TextBox
<TextBox>-Controls werden verwendet, um mit Text, Zahlen oder Datumsangaben zu arbeiten. Je nach Typ der TextBox ändert sich ihr Aussehen und Verhalten.
Um die Action "Select" nach dem Abwählen eines TextBox-Controls aufzurufen, kann innerhalb des TextBox-Controls eine SelectAction eingefügt werden.
Für das Element <TextBox> lassen sich folgende Attribute festlegen:
| Attribut | Beschreibung |
|---|---|
autocomplete | Dieses HTML-Attribut legt fest, ob die Autovervollständigung für die TextBox ein- oder ausgeschaltet ist. In der Standardeinstellung ist die Autovervollständigung aktiviert. Mögliche Werte: |
border | Legt fest, ob um das Control ein Rahmen angezeigt wird. Funktioniert nur, wenn Mögliche Werte: |
border-left | Legt fest, ob ein linker Rand angezeigt wird. Funktioniert nur, wenn Mögliche Werte: |
border-right | Legt fest, ob ein rechter Rand angezeigt wird. Funktioniert nur, wenn Mögliche Werte: |
border-top | Legt fest, ob ein oberer Rand angezeigt wird. Funktioniert nur, wenn Mögliche Werte: |
border-bottom | Legt fest, ob ein unterer Rand angezeigt wird. Funktioniert nur, wenn Mögliche Werte: |
displayName | Beschriftung der TextBox.
Mögliche Werte: Beliebige Zeichenkette |
iconColor | Definiert die Farbe des Icons.
Mögliche Werte:
|
iconPosition | Position des Icons innerhalb der TextBox. Mögliche Werte:
|
iconUrl | Pfad zu einer Grafikdatei oder Angabe eines Material Icons, der als Icon verwendet wird.
Mögliche Werte:
Mit |
multiline | Legt fest, ob in der TextBox mehrzeilige Ein-/Ausgaben möglich sind. Funktioniert nur beim Typ Mögliche Werte: |
rows | Legt die sichtbare Höhe des Textfeldes fest. Funktioniert nur bei mehrzeiligen Textfeldern. Es können mehr Zeilen eingegeben werden, diese sind dann über Scrollen sichtbar. Mögliche Werte: Ganze Zahlen (Standard: |
type | Typ der TextBox, ändert Verhalten und Aussehen. Mögliche Werte:
Alle Werte, die ein Datum oder eine Uhrzeit enthalten, müssen in UTC gespeichert und bereitgestellt werden! |
value | Inhalt der TextBox.
Mögliche Werte: Beliebige Zeichenkette |
background | Definiert eine Farbe für den Hintergrund des Controls.
Mögliche Werte:
|
enabled | Legt fest, ob der Nutzer mit dem Control interagieren kann.
Mögliche Werte: |
disabled | Legt fest, ob der Nutzer mit dem Control interagieren kann.
Mögliche Werte: |
fontFamily | Legt die Schriftfamilie fest.
Mögliche Werte:
|
fontSize | Legt die Schriftgröße fest.
Mögliche Werte:
|
fontStretch | Legt die Breite der einzelnen Schriftzeichen fest.
Mit diesem Attribut wird die Standardbreite der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente |
fontStyle | Legt die Neigung der Schrift fest.
Mit diesem Attribut wird die Standardneigung der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente |
fontWeight | Legt die Schriftstärke fest.
Mit diesem Attribut wird die Standardstärke der Schriftzeichen für dieses Control überschrieben.
Mögliche Werte:
Dieses Attribut funktioniert nicht für die Elemente |
foreground | Definiert eine Farbe für den Vordergrund (Texte usw.) des Controls.
Mögliche Werte:
|
horizontalAlign | Richtung, in die die Elemente fließen. Reihenfolge der Elemente entspricht ihrer Deklaration. Mögliche Werte:
|
textOverflow | Gibt an, was passieren soll, wenn das Control voll ist. Mögliche Werte:
|
visible | Legt fest, ob das Control sichtbar ist.
Mögliche Werte: |
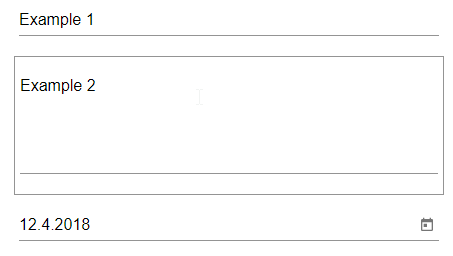
Beispiel <TextBox>
Im folgenden Beispiel ist die Verwendung des <TextBox>-Tags gezeigt.
<FlowLayout>
<TextBox value="Example 1"/>
<TextBox value="Example 2" multiline="true"/>
<TextBox value="2018-04-12" type="date"/>
</FlowLayout>Der obige Code führt zu folgenden TextBoxen: