Main Theme
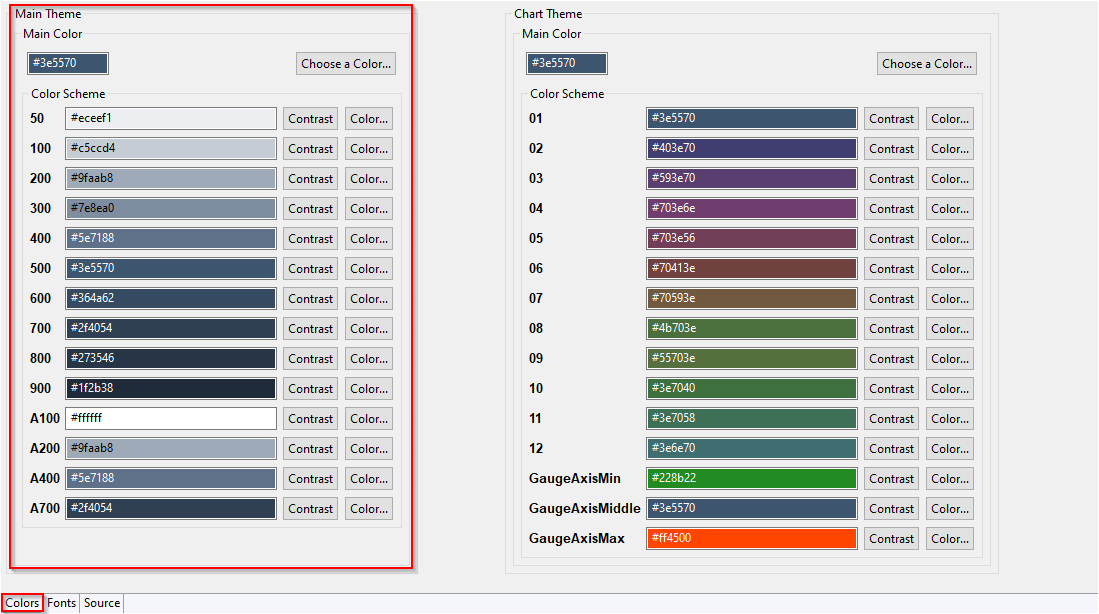
Unter Main Theme lassen sich die Farben für die Darstellung der Web App festlegen. Durch Angabe einer Farbe unter Main Color lässt sich eine Hauptfarbe definieren. Ausgehend von der Hauptfarbe werden die restlichen Farben automatisch berechnet. Die Farben lassen sich jedoch auch einzeln definieren.

In der folgenden Tabelle sehen Sie die standardmäßige Verwendung der für die im Farbschema definierte Farbe (Color) und den definierten Kontrast (Contrast):
Mit Contrast kann zwischen schwarz und weiß umgeschaltet werden.
| Color Scheme | Color | Contrast |
|---|---|---|
50 | Zebra-Tabelle
| Zebra-Tabelle
|
100 | Zebra-Tabelle
| Zebra-Tabelle
|
200 | Zebra-Tabelle
| Zebra-Tabelle
|
300 | Fenster für Cookie-Zustimmung
| |
400 |
|
|
500 | Webseite
Menü
Datepicker
Login
| Webseite
Menü
|
600 | Grid Component
| |
700 | Fenster für Cookie-Zustimmung
| |
800 | Fenster für Cookie-Zustimmung
| |
900 | Grid Component
| |
A100 | Web App
| |
A200 | Menü:
Zebra-Tabelle
| Zebra-Tabelle
|
A400 | Zebra-Tabelle
| Zebra-Tabelle
|
A700 | Fenster für Cookie-Zustimmung
DateTime Picker
|
