Card und BoxLayout hinzugefügt wurden, um leere Flächen zu vermeiden.
Senden mehrerer Einträge gemäß Vorauswahl an eine Grid Component
Es ist jetzt möglich, eine Reihe von Einträgen während des Ladeprozesses an eine Grid Component zu senden und die ausgewählten Einträge in der Grid Component über ein aktiviertes Kontrollkästchen anzuzeigen, sodass sie abgewählt werden können.
Für die jeweiligen Elemente wird das Attribut selected auf true gesetzt, und in der Grid Component wird folgende Einstellung vorgenommen:
<GridSettings>
<Multiselect/>
</GridSettings>
Attribute für das Element <Pie> wurden umbenannt
Zur besseren Verständlichkeit wurden die folgenden Attribute für das Element <Pie> umbenannt:
ALT | NEU |
|---|---|
|
|
|
|
|
|
|
|
Erweiterte Funktionen zu Diagrammen hinzugefügt
In der X4 BPMS sind jetzt zusätzliche Attribute für das Element <Chart> verfügbar:
| Ermöglicht das Herunterladen des Diagramms als Bilddatei im SVG-Format. Mögliche Werte:
|
| Untertitel des Diagramms. Mögliche Werte:
|
| Legt fest, ob das Überlappen von Beschriftungen verhindert werden soll. Mögliche Werte:
|
Darüber hinaus können Zoom-Schieberegler genutzt werden, und Radius sowie horizontale und vertikale Position des Diagramms sind konfigurierbar.
Kopieren von Tabellendaten in Grid Component
Daten können aus einer Tabelle in der Grid Component mit STRG +C kopiert und an einer anderen Stelle eingefügt werden (STRG+V). Auch wenn die Tabellendaten nicht editierbar sind (editable=false), ist es möglich, Zellen zu markieren und ihren Inhalt zu kopieren.
Anzeige des Links zum Ändern des Passworts abhängig vom Mechanismus für die Benutzerauthentifizierung
Beim Anmelden mit einem Benutzer eines Social-Identity-Providers ist es nicht möglich, das Benutzerpasswort über eine Web App zu ändern. Die Schaltfläche zum Ändern des Passworts ist nicht verfügbar.
Anlegen einer Datums- und Uhrzeitauswahl mit anpassbarem Format
Das neue Control DateTimePicker zum Hinzufügen einer Datums- und Uhrzeitauswahl zu einer Grid Component ist verfügbar. Datum und Uhrzeit können in der Grid Component in unterschiedlichen Formaten angezeigt werden:
Nur Datum (wenn die Daten den Typ
<date>haben)Datum/Uhrzeit mit Angabe der Stunden und Minuten im Format
hh:mmDatum/Uhrzeit mit Angabe der Stunden, Minuten und Sekunden im Format
hh:mm:ssDatum/Uhrzeit mit Angabe der Stunden, Minuten, Sekunden und Millisekunden im Format
hh:mm:ss.sss
Hinweis:
Für den Typ <date> können nur Datumsangaben angezeigt werden. Der Typ <datetime> zeigt das Datum und die Uhrzeit als hh:mm an.
Die vorhandenen Textfelder mit date/datetime werden automatisch auf die neue Datums- und Uhrzeitauswahl migriert.
Die Eingabefelder der Datums- und Uhrzeitauswahl unterstützen sowohl die Eingabe über die Tastatur als auch die Auswahl aus dem Auswahldialogfenster.
Das Datumsformat ändert sich mit einer Änderung der Browsersprache (aus 11/22/2021 im US-amerikanischen Gebietsschema wird z. B. 22.11.2021 im deutschen Gebietsschema).
Alle Meldungen aus Kendo UI übersetzen
Die Texte der Grid Component und der Controls ComboBoxAutocomplete und DateTimePicker sind in über 10 Sprachen verfügbar, unter anderem in Deutsch, Englisch, Französisch und Spanisch.
Bind-Parameterwerte in Actions
Actions können mit dem Element <Parameters> erweitert werden, wenn Sie z. B. die ID eines ausgewählten Elements über eine Schaltfläche in der ListView übergeben möchten.
Innerhalb des Elements <Parameters> können Sie mit dem Element <Parameter> mit den folgenden obligatorischen Attributen weitere Definitionen festlegen:
Attribut | Beschreibung |
|---|---|
| Name des Parameters Data Binding (Boolean) möglich Mögliche Werte: Zeichenkette oder Ausdruck für Data Binding |
| Parameterwert Data Binding (Boolean) möglich Mögliche Werte: Zeichenkette oder Ausdruck für Data Binding |
ExternalWebComponent ermöglicht die Konfiguration des Sandbox-Modus
Die Sicherheitsstufe des Sandbox-iFrame wird durch mehrere Flags im Element ExternalWebComponent als Attribute definiert.
Folgende Attribute sind neu hinzugekommen:
Attribut | Beschreibung |
|---|---|
| Erlaubt eingebetteten Inhalten, Formulare zu übermitteln. |
| Erlaubt eingebetteten Inhalten, eine Webseite in einem neuen Fenster oder einer neuen Registerkarte zu öffnen. |
| Erlaubt eingebetteten Inhalten, Mausbewegungen direkt als Eingabemethode zu interpretieren. |
| Erlaubt eingebetteten Inhalten, gemeinsamen Speicherplatz zu verwenden, wenn der Ursprung der eingebetteten Inhalte derselbe ist wie der Ursprung der Host-Webanwendung. |
| Erlaubt eingebetteten Inhalten, JavaScript auszuführen. |
| Erlaubt eingebetteten Inhalten, eine Webseite im selben Fenster oder in derselben Registerkarte zu öffnen. |
| Erlaubt eingebetteten Inhalten, einen modalen Dialog anzuzeigen. |
LinkControl in Element TextBlock verfügbar
Mit dem Element <Link> kann ein Link zum Element TextBlock hinzugefügt werden. Um den Link zu generieren, muss eine Action definiert werden.
Die folgenden Actions werden unterstützt:
UploadActionDownloadActionSelectActionCustomAction
Beispiel:
<?xml version="1.0" encoding="UTF-8"?>
<DetailComponent xmlns="http://softproject.de/webapp/1.0">
<FlowLayout>
<Header value="Welcome to my new Web App!" />
<TextBlock>
<Link>
<SelectAction
process="myProcess.wrf"
displayName="Click here"></SelectAction>
</Link>
</TextBlock>
</FlowLayout>
</DetailComponent>
Ersetzen des Standard-Headers durch benutzerdefinierten Header
Mit der neuen Element HeaderSection-Datei kann der Standard-Header in einer Web App durch einen benutzerdefinierten Header ersetzt werden.
Die HeaderSection wird nach dem Web App Project und hat die Dateierweiterung .headersection. In einem Web App Project kann nur eine .headersection-Datei angelegt werden.
Der Header wird mit dem Element <HeaderSection> angelegt. Sie können in alle Layouts und Controls aus X4 Web Apps darin verwenden. Der benutzerdefinierte Header überschreibt den Standard-Header.
Das folgende Attribut kann für das Element <HeaderSection> definiert werden:
Attribut | Beschreibung |
|---|---|
process | Pfad zur .wrf-Datei, die die Daten für den Header liefert. Der Prozess muss im Ordner Services/Processes enthalten sein. Mögliche Werte: Zeichenkette (URI) |
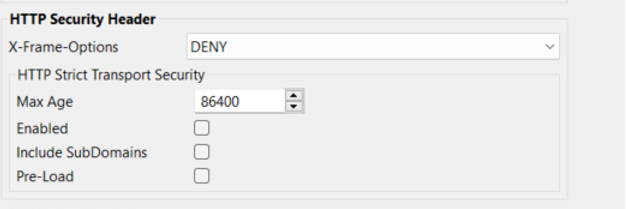
Festlegen eines HTTP-Security-Headers
Für jede Web App können Sie einen HTTP-Security-Header in der Konfigurationsdatei angeben.
Das Element SecurityHTTPHeaders wurde zum Root-Element <Configuration> der .wac-Datei hinzugefügt. Es enthält Konfigurationsdefinitionen für den HTTP-Security-Header.

Weitere Informationen siehe HTTP-Security-Header.
