Configuration in der Design-Ansicht deklarieren
Die einzelnen Bereiche der Design-Ansicht werden im Folgenden erläutert.
Bereich | Beschreibung |
|---|---|
 | Path: In diesem Feld können Sie einen Pfad eingeben, der als Bestandteil der URL im Browser angezeigt wird. Beim ersten Öffnen der Hinweis: Sie können den Pfad zur Laufzeit im X4 Control Center über Administration > X4 API ändern. |
 | Display Name: In diesem Feld können Sie den Anzeigenamen der Web App eingeben. Der Anzeigename wird im Browsertab bzw. der Titelleiste angezeigt. Logo: In diesem Feld können Sie den Pfad zu einer Grafikdatei (.gif, .png oder .svg) oder ein Material Icon eingeben, das als Logo der Web App verwendet wird. Hinweis:
Logo Color: In diesem Feld können Sie die Farbe des Logos festlegen. Sie können einen hexadezimalen Farbwert (z. B. Sie können über dieses Feld nur die Farbe eines Logos ändern, das Sie im Feld Logo mit einem Material Icon hinzugefügt haben. Für Grafikdateien können Sie die Farbe nicht festlegen. Hinweis:
Favicon: In diesem Feld können Sie den Pfad zur Grafikdatei (.gif, .ico, .png oder .svg) angeben, die als Favicon der Web App verwendet wird. Die Datei muss im Ordner Display Header Section: Mit diesem Kontrollkästchen legen Sie fest, ob die Kopfzeile der Web App angezeigt wird. In der Standardeinstellung ist das Kontrollkästchen aktiviert. Display Footer: Mit diesem Kontrollkästchen legen Sie fest, ob die Fußzeile der Web App angezeigt wird. In der Standardeinstellung ist das Kontrollkästchen aktiviert. Hinweis: Falls in der angezeigten Component Actions vorhanden sind, wird die Fußzeile in der mobilen Ansicht unabhängig davon angezeigt, ob das Kontrollkästchen aktiviert oder deaktiviert ist. Overlay Blurred Background: Mit diesem Kontrollkästchen legen Sie fest, ob der Hintergrund bei der Anzeige von Overlay-Strukturelementen verschwommen oder klar dargestellt werden soll. In der Standardeinstellung ist das Kontrollkästchen aktiviert. Das heißt, dass bei Overlays der Teil der Web App, der noch im Hintergrund zu sehen ist, verschwommen dargestellt wird. Cookie Consent: Mit diesem Kontrollkästchen legen Sie fest, ob das Pop-up mit der Cookie-Zustimmung angezeigt wird. In der Standardeinstellung ist das Kontrollkästchen aktiviert. |
 | Authorization Flow: Mit dieser Dropdown-Liste legen Sie fest, welcher Autorisierungsablauf verwendet wird. Verfügbare Optionen: Public Access: Resource Owner Password Flow: Hinweis:
Authorization Code Flow: Hinweis: Um die Single-Sign-On-Funktionalität zu verwenden, müssen Sie den Autorisierungsablauf Authorization Code Flow verwenden. Weitere Informationen: Weitere Informationen finden Sie auf der offiziellen Website von Auth0® Inc. Realm: Mit diesem Feld legen Sie fest, welcher Realm aus Keycloak verwendet wird. Hinweis: Die Angabe des Realms wird benötigt, wenn der Autorisierungsablauf Authorization Code Flow oder Resource Owner Password Flow verwendet wird und dabei ein vom Standard abweichender Realm verwendet werden soll. Client ID: Mit diesem Feld legen Sie fest, welcher Client aus Keycloak verwendet wird. Hinweis: Die Angabe des Clients wird benötigt, wenn der Autorisierungsablauf Authorization Code Flow oder Resource Owner Password Flow verwendet wird und dabei ein vom Standard abweichender Client verwendet werden soll. Client Secret: Mit diesem Feld legen Sie das Client Secret des definierten Clients fest, der aus Keycloak ausgelesen werden kann. Hinweis: Die Angabe des Client Secrets wird benötigt, wenn der Autorisierungsablauf Authorization Code Flow oder Resource Owner Password Flow verwendet wird und dabei ein vom Standard abweichendes Client Secret verwendet werden soll. Access Right: Mit diesem Feld legen Sie fest, welche Rolle auf die Web App zugreifen kann. Sie können den Namen einer zuvor definierten Rolle eingeben. Hinweis: Die Rollen werden in der Administrationskonsole von Keycloak verwaltet. Local Only: Mit diesem Kontrollkästchen legen Sie fest, ob das Projekt nur lokal bereitgestellt werden soll. In der Standardeinstellung ist das Kontrollkästchen deaktiviert. Hinweis: Wenn diese Option aktiviert ist, kann die Web-Anwendung nur im lokalen System im Browser angezeigt werden. |
 | Active: Mit diesem Kontrollkästchen legen Sie fest, ob das Projekt aktiviert ist. In der Standardeinstellung ist das Kontrollkästchen deaktiviert. Hinweis: Wenn das Projekt nicht aktiv ist, kann die Web-Anwendung im Browser nicht angezeigt werden. Enable URL Parameters: Mit diesem Kontrollkästchen legen Sie fest, ob beim Aufruf einer Web App Daten an diese Web App übergeben werden sollen. Hinweis: Sie können dieses Flag zur Laufzeit mit dem Adapter Web App Configuration Management ändern. Remove Empty Properties: Mit diesem Kontrollkästchen legen Sie fest, ob leere Property-Werte aus der Web App an den X4 Prozess gesendet werden. Verfügbare Optionen:
Data Format: Mit dieser Dropdown-Liste geben Sie an, welches Datenformat verwendet wird. Verfügbare Optionen:
Hinweis: Die Einstellung kann nicht während der Laufzeit geändert werden. Data Protection: Mit diesem Feld können Sie externe Seiten als Datenschutzerklärung verlinken. Imprint: Mit diesem Feld können Sie externe Seiten als Impressum verlinken. Logout Redirect: Mit diesem Feld können Sie die Benutzer nach dem Logout auf die angegebene URL weiterleiten. Sie können hier eine beliebige gültige URL mit einem beliebigen gültigen Protokoll ( Map API Key: Wenn Google Maps als Kartenanbieter verwendet wird, müssen folgende APIs aktiviert sein:
Info-banner process: In diesem Feld können Sie den Pfad zu der Hinweis: Der Inhalt des Infobanners wird alle 30 Minuten automatisch neu geladen. Um den Inhalt des Infobanners manuell neu zu laden, aktualisieren Sie die Sicht Projects. |
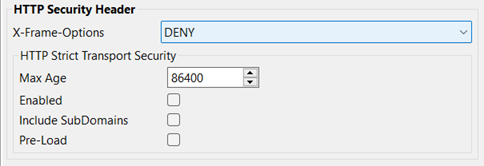
 | X-Frame-Options: Mit dieser Dropdown-Liste legen Sie fest, ob ein aufrufender Browser die Zielseite in einem Verfügbare Optionen:
Bereich HTTP Strict Transport Security: Max Age: In diesem Feld geben Sie die Zeit in Sekunden an, in der sich der Browser merken soll, dass auf die Web App nur über HTTPS zugegriffen werden darf. Enabled: Mit diesem Kontrollkästchen legen Sie fest, ob der HTTP-Strict-Transport-Security-Antwort-Header aktiviert oder deaktiviert ist. Include SubDomains: Mit diesem Kontrollkästchen legen Sie fest, ob die Einstellungen zum HTTP-Strict-Transport-Security-Antwort-Header auch für die Subdomänen der Web App gelten. Pre-Load: Mit diesem Kontrollkästchen legen Sie fest, ob der HTTP-Strict-Transport-Security-Antwort-Header vorgeladen wird. |
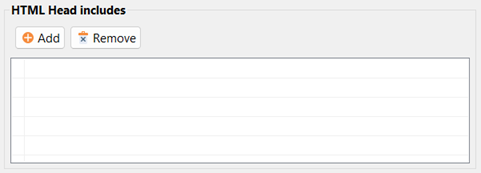
 | Hier können Sie den Pfad zu Dateien im Projekt hinzufügen. Die Inhalte aus den Dateien werden als Metaelemente in den HTML-Head eingefügt. Hinweis: Die Datei muss sich im Verzeichnis Resources befinden. |
