Beispiel für Paging
Folgendes Beispiel enthält eine List Component mit einem Technical Process und einer Properties-Definition.
Das folgende Beispiel ist nur ein Beispiel, um das Prinzip von Paging zu veranschaulichen, es darf nicht als Best Practice angesehen werden.
<ListComponent name="Paging" path="Paging" displayName="Paging" process="fillListProcess.wrf" default="true">
<Properties>
<Property name="List" type="Complex">
<Property name="Description" type="String" displayName="Description"/>
<Property name="Id" type="Integer" displayName="Id"/>
</Property>
</Properties>
<Columns>
<Column value="#List.Id" />
<Column value="#List.Description" />
</Columns>
</ListComponent>In diesem Beispiel gibt es eine XML-Datei als Datenquelle, die 67 Einträge enthält.:
dataSource.xml
<?xml version="1.0" encoding="UTF-8"?>
<List>
<Description>Value</Description>
<Id>0</Id>
...
<Description>Value</Description>
<Id>66</Id>
</List>
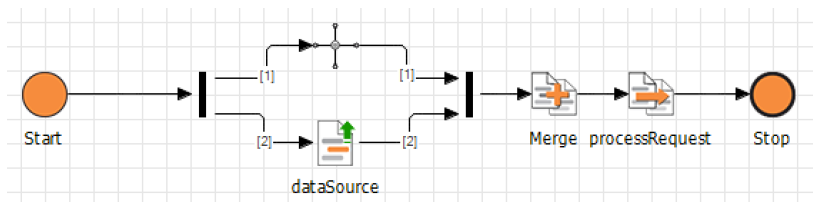
Um die Anfrage zu verarbeiten und nur die Einträge zu erhalten, die benötigt werden, muss ein Technical Process entworfen werden:

Zunächst werden in diesem Technical Process die Datenquelle und die Anfrage zusammengefügt, damit sie im Folgenden in einem Mapping verarbeitet werden können.
Das Mapping sieht folgendermaßen aus:
processRequest.xsl
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="2.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output media-type="text/xml" method="xml"/>
<xsl:template match="/">
<OkList>
<xsl:attribute name="size" select="count(Merge/List/Id)"/>
<xsl:for-each select="Merge/List/Id">
<xsl:if test="number(Id)>=/Merge/Search/@offset and number(Id)< /Merge/Search/@offset+/Merge/Search/@limit">
<List>
<Description>
<xsl:value-of select="Description"/>
</Description>
<Id>
<xsl:value-of select="Id"/>
</Id>
</List>
</xsl:if>
</xsl:for-each>
</OkList>
</xsl:template>
</xsl:stylesheet>
Das Mapping verarbeitet die Angaben offset und limit aus der Anfrage (/Merge/Search/@offset bzw. /Merge/Search/@limit) und sortiert die Einträge aus, die diese Bedingungen nicht erfüllen. Für die Einträge, die die Bedingungen erfüllen, wird ein Datenmodell mit <OkList> als Wurzelelement generiert, die von Web App gelesen werden kann. Die gesamte Anzahl der Einträge in der Liste wird mit dem Attribut size zu <OkList> hinzugefügt. Wenn nun in der List Component gescrollt wird, weiß die Component, dass es mehr Einträge gibt, als angezeigt werden. Diese Einträge werden mit einer neuen Anfrage mit anderem Offset geladen.