Schriftarten festlegen
Für eine Web App können benutzerdefinierte Schriftarten festgelegt werden. Schriftarten werden über den Theme-Editor definiert.
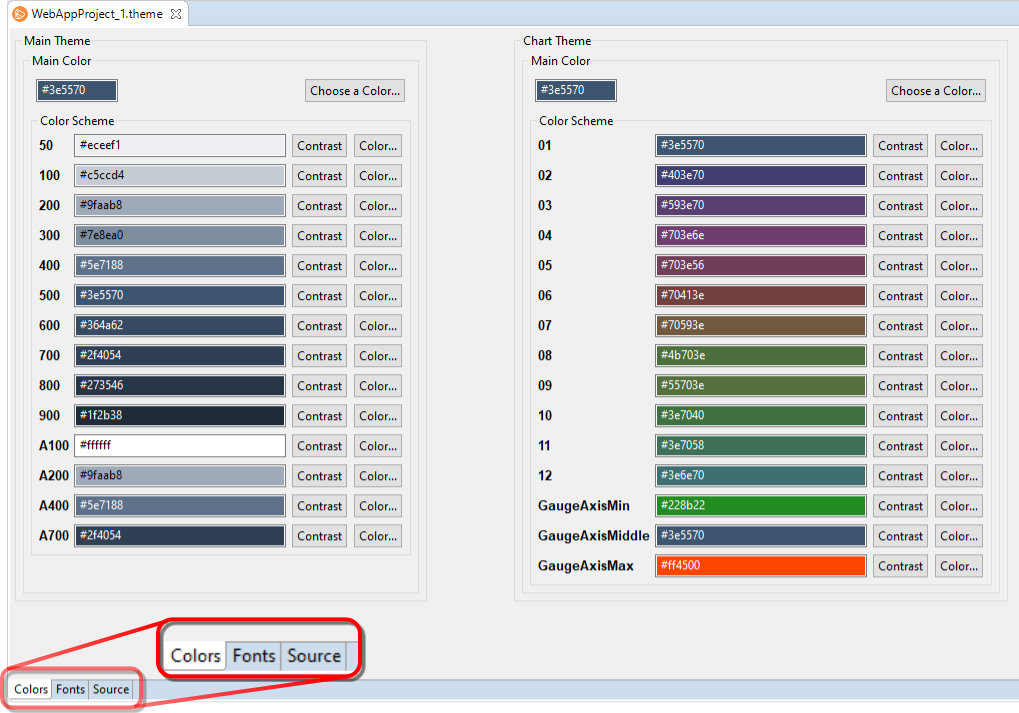
- Den Theme Editor durch Doppelklicken auf die
<Projektname>.theme-Datei öffnen. - Im unteren Bereich die Ansicht auf Fonts umschalten.

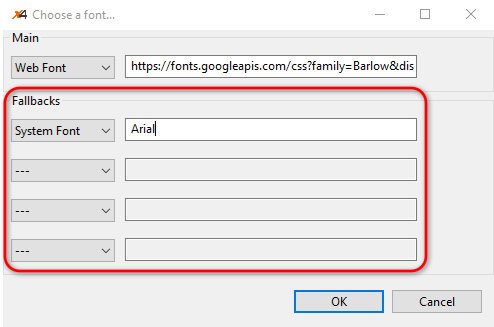
- Unter MainFont wird die Schriftart eingestellt, die als Hauptschriftart der Web App verwendet wird. Hinter MainFont auf Font... klicken, um die Schriftart festzulegen.
- Unter Main wählen, wo die Schrift zu finden ist.
Mögliche Werte:Resource Font: Schriftart wird als Datei in der Web App hinterlegt.Es können Dateien vom Typ
eot,ttf,woffundwoff2verwendet werden. Die verschiedenen Dateitypen werden aber nicht von allen Browern unterstützt. Im Fonts Editor können bis zu vier Ersatzschriften hinterlegt werden, falls es bei der Darstellung einer Schriftart zu Problemen kommt.
System Font: Schriftart ist eine Systemschrift des Betriebssystems, z. B.Arial.Web Font: Schriftart wird über eine URL abgerufen, z. B.https://fonts.googleapis.com/css?family=Barlow&display=swapGeneric: Schriftart ist eine Standardschrift des verwendeten Browsers, z. B.sans-serif.
- Ggf. unter Fallbacks Ersatzschriften festlegen.
- Mit Klick auf OK bestätigen.
<Projektname>.theme-Datei speichern.
Die Dokumentation der ReST-Schnittstelle finden Sie unter http://localhost:8080/X4/X4Api/.
