Registerkarten-Layout: Tab Group
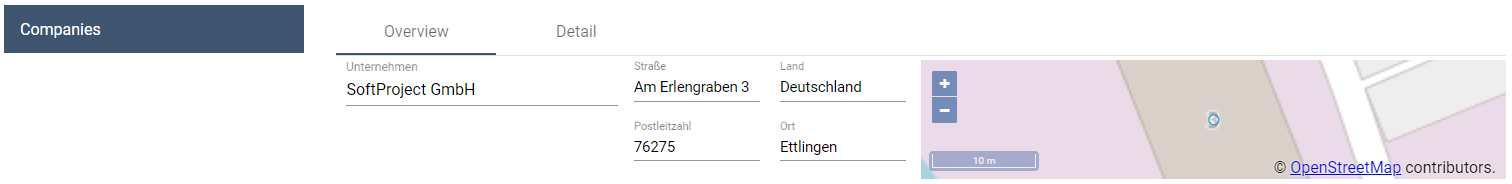
Um Registerkarten innerhalb einer Master/Detail Component zu verwenden, kann in Master-, Detail- und Overlay-Strukturelementen das Element <TabGroup> verwendet werden. Das <TabGroup>-Element enthält eine oder mehrere Components, die in jeweils einer Registerkarte angezeigt werden.
Weitere Informationen finden Sie im Abschnitt
Beispiele
XML
<MasterDetailComponent
default="true"
path="Companies"
displayName="Companies">
<Master defaultComponentName="overview">
<TabGroup>
<DetailComponent
displayName="Overview"
name="overview">
<ResponsiveLayout defaultCellSizeMobile="6">
<Cell cellSizeDesktop="3">
<FlowLayout>
<TextBox
displayName="Unternehmen"
value="SoftProject GmbH" />
</FlowLayout>
</Cell>
<Cell cellSizeDesktop="3">
<GridLayout columns="2">
<TextBox
displayName="Straße"
value="Am Erlengraben 3" />
<TextBox
displayName="Land"
value="Deutschland" />
<TextBox
displayName="Postleitzahl"
value="76275" />
<TextBox
displayName="Ort"
value="Ettlingen" />
</GridLayout>
</Cell>
<Cell
cellSizeDesktop="6"
cellSizeTablet="12">
<Map vendor="OpenStreetMap">
<SingleMarker
name="Marker"
searchString="Am Erlengraben 3, 76275 Ettlingen" />
</Map>
</Cell>
</ResponsiveLayout>
</DetailComponent>
<DetailComponent
displayName="Detail"
name="detail">
<FlowLayout>
<!-- Content -->
</FlowLayout>
</DetailComponent>
</TabGroup>
</Master>
<Detail>
<!-- Content -->
</Detail>
</MasterDetailComponent>Desktop-Ansicht