Responsive-Layout
Das Responsive-Layout bietet sich für Web-Anwendungen an, die auf unterschiedlichen Endgeräten angezeigt werden sollen. Das Responsive-Layout ist in 12 virtuelle Spalten unterteilt. Wie viel Platz einer Spalte zur Verfügung steht, hängt von der Auflösung des Endgeräts ab.
Das Element <ResponsiveLayout> erzeugt ein Responsive-Layout. Innerhalb des Responsive-Layout <ResponsiveLayout> muss mindestens ein Element <Cell> angegeben werden. Für jedes Element <Cell> kann die Anzahl der Spalten angegeben werden, dass das Element auf dem entsprechenden Endgerät einnimmt. Im Element <Cell> können weitere Layout-Typen verschachtelt werden. Beim Responsive-Layout werden die Inhalte innerhalb des Elements <Cell> an den verfügbaren Bildschirmplatz angepasst und bei Bedarf umgebrochen.

Weitere Informationen finden Sie im Abschnitt
Beispiele
<DetailComponent
default="true"
displayName="Dashboard"
path="Dashboard">
<ResponsiveLayout defaultCellSizeTablet="6">
<Cell cellSizeTablet="3">
<FlowLayout>
<TextBox
displayName="Unternehmen"
value="SoftProject GmbH" />
</FlowLayout>
</Cell>
<Cell cellSizeDesktop="3">
<GridLayout columns="2">
<TextBox
displayName="Straße"
value="Am Erlengraben 3" />
<TextBox
displayName="Land"
value="Deutschland" />
<TextBox
displayName="Postleitzahl"
value="76275" />
<TextBox
displayName="Ort"
value="Ettlingen" />
</GridLayout>
</Cell>
<Cell
cellSizeDesktop="6"
cellSizeTablet="12">
<Map vendor="OpenStreetMap">
<SingleMarker
name="Marker"
searchString="Am Erlengraben 3, 76275 Ettlingen" />
</Map>
</Cell>
</ResponsiveLayout>
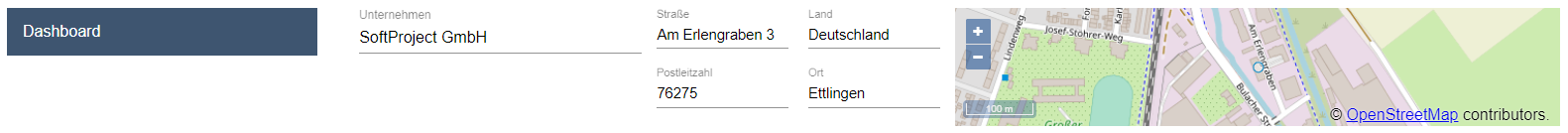
</DetailComponent>Desktop-Ansicht

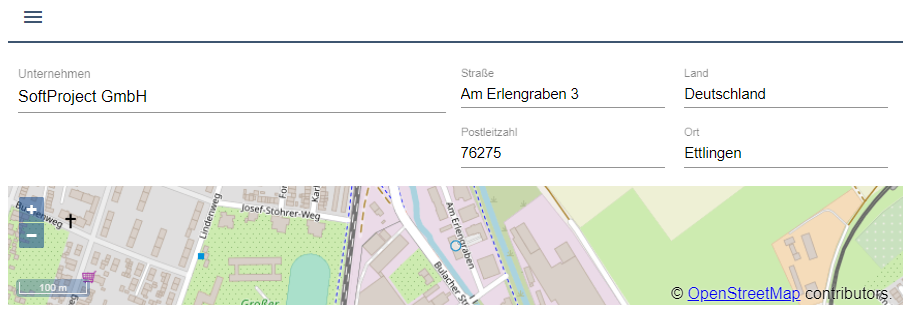
Tablet-Ansicht

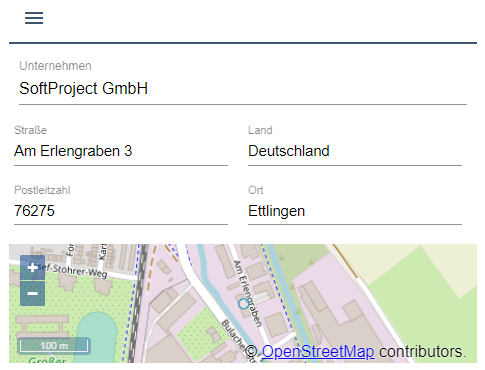
Mobile-Ansicht