Module
Web-Anwendungen, die mit Web Apps erstellt wurden, bestehen aus Modulen, die wiederum Components enthalten. Wie für die Web-Anwendung selbst können für die einzelnen Module folgende Attribute vergeben werden:
Attribut | Beschreibung |
|---|---|
| Definiert, welche Rolle auf das Modul zugreifen kann. Mögliche Werte: Name einer zuvor definierten Rolle Hinweis: Die Rollen werden in der Administrationskonsole von Keycloak verwaltet. Weitere Informationen finden Sie unter Zugriff auf Web Apps verwalten. |
| Definiert, ob das Modul zuerst geladen und geöffnet werden soll. Hinweis: Lediglich ein Modul darf den Wert Mögliche Werte: |
| Anzeigename des Moduls. Wird im Browsertab angezeigt. Mögliche Werte: Beliebige Zeichenkette |
| Gibt an, ob Benutzer/Gruppen, die keinen Zugriff auf das Modul haben, das Modul sehen können. Mögliche Werte: Weitere Informationen finden Sie unter Zugriff auf Web Apps verwalten. |
| Definiert die Farbe des Icons in der Anwendung. Diese Einstellung überschreibt die Standardfarbe des Farbschemas. Mögliche Werte:
|
| Pfad zu einer Grafikdatei oder Angabe eines Material Icons, der als Icon des Moduls verwendet wird.
Mögliche Werte:
Mit Strg+Leertaste erhalten Sie eine Übersicht der verfügbaren Icons. Die Auswahl kann von den tatsächlich verfügbaren Material Icons abweichen. |
| Pfad zum Modul. Wird in der Adresszeile des Browsers angezeigt. Mögliche Werte: Zeichenkette aus alphanumerischen Zeichen (keine Umlaute, Punkte usw.) |
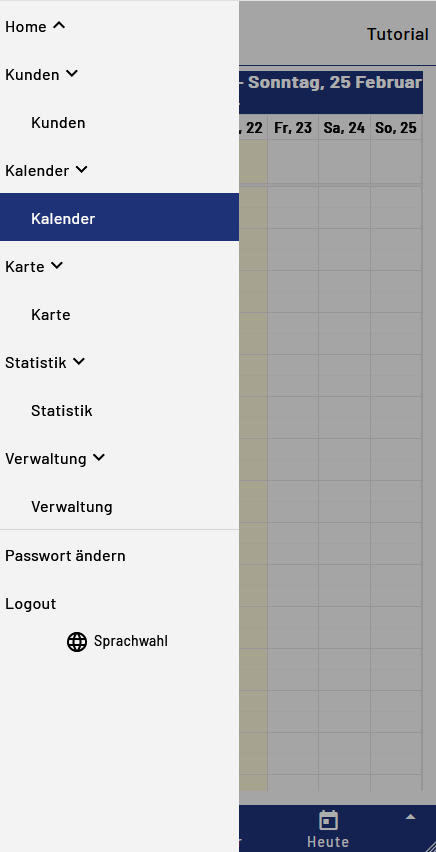
Für eine Web-Anwendung können beliebig viele Module definiert werden, die im Kopfbereich der Anwendung angezeigt werden. Module mit Untermodulen können über das Hamburger-Menüsymbol in der oberen linken Ecke (![]() ) erweitert und geschlossen werden.
) erweitert und geschlossen werden.
Aufgrund des responsiven Designs werden möglicherweise nicht alle Module in der Ansicht angezeigt. In diesem Fall können Sie die nicht angezeigten Module über die drei Punkte in der oberen rechten Ecke (![]() ) auswählen und einblenden.
) auswählen und einblenden.
Für die einzelnen Module können auch Zugriffsrechte definiert werden. Wie das funktioniert, wird im Abschnitt Zugriff auf Web Apps verwalten erklärt.
Beispiel: Web App mit mehreren Modulen
<WebApp xmlns="http://softproject.de/webapp/1.0">
<Modules>
<Module displayName="User Management" path="Module">
<Components>
<ComponentReference default="true" displayName="Users" path="UserManagement" source="Users/AllUsers.list" />
...
</Components>
</Module>
<Module displayName="Scheduler" path="Module2">
...
</Module>
<Module displayName="Administration" path="Module3">
...
</Module>
<Module displayName="Services" path="Module4">
...
</Module>
<Module displayName="Calendar" path="Module5">
...
</Module>
</Modules>
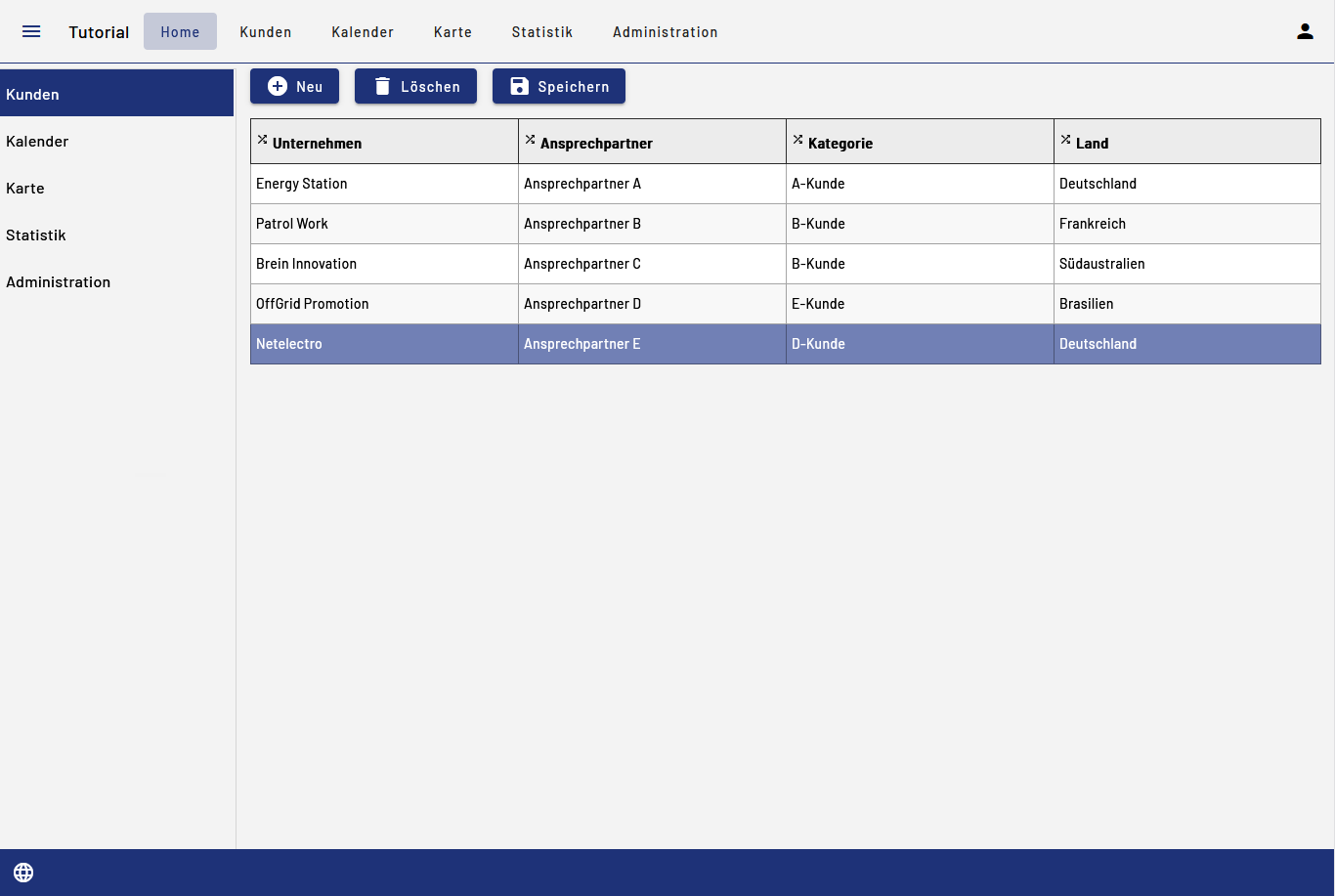
</WebApp>Das oben aufgeführte Beispiel führt zu folgendem Ergebnis:
Desktop-Ansicht:

Mobile Ansicht: