Calendar Component
Eine Calendar Component zeigt einen Kalender und Ereignisse. Eine Calendar Component kann alleine oder in einer Master/Detail Component verwendet werden.

Calendar Component definieren
Eine Calendar Component wird innerhalb einer eigenen Definitionsdatei <CalendarName>.calendar deklariert. Diese wird im Projektordner Components angelegt.
So legen Sie eine neue Definitionsdatei an:
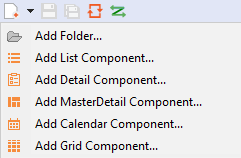
- Klicken Sie auf das Menü New > Add <entsprechende Komponente>.
Alternativ lässt sich die Datei auch über das Kontextmenü New > Add <entsprechende Komponente> anlegen. - Wählen Sie die gewünschte Definitionsdatei.

- In File name den Namen der Definitionsdatei eingeben.
- Auf Finish klicken.
Eine neue Definitionsdatei mit einer vordefinierten Struktur wird angelegt.
Die Calendar Component wird über <CalendarComponent> erzeugt und kann die Standardattribute für Komponenten besitzen.
Calendar Settings: Ansichten
Über die Calendar Settings kann festgelegt werden, welche Ansichten des Kalenders durch den Nutzer angezeigt werden können und welche Ansicht die Standardansicht ist. Die Calendar Settings werden über Attribute des Elements <CalendarSettings> vorgenommen.
<CalendarComponent ...>
...
<CalendarSettings defaultView="Day" ...>
</CalendarComponent>Mögliche Attribute:
| Attribut | Beschreibung |
|---|---|
dayView | Aktiviert und deaktiviert die Tagesansicht. Mögliche Werte: |
dayViewSlot | Definiert die Zeitskala in der Tagesansicht. Mögliche Werte:
|
defaultView | Definiert die Standardansicht des Kalenders. Mögliche Werte:
Es kann nur eine aktive Ansicht als Standardansicht definiert werden. |
monthView | Aktiviert und deaktiviert die Monatsansicht. Mögliche Werte: |
weekView | Aktiviert und deaktiviert die Wochenansicht. Mögliche Werte: |
weekViewSlot | Definiert die Zeitskala in der Wochenansicht. Mögliche Werte:
|
Die Kalenderansichten (monthView, weekView, dayView) sind mit Buttons verknüpft, über die der Benutzer die jeweilige Ansicht auswählen kann. Wenn eine Kalenderansicht deaktiviert ist, dann wird auch der entsprechende Button ausgeblendet.

Calendar Settings: Lokalisierung
Eine Calendar Component kann lokalisiert werden. Standardmäßig wird eine deutsche Benutzeroberfläche angeboten. Mithilfe des Elements <Localization> innerhalb von <CalendarSettings> können beliebige Übersetzungen oder benutzerdefinierte Schlüssel für Übersetzungsdateien definiert werden.
<CalendarComponent ...>
...
<CalendarSettings ...>
<Localization march="March" ... />
</CalendarSettings>
</CalendarComponent>Wenn für die entsprechende Web App eine Übersetzungsdatei angelegt wird, sind alle Übersetzungsschlüssel verfügbar.
Vorhandene Übersetzungen:
| Schlüssel | Wert |
|---|---|
next | Vor |
prev | Zurück |
today | Heute |
monthView | Monat |
weekView | Woche |
dayView | Tag |
monday | Montag |
tuesday | Dienstag |
wednesday | Mittwoch |
thursday | Donnerstag |
friday | Freitag |
saturday | Samstag |
sunday | Sonntag |
mondayShort | Mo |
tuesdayShort | Di |
wednesdayShort | Mi |
thursdayShort | Do |
fridayShort | Fr |
saturdayShort | Sa |
sundayShort | So |
january | Januar |
february | Februar |
march | März |
april | April |
may | Mai |
june | Juni |
july | Juli |
august | August |
september | September |
october | Oktober |
november | November |
december | Dezember |
start | Start |
end | Ende |
location | Ort |
description | Beschreibung |
allDay | ganztägig |
Events
Events werden mit dem Element <EventConfiguration/> definiert. Das Element wird verwendet, um Werte aus einer Liste an Events im Kalender zu binden. Die Liste, die die Events enthält, wird von einem Technical Process an die Kalender-Komponente geliefert.
<CalendarComponent ...>
...
<CalendarSettings ...>
<Localization ... />
</CalendarSetting>
<EventConfiguration />
</CalendarComponent>Mögliche Attribute:
| Attribut | Beschreibung |
|---|---|
allDay | Definiert, ob das Event ganztägig stattfindet. Mögliche Werte: |
background | Definiert die Farbe, mit der das Event angezeigt werden soll. Mögliche Werte: HTML-Farbcode, z. B. |
begin | Definiert den Startzeitpunkt des Events. Mögliche Werte: Ausdruck für Data Binding (DateTime) |
description | Gibt die Beschreibung des Events an. Mögliche Werte: Beliebige Zeichenkette oder Ausdruck für Data Binding (String) |
detailNavigationLinkName | Name der Schaltfläche, die die Detailansicht öffnet, falls das Attribut Mögliche Werte:
Befindet sich der Kalender innerhalb der Master Component einer Master/Detail Component, kann auf mobilen Geräten nicht auf die Detailansicht zugegriffen werden, da diese durch einen externen Navigationslink geöffnet wird. Hat das Event keinen externen Navigationslink, lässt sich über eine Schaltfläche zur Detailansicht navigieren. Mit dem Attribut Die Schaltfläche wird nur in der mobilen Ansicht angezeigt, wenn sich die Calendar Component innerhalb einer Master/Detail Component befindet. |
end | Definiert den Endzeitpunkt des Events. Mögliche Werte: Ausdruck für Data Binding (DateTime) |
externalNavigationLink | Link, der geöffnet werden soll, wenn das Event angeklickt wird. Mögliche Werte: Hyperlink (String) oder Ausdruck für Data Binding (String) |
externalNavigationLinkName | Text, der bei einem externen Link statt der URL angezeigt wird. Mögliche Werte: Zeichenkette Wenn bei einem externen Link das Attribut |
externalNavigationLinkTarget | Gibt an, ob der Link ( Mögliche Werte:
|
fontFamily | Legt die Schriftfamilie fest. Mögliche Werte: Fontcode aus der Font-Palette, z. B. |
fontSize | Legt die Schriftgröße fest. Mögliche Werte:
|
fontStretch | Legt die Breite der einzelnen Schriftzeichen fest. Mögliche Werte:
|
fontStyle | Legt die Neigung der Schrift fest. Mögliche Werte:
|
fontWeight | Legt die Schriftstärke fest. Mögliche Werte:
|
foreground | Definiert eine Farbe für den Event-Namen. Mögliche Werte:
|
location | Gibt den Ort des Events an. Mögliche Werte: Beliebige Zeichenkette oder Ausdruck für Data Binding (String) |
name | Definiert den Namen des Events. Mögliche Werte: Beliebige Zeichenkette oder Ausdruck für Data Binding (String) |
Externe Links in Events
Innerhalb eines Events lassen sich externe Links einfügen. Diese werden innerhalb des Elementes <EventConfiguration/> mithilfe einer <SelectAction> umgesetzt.
<SelectAction/> kann dabei die Standardattribute für Aktionen sowie die für die Aktion "Auswählen" spezifischen Attribute haben.
<EventConfiguration>
<SelectAction externalLink="#event.link" />
</EventConfiguration>Daten für die Calendar Component
Die Calendar Component benötigt Daten in einer Liste als Input, um Events anzeigen zu können. Diese Daten werden von einem Technical Process geliefert und müssen folgendem Schema entsprechen.
<CalendarComponent displayName="Calendar" path="calendar" process="events.wrf">
<Properties>
<Property name="List" type="Complex">
<Property name="Name" type="String" />
<Property name="AllDay" type="Boolean" />
<Property name="Begin" type="DateTime" />
<Property name="End" type="DateTime" />
<Property name="Color" type="Color" />
<Property name="Link" type="String" />
</Property>
</Properties>
<EventConfiguration allDay="#List.AllDay" name="#List.Name" begin="#List.Begin" end="#List.End" color="#List.Color" externalNavigationLink="#List.Link" />
</CalendarComponent>Die Datenstruktur muss in den Properties der Komponente angegeben werden!
Beispiel
Die Definition einer Calendar Component kann folgendermaßen aussehen.
Beispiel CalendarComponent
<CalendarComponent
xmlns="http://softproject.de/webapp/1.0" process="calendar.wrf">
<Properties>
<Property name="event" type="Complex">
<Property name="id" type="String"/>
<Property name="name" type="String"/>
<Property name="allDay" type="Boolean"/>
<Property name="begin" type="DateTime"/>
<Property name="end" type="DateTime"/>
<Property name="color" type="Color"/>
<Property name="link" type="String"/>
</Property>
</Properties>
<CalendarSettings defaultView="Week"/>
<EventConfiguration allDay="#event.allDay" background="#event.color" begin="#event.begin" end="#event.end" name="#event.name">
<SelectAction externalLink="#event.link"/>
</EventConfiguration>
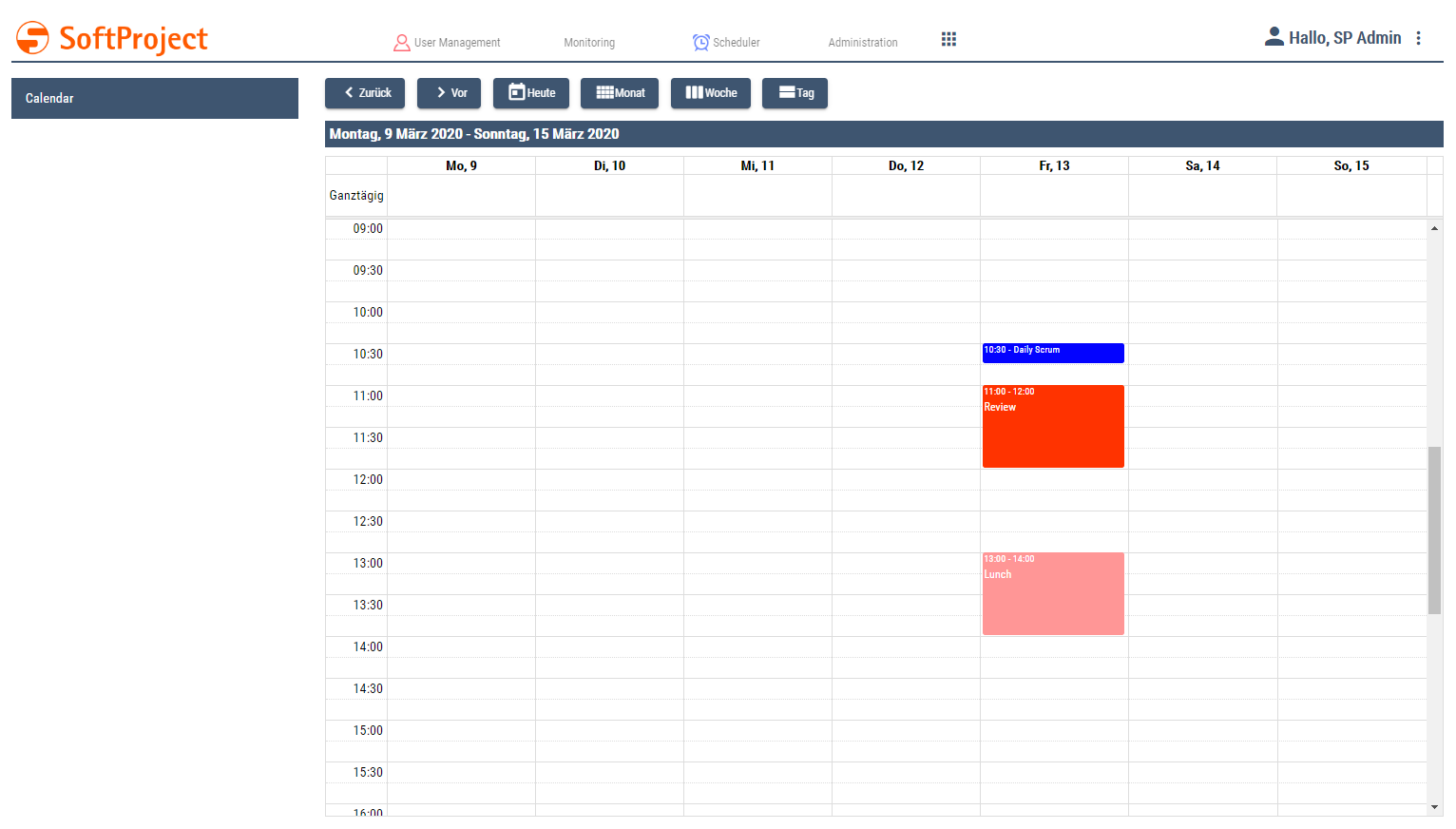
</CalendarComponent>Der Input wird durch den Technical Process calendar.wrf geliefert und sieht folgendermaßen aus:
Beispiel Input Events.xml
<?xml version="1.0" encoding="UTF-8"?>
<OkList>
<event>
<id>1</id>
<name>Daily Scrum</name>
<allDay>false</allDay>
<begin>2020-03-13T09:30:00Z</begin>
<end>2020-03-13T09:45:00Z</end>
<color>0303FF</color>
<link>https://www.scrum.org/resources/what-is-a-daily-scrum</link>
</event>
<event>
<id>2</id>
<name>Review</name>
<allDay>false</allDay>
<begin>2020-03-13T10:00:00Z</begin>
<end>2020-03-13T11:00:00Z</end>
<color>FF3300</color>
<link></link>
</event>
<event>
<id>3</id>
<name>Lunch</name>
<allDay>false</allDay>
<begin>2020-03-13T12:00:00Z</begin>
<end>2020-03-13T13:00:00Z</end>
<color>FF9696</color>
<link></link>
</event>
</OkList> Es wird das folgende Ergebnis ausgegeben: