<BoxLayout>
Für das Element <BoxLayout> lassen sich folgende Attribute festlegen:
| Attribut | Beschreibung |
|---|---|
background | Definiert eine Hintergrundfarbe.
Diese Einstellung überschreibt die Standardfarbe des Farbschemas.
Mögliche Werte:
|
border | Legt fest, ob um das Layout ein Rahmen angezeigt wird. Mögliche Werte: |
border-left | Legt fest, ob ein linker Rand angezeigt wird Mögliche Werte: |
border-right | Legt fest, ob ein rechter Rand angezeigt wird Mögliche Werte: |
border-top | Legt fest, ob ein oberer Rand angezeigt wird Mögliche Werte: |
border-bottom | Legt fest, ob ein unterer Rand angezeigt wird Mögliche Werte: |
fontStretch | Legt die Breite der einzelnen Schriftzeichen fest.
Mit diesem Attribut wird die Standardbreite der Schriftzeichen überschrieben.
Mögliche Werte:
|
fontStyle | Legt die Neigung der Schrift fest.
Mit diesem Attribut wird die Standardneigung der Schriftzeichen überschrieben.
Mögliche Werte:
|
fontWeight | Legt die Schriftstärke fest. Mit diesem Attribut wird die Standardstärke der Schriftzeichen überschrieben. Mögliche Werte:
|
foreground | Definiert die Schriftfarbe. Diese Einstellung überschreibt die Standardfarbe des Farbschemas!
|
height | Höhe des Layouts Mögliche Werte: Ganze Zahlen |
horizontalAlign | Richtung, in die die Elemente fließen. Reihenfolge der Elemente entspricht ihrer Deklaration. Mögliche Werte:
|
paddingBottom | Unterer Innenabstand Mögliche Werte: Beliebige Zahlenwerte |
paddingLeft | Linker Innenabstand Mögliche Werte: Beliebige Zahlenwerte |
paddingRight | Rechter Innenabstand Mögliche Werte: Beliebige Zahlenwerte |
paddingTop | Oberer Innenabstand Mögliche Werte: Beliebige Zahlenwerte |
paddingUnits | Einheiten für den Innenabstand Mögliche Werte:
|
marginBottom | Unterer Außenabstand Mögliche Werte: Beliebige Zahlenwerte |
marginLeft | Linker Außenabstand Mögliche Werte: Beliebige Zahlenwerte |
marginRight | Rechter Außenabstand Mögliche Werte: Beliebige Zahlenwerte |
marginTop | Oberer Außenabstand Mögliche Werte: Beliebige Zahlenwerte |
marginUnits | Einheiten für den Außenabstand Mögliche Werte:
|
textOverflow | Gibt an, was passieren soll, wenn das Layout voll ist. Mögliche Werte:
|
units | Gibt die Einheit an, die für die Größenangaben height und width gilt.Mögliche Werte:
|
visible | Legt fest, ob das Layout sichtbar ist.
Mögliche Werte: Boolean oder Zeichenkette für Data Binding |
width | Legt die Breite des Layouts fest. Mögliche Werte: Ganze Zahlen |
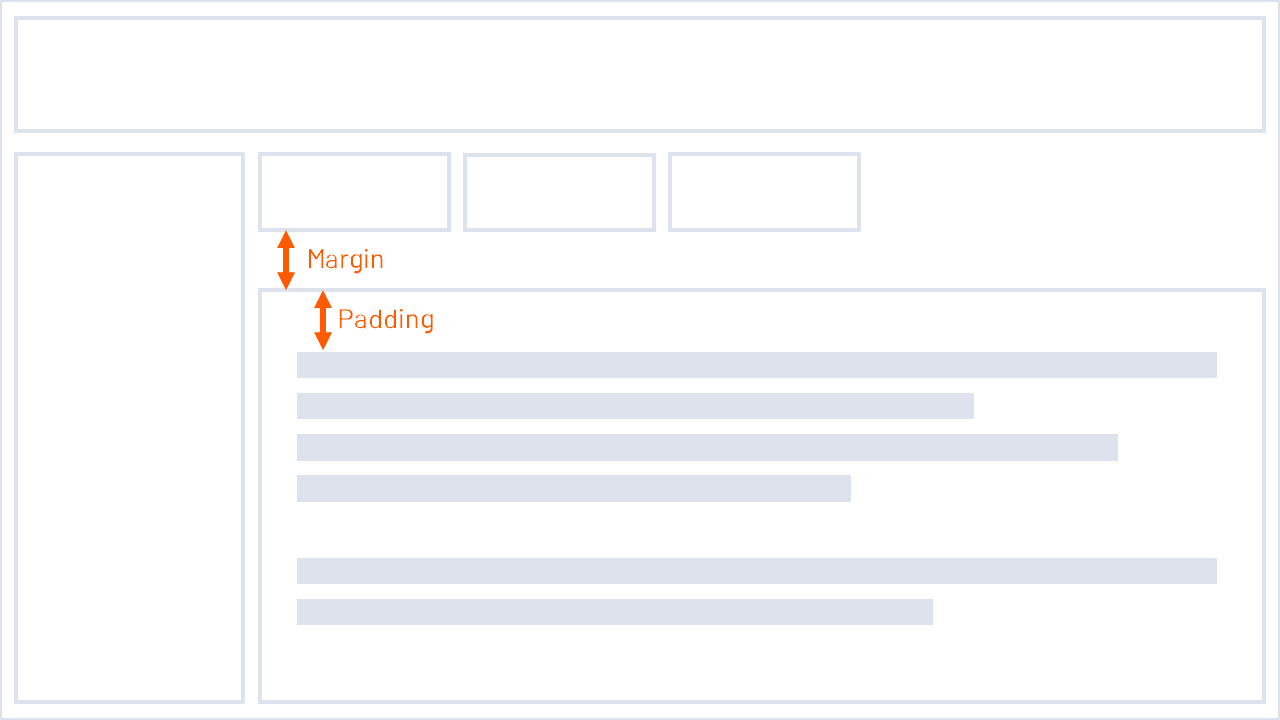
Padding bezeichnet den Innenabstand, also der Abstand zwischen Inhalt (z. B. Text) und Rahmen des Elements.
Margin bezeichnet den Außenabstand, also den Abstand zwischen dem Element und den Nachbarelementen.